浅析 axios 的 onDownloadProgress 和 onUploadProgress 配置上传下载进度条以及 onUploadProgress 的源码解读
一、axios的 onDownloadProgress 和 onUploadProgress 配置进度条
axios({
url: 'https://www.***.com/***.png',
method: 'get',
onDownloadProgress (progress) {
console.log(Math.round(progress.loaded / progress.total * 100) + '%');
}
})
上面的代码添加了一个简单的axios请求,使用get方法请求一张图片,然后以百分比的形式打印出我们从服务器下载这张图片的进度,大家可以把 url 参数换成一张比较大的图片链接试试。用了这个例子应该就对这个下载请求进度调有所掌握了,但我们经常是将axios封装之后使用的,如果是这样该怎么添加进度条呢?也很简单,看下面例子:先使用 axios 定义post 请求,并将第三个参数作为配置项传入
const httpPost = (URL, params, config = {}) => {
return axios({
url: URL,
method: 'post',
data: {
...params
},
...config
})
}
在其他地方使用这个post请求并添加进度条
httpPost('http://hah.com', {}, {
onUploadProgress (progress) {
console.log(Math.round(progress.loaded / progress.total * 100) + '%');
}
})
二、onUploadProgress的源码解读
上传视频要显示上传进度的需求,后来了解到 axios 竟然有现成的 API onUploadProgress 去帮你完成这么复杂的事情。
onUploadProgress:从名字就可以看出来,这是允许为上传处理进度的事件。他是axios的请求配置之一。
onDownloadProgress:为下载处理进度的事件。
const config = {
onUploadProgress: (progress) => {
// 格式化成百分数
this.progress = Math.floor(progress.loaded/progress.total*100) + '%'
}
}
axios.post(url,data,config).then(...)
progress.loaded 表示当前上传的数据大小,
progress.total表示整个要上传的数据大小。
拿到当前上传数据的百分比后传给Element的进度条组件就可以实现啦。
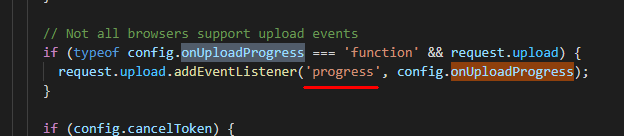
刚开始我还以为 axios 的 onUploadProgress 封装的多好,帮开发人员减轻了很多工作,抱着这种心情去看了一下 axios onUploadProgress 的实现,原来XMLHttpRequest 本身就支持progress事件,ajax可以添加事件监听,没想到吧。axios的onUploadProgress实现就这?XMLHttpRequest还可以添加loadstart、loadend等事件监听。

这里是MDN对ProgressEvent介绍:https://developer.mozilla.org/zh-CN/docs/Web/API/ProgressEvent,
onUploadProgress 的 progress 参数对象的用法和作用都与之一致。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号