浅析微信小程序体积优化策略
微信小程序有包体积限制,整个小程序所有分包大小不超过 20M,单个分包/主包大小不能超过 2M。然而面对业务的不断更新迭代,代码和资源会越来越多,如果不尽早规划包体积的治理,势必有一天会对业务的发展造成阻碍。所以如何在有效支持业务逻辑的同时,尽量减少资源占用,在小程序开发环境中显得尤为重要。代码包体积是其中的一个重要方面。
1、静态资源放置oss或cdn里
这个方法常常是小程序体积前期膨胀的主要原因和最有效压缩方式。把一些非核心不紧急的资源文件,特别是图片、音频、视频等体积较大的媒体文件,可以移至oss或cdn服务器,而不是放置在项目工程里。
2、页面动态化
把非核心不紧急的页面,转成h5,通过webview来进行显示。一个两个页面看不出什么差别,但是如果有10个8个的就很明显了,起码能节省出几十kb。
3、静态数据线上化
有时开发中我们会把一些不变的数据放到小程序项目内,比如城市地址信息,服务条款、用户协议、隐私声明等,这样的数据尽量能走线上就走线上,当首次加载完后可以缓存到本地。
4、及时清理废弃资源
已下线或者已弃用的文件资源应及时清理,包括npm包、组件、页面、媒体资源等。若后续需要重新上线/重新使用,可以通过git等版本控制工具找回。这部分资源不需要持续占用代码包空间。
5、去除重复代码
6、提取公共模块
业务实现做到通用,提取公共的业务组件,比如不同的活动可以采用统一模板,同一个组件,而不必每次增加新代码。
样式层面保持统一,使用统一的基础组件, 比如可以统一弹窗规范,而不引入五花八门的零碎弹窗组件。
设计开发层面减少重复,多提取公共模块,减少重复造轮子。
7、慎用三方插件
尽量少用第三方的插件,比如象echart,你可能只要它的1%功能,一个曲线图,却不得不打包它,使整个项目体积骤升。这样的情况也是建议转成h5,使用webview跳转进行显示
8、配置分包(普通分包)
分包是小程序给出的类似web异步引入的一个方案,把一些初始进入时不需要的页面可以放进分包里,跳转到对应页面时才去下载分包,将这些页面及其附属资源放到分包里可以有效减少主包体积。
9、配置独立分包
独立分包是小程序中一种特殊类型的分包,可以独立于主包和其他分包运行。从独立分包中页面进入小程序时,不需要下载主包。当用户进入普通分包或主包内页面时,主包才会被下载。
我们可以按需将某些具有一定功能独立性的页面配置到独立分包中。当小程序从普通的分包页面启动时,需要首先下载主包;而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度。

这个策略主要是为了控制和减少主包的体积,使主包体积最优,防止一些主包未使用的资源被放入主包,而占用主包体积。
把只被分包使用的资源收集到分包里,比如图片,js模块,组件,npm包 等为了确保主包体积最优,对于组件和静态资源,如果他们被多个分包所引用且未在主包中引用,可以将这些资源生成多份副本分别输出到对应分包中,而不会占用主包体积。
11、启动图方案
启动图在app上见的最多,虽然在小程序上确很少见,却是一个很不错的方案。
这也是滴滴小程序的优化方案,为小程序配一个启动图,页面一旦渲染,便立即跳转到其他分包页面,主包只有一个启动图页面和整个项目用到的基础库,这样主包的体积就基本固定了,业务持续迭代也不会增加主包的体积。
虽然这个方案是行之有效的,但需要评估是否适合自身业务,这种体验是否可以被接受。
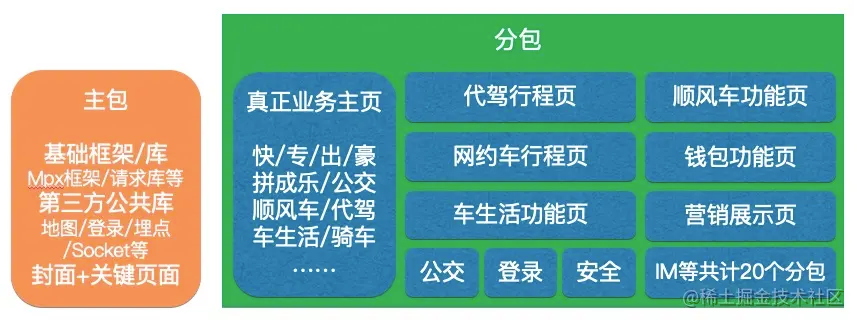
封面方案简单讲,就是做一个带滴滴出行Logo的封面作为启动页面,而页面一旦加载,立刻跳转另一个页面,这个页面真正承载业务,且它被放在分包里。这个操作的意义在于,主包里就只剩下了所有方都要依赖的基础框架/库等,而业务全被抽离到了分包里。

这是封面方案完成后项目的结构图,之前很大块的首页业务逻辑被抽出到首页分包中了。
这样一个挪移的操作的结果是我们可以有2M的主包空间来乘放基础的公共的库,有一个2M左右的分包来乘放前面提到的滴滴出行的集成了各种业务的“大主页”。而当时拆下来差不多有1.2M的主包,800K+的业务主分包。
这个改造最优秀的一点在于,后续的业务迭代产生的体积增长几乎全是在业务主分包里,剩下的1.1M+空间留给业务迭代还是比较充裕的。而主包的体积在理想条件下是可以长久保持不变的,就不会因为业务需求的不断开发反复导致主包体积临近超标,不再需要为主包体积感到焦虑。
当然,可以看到,这个方案本身是没有消减任何体积的,只是把位置变换了一下。除此之外,这个封面页方案其实也存在一些缺陷,比如首屏业务的展示会变慢,因为要加载的内容会变多,不过小程序本身有较好的缓存资源的能力,因此还算可以接受。
引用至作者:滴滴前端技术 链接:https://juejin.cn/post/6844904191362596878





 浙公网安备 33010602011771号
浙公网安备 33010602011771号