jQuery为元素设置css的问题
例子:
有如下的html代码

对文本框设置字体大小为20px ,即font-size:20px
首先会想到如下:
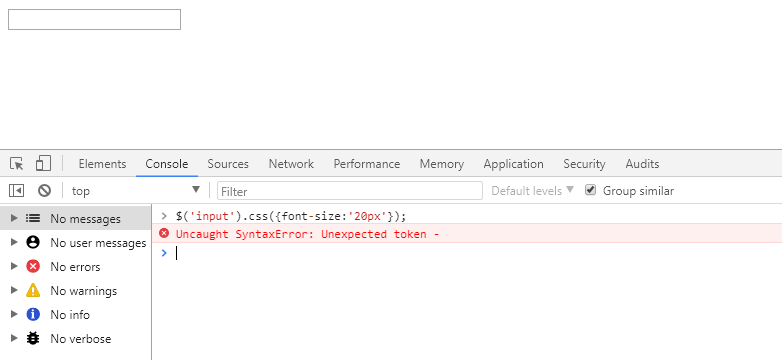
$('input').css({font-size:'20px'});
由于属性不能使用-分隔,所以会报错:

于是想到将属性font-size使用字符串形式表示,即
$('input').css({'font-size':'20px'});
此时,正确。

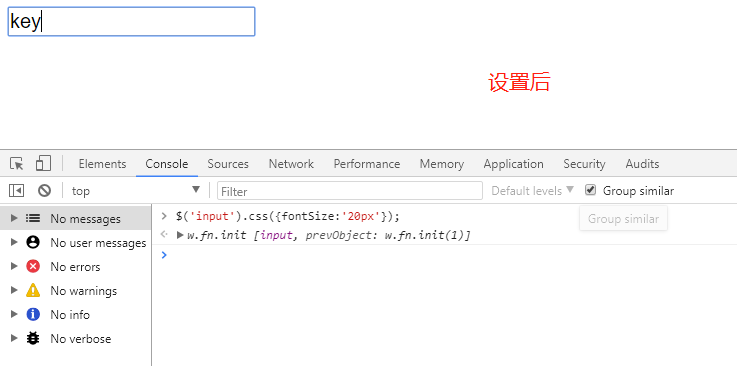
其实还有另一种写法,就是font-size属性不使用字符串表示,而是去除-,再第二个英文首字母大写,即
$('input').css({fontSize:'20px'});


其实最后一种适用于组合型的css样式,如z-index,jQuery形式是$(element).css({zIndex:1}); 这里index的i要大写。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号