a标签的download属性简介
最近在工作中需要一个前端直接下载静态文件的需求,之前有粗略的了解过a标签的download属性,通过download和href属性可以实现文件的下载。
简介
HTML <a> 元素 (或锚元素) 可以创建一个到其他网页、文件、同一页面内的位置、电子邮件地址或任何其他URL的超链接。
href和download是我们下载文件所需要的两个属性:
- href:是指这个超链接指向的url地址;
- download:该属性是HTML5新增的属性,此属性是让我们的浏览器下载URL而不是跳转到URL所指向的内容,所以若我们需要下载文件到本地,需要设置这个属性值。
下载一张图片
1. 使用href属性,指定图片地址:
<a href='./img/img01.jpg'>查看图片</a>
这样的情况,我们得到的效果是,页面跳转到指定的url地址。
2. 增加download属性试试:
<a href="./img/img01.jpg" download="dog.jpg">下载图片</a>
Firefox弹出下载框,chrome直接下载,safari没有响应下载,依旧跳转到指定url显示图片,其他浏览器尚未测试。所以这个属性目前兼容性确定不怎么好。我的当前chrome版本: 70.0.3538.77(正式版本);
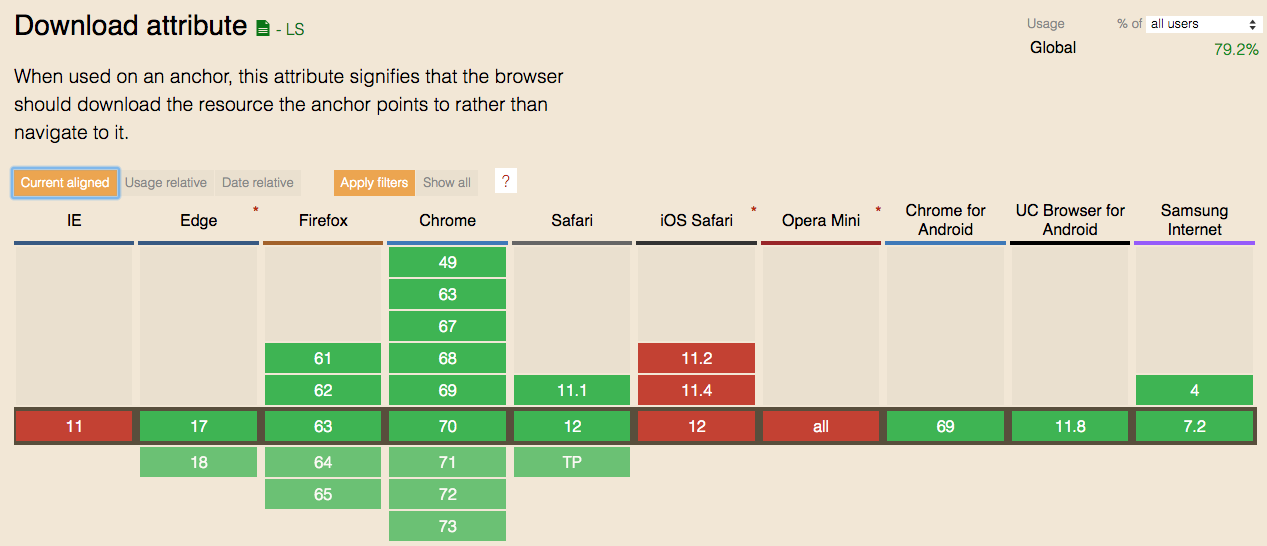
兼容性
caniuse上查询的兼容性数据:

检测当前浏览器是否支持download属性:
let canSupportDownload = 'download' in document.createElement('a');
目前我们可以在浏览器预览的文件还有pdf、ppt、txt等,倘若能够通过a标签直接下载到本地,这利于用户也利于开发,也不需要server再来处理文件下载。但是现目前的兼容性还是一个大问题,并不适合投入到项目中,期待未来,前路漫漫。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号