Axure网站开发原型设计(需求文档必备)
今天要用Axure做原型设计,完全是个新手,后面会陆续转发一些跟Axure和原型设计有关的资料。
Step1:原型(Prototype)
设计的第一个阶段,我们称之为原型设计,主要是设计产品的功能、用户流程、信息架构、交互细节、页面元素等等。如果你觉得听上去这些概念都比较悬的话,我就用大白话来说:原型设计,就是完全不管产品长得好不好看,只把它要做的事情和怎么做这些事情想清楚,把它怎么和用户交互想清楚,而且把所有这些都画出来,让人可以直观地看到。
至于怎么画出来,那就随你了。用纸笔画,用白板水笔画,用Photoshop画,用Visio画,或者像我们一样用Axure画,都可以。只要把上面提到的这些都事无巨细地表达出来。
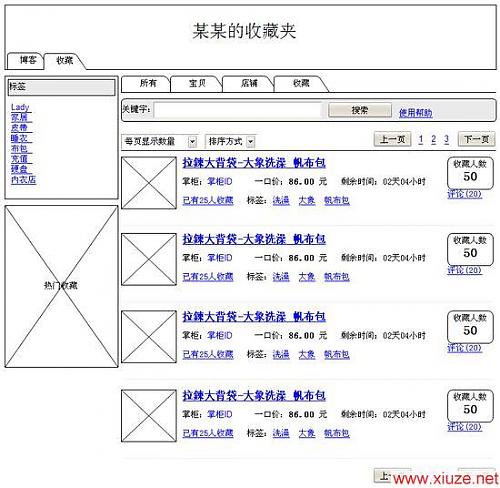
在原型的交付物(Delivery,也就是某个阶段的产出物)中,最重要也最常见的就是线框图(Wireframe),这玩意儿不用多解释了,看下面这张图就明白:
在画线框图的时候,要把握好细节的刻画程度。有些东西只要画个框就行了,而有些东西需要把文案都设计好。以免你的老板或是需求方揪住角落里的广告banner该有多大这种问题与你纠缠不休,而忽视了最重要的页面主体部分。
此外,还要牢记:原型就是用来让人改的。它存在的价值就体现在被修改了几次,被更新了几次,以及它的下一步被少改了几次。

Step2:模型(Mock-up)
在原型被大家接受之后,就该关心产品长得好不好看了。我们以“模型”这个词来统称该步骤的交付物。和原型相比,它关注于产品的视觉设计,包括色彩、风格、图示、插图等等。
要清楚的是,这不是一步由“美工”来“美化”的工作。视觉设计师需要对原型设计有深刻的理解,对交互设计和尚未进行的HTML/CSS/JS的Code都要有充分的了解。如果不能从全局的角度来做视觉设计,则只能是做做把水晶效果改成金属效果这样的“自娱自乐”,而对产品本身没有任何有价值的帮助。如果原型说:“在这个页面上,A比B重要。”,那他的脑子里就要有十七八种可以表现“A比B重要”的视觉语言可供选择。这是对设计模型的视觉设计师的基本要求。
更高一些的要求,才是视觉设计的“原始功能”。“到底是选水晶效果还是金属效果?”,“这个按钮选什么颜色好?”等等。这一类的思考和选择,应着眼于产品的气质、品牌等等,在各种产品间保持一定的统一,在用户心里打下视觉的烙印。其实要做到这一点是很难的,特别是还要满足上一点的要求。一般来说,如果能90%的把交互设计的成果和品牌形象表达出来,已经是很好的结果了。从我自己来说,就常常很郁闷不能用好的视觉语言来表达自己在原型设计中的想法,总是做完模型就打个七折:(
更更高的要求,有些问题用交互设计是很难解决的,这时就需要一个有创造能力的视觉师,可以从视觉设计的角度来创造性地解决问题(一时还没想出好的例子,想出来再补上)。
总的来说,模型设计是件非常困难的事情。它的工具是感性的,但设计过程又要求非常理性,必须在各种约束条件中解决问题。而目前能从较高的角度来来看“视觉设计”的人还不多,大多还停留在“效果”、“风格”等表面议题上。个人以为在“Web标准”和“用户体验”之后,视觉设计是Web设计专业化运动的第三波,市场的需求已经存在,只差有人推动一下。
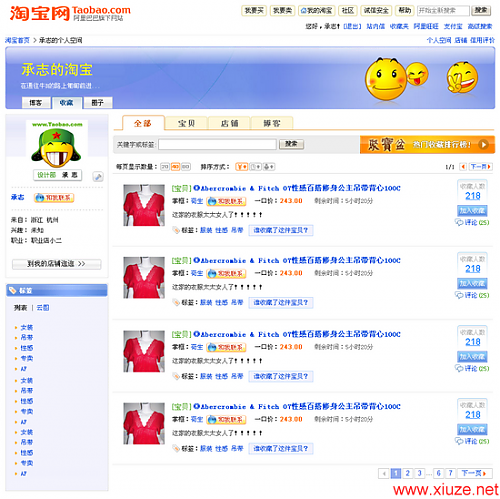
模型的设计一般来说都是用Photoshop了,下是是个例子(与原型的例子对应):

Step3:展示版本(Demo)
这步我就不多说了,Demo就是按照原型和模型用xHTML/CSS/JavaScript等等前端技术实现出来,以便后端的开发工程师可以接手编码。这个过程让小马、正淳专门起个新帖来详细介绍吧。只提一点,前端开发在有些公司是不放在设计团队的,而我们认为前端开发从很大程度上来说是对用户体验的提升和保证,开发只是它的一个手段和形式。所以就把这块工作一直留在我们团队,现在看起来这样很棒:)
以上转自,我也不知道原始地址是哪里?我从csdn上转过来的。
作者:VincentChou
出处:http://giszhou.cnblogs.com/
本文遵循创作共享协议(Creative Commons License)。转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



