SignalR 2.x入门(一):SignalR简单例子
-
本系列教程使用工具
开发工具:VS2015
.NET版本:4.5
SignalR 版本:2.x系列 -
开发(点击下载源码)
创建空Asp.Net Web项目,在程序包管理器控制台中输入如下命令,安装SignalR:
install-package Microsoft.AspNet.SignalR
在项目中右击,选择添加|SignalR Hub Class(V2),命名为“ChatHub”,代码如下:using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; namespace SignalRChat { public class ChatHub : Hub { public void Send(string name,string message) { Clients.All.broadcastMessage(name, message); } } }
在项目中右击,选择添加|OWIN Startup类,命名为“Startup”,代码如下:using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRChat.Startup))] namespace SignalRChat { public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }
在项目中添加html页面,命名为“index.html”,代码如下:<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>SignalR Simple Chat</title> <meta charset="utf-8" /> <style type="text/css"> .container{ background-color:#99CCFF; border:thick solid #808080; padding:20px; margin:20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="send" /> <input type="hidden" id="displayname"/> <ul id="discussion"> </ul> </div> <script src="Scripts/jquery-1.6.4.min.js"></script> <script src="Scripts/jquery.signalR-2.2.1.min.js"></script> <script src="signalr/hubs"></script> <script> $(function () { //声明hub代理 var chat = $.connection.chatHub; //创建hub调用的broadcast函数 chat.client.broadcastMessage = function (name, message) { //获得发送人的名字和消息 var encodedName = $('<div/>').text(name).html(); var encodedMsg = $('<div/>').text(message).html(); //将接收的信息添加到页面上 $('#discussion').append('<li><strong>' + encodedName + '</strong>: '+encodedMsg+'</li>'); }; //获得当前用户的名字 $('#displayname').val(prompt('Enter your name:', '')); //将焦点设置在信息框 $('#message').focus(); //启动链接 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { //调用hub的Send方法 chat.server.send($('#displayname').val(), $('#message').val()); //清理输入框,并将焦点重新设置在输入框中 $('#message').val('').focus(); }); }); }); </script> </body> </html>
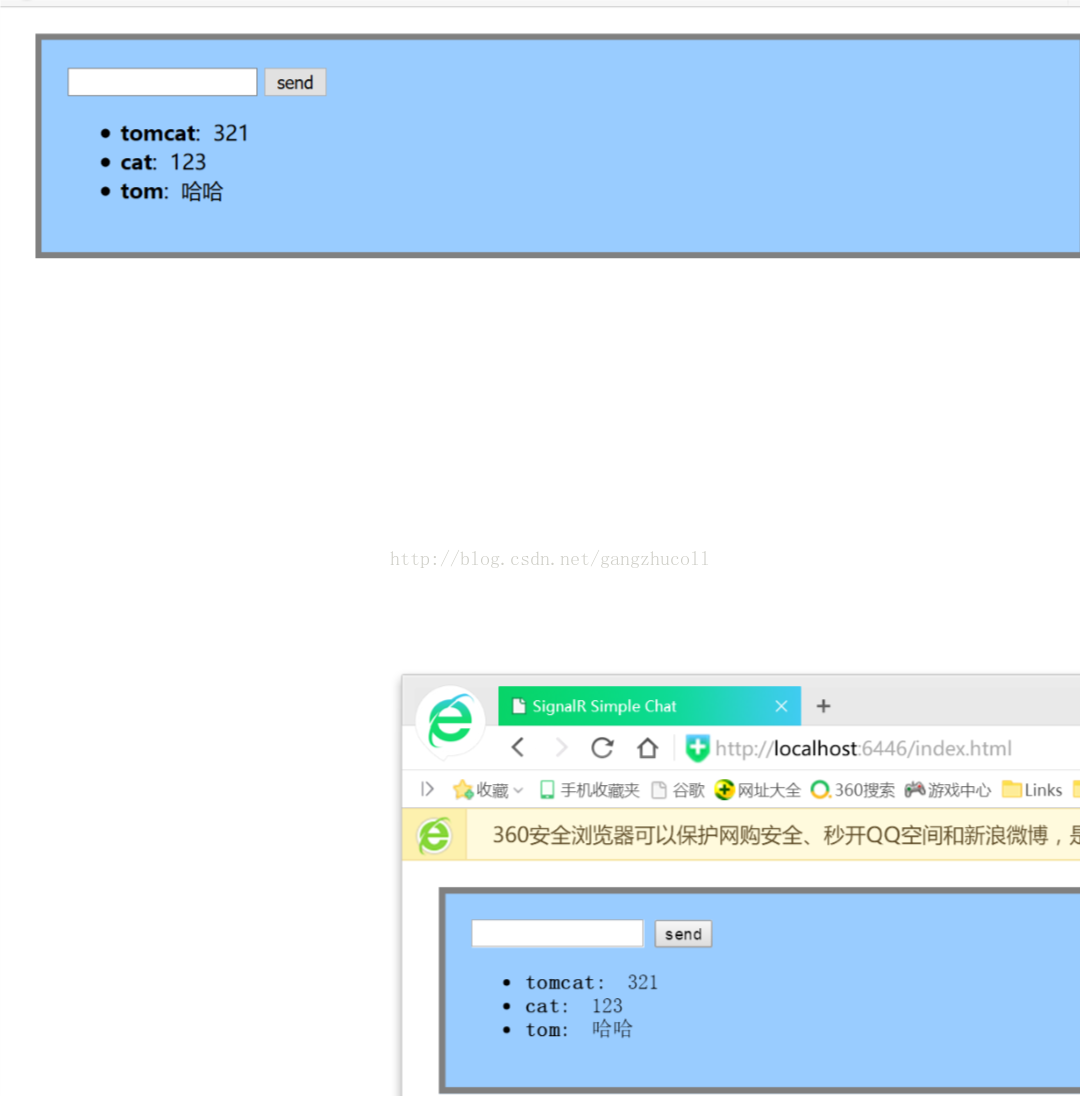
运行,程序,效果如下图,到此为止一个简单的SignalR程序完成了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号