一、网页链接
码云:https://gitee.com/gangancuicuia/codes/dz6pq37xou41awmvfntyr70
原网页:http://www.as-doll.com/
二、网页截图
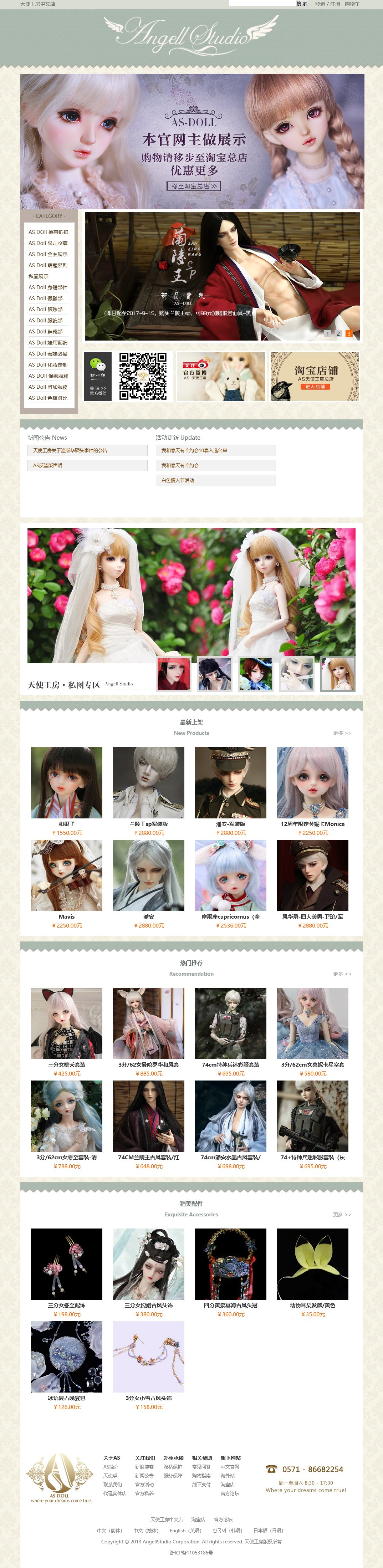
原网页:

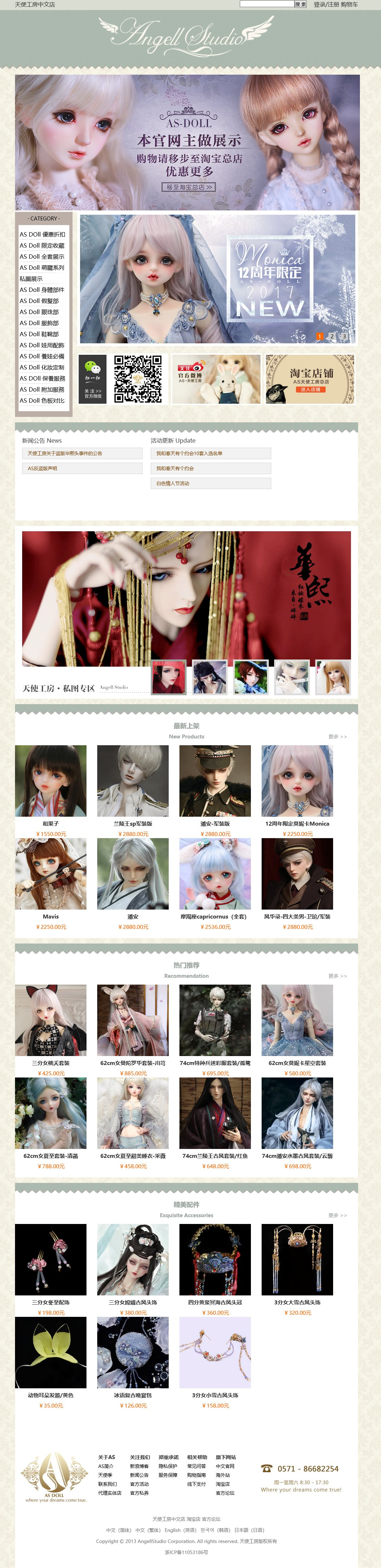
模仿网页:

不同终端下截图:

三、源文件

四、难点
1.有些图片难以获取,后用Chrome DevTools得到其网页链接或者截图实现。
如:





2.动画实现比较麻烦,后查阅得知用jquery焦点图的代码书写简单,借助jquery的类库很容易实现常见的js焦点图效果。而且代码少。所以去jQuery官网下载了jquery-3.3.1.min.js,实现了简单的动画。
(1)通过鼠标指向1,2,3变换图像

(2)通过鼠标指向对应小图实现大图的变化
五、源码
1.index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>天使工房官方店_BJD娃娃网站</title> <link rel="stylesheet" type="text/css" href="css/main.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> </head> <body> <div class="header"> <div class="head_line"> <div class="head_line_in"> <span class="f_l">天使工房中文店</span> <span class="f_r">登录/注册 购物车</span> <span class="f_r" id="search_box"> <input type="text" class="f_l" value=""> <input type="button" class="f_l" onclick="search()" value="搜 索"> </span> </div> </div> </div> <div class="hd_logos"> <div class="wp"> <div class="logo"></div> </div> </div> <div class="wp mt15 clearfix"> <img src="img/1453071087272266351.jpg"></div> <div class="wp clearfix"> <div class="cate f_l clearfix"> <div class="cate_hd">∙ CATEGORY ∙</div> <div class="cates"> <ul> <li>AS DOll 優惠折扣</li> <li>AS Doll 限定收藏</li> <li>AS Doll 全套展示</li> <li>AS Doll 萌寵系列</li> <li>私圖展示</li> <li>AS Doll 身體部件</li> <li>AS Doll 假髮部</li> <li>AS Doll 眼珠部</li> <li>AS Doll 服飾部</li> <li>AS Doll 鞋靴部</li> <li>AS Doll 娃用配飾</li> <li>AS Doll 養娃必備</li> <li>AS Doll 化妝定制</li> <li>AS DOll 保養服務</li> <li>AS Doll 附加服務</li> <li>AS Doll 色板对比</li> </ul> </div> </div> <div class="play f_r"> <div class="play_mt"> <div id="play_float"> <div class="play_img" style="display: block;"><img src="img/1510354596843195766.jpg"></div> <div class="play_img" style="display: none;"><img src="img/1505503599353307182.jpg"></div> <div class="play_img" style="display: none;"><img src="img/1503015197286360618.jpg"></div> </div> <div class="play_navs"> <span class="on">1</span> <span class="">2</span> <span class="">3</span> </div> </div> </div> <script> $(document).ready(function(){ //焦点图 $('.play_navs span').eq(0).addClass('on'); $('.play_navs span').each(function(i){ $(this).hover(function(){ //没有停止当前动画 clearInterval(timer); play_focus(i); }); $(this).click(function(){ //没有停止当前动画 clearInterval(timer); play_focus(i); }); $(this).mouseleave(function(){ timer = setInterval(autoplay,3000); }); }); }); //自动播放 var timer = setInterval(autoplay,3000); var id_now = 0; function autoplay(){ id_now ++; if(id_now < $('.play_img').length) { play_focus(id_now); }else { play_focus(0); id_now = 0; } } function play_focus(i) { $('.play_navs span').removeClass('on'); $('.play_navs span').eq(i).addClass('on'); $('.play_img').hide(); $('.play_img').eq(i).fadeIn(); } </script> <div class="play_sm f_r"> <div class="p_sm_item"><img src="img/weixin.jpg"></div> <div class="p_sm_item"><img src="img/weibo.jpg"></div> <div class="p_sm_item"><img src="img/taobao.jpg"></div> </div> </div> <div class="wp mt15 notices clearfix"> <div class="line_head"></div> <div class="notice"> <h1>新闻公告 News</h1> <ul> <li>天使工房关于盗版华熙头事件的公告</li> <li>AS反盗版声明</li> </ul> </div> <div class="notice"> <h1>活动更新 Update</h1> <ul> <li>我和春天有个约会10套入选名单</li> <li>我和春天有个约会</li> <li>白色情人节活动</li> </ul> </div> <div class="notice_angells f_r"></div> </div> <div class="wp mt15 clearfix" id="box_areas"> <div class="box_area"> <div class="box_float" id="box_float" style="width: 4600px;"> <div class="box_img"><img src="img/1409512021557265444.jpg"></div> <div class="box_img"><img src="img/1400722101053120602.jpg"></div> <div class="box_img"><img src="img/1400781478344080123.jpg"></div> <div class="box_img"><img src="img/1400721410277044502.jpg"></div> <div class="box_img"><img src="img/1400780684341864199.jpg"></div> </div> </div> <div class="box_logos"> <id="a_to_bbs"> <div class="box_navs"> <a><class="on"><div class="box_nav_item"><class="on"><img src="img/1409685469015957108.jpg"></a></div> <a><div class="box_nav_item"><img src="img/1400722101190685066.jpg"></a></div> <a><div class="box_nav_item"><img src="img/1400781478726277823.jpg"></a></div> <a><div class="box_nav_item"><img src="img/1400721410059643055.jpg"></a></div> <a><div class="box_nav_item"><img src="img/1400781485120721931.jpg"></a></div> </div> </div> </div> <script> $(document).ready(function(){ //私图专区 var len = $('.box_img').length; $('#box_float').css('width',920*len); $('.box_nav_item a').eq(0).addClass('on'); $('.box_nav_item a').each(function(i){ $(this).hover(function(){ $('.box_nav_item a').removeClass('on'); $(this).addClass('on'); var pos = -920 * i + 'px'; $('#box_float').stop(); $('#box_float').animate({left:pos},1000); }); }); }); </script> <div class="wp mt15 clearfix"> <div class="line_head"></div> <div class="line_title"> <h3>最新上架</h3> <h4>New Products</h4> <div class="more">更多 >></div> <div class="line_title clearfix"> <div class="wp_item"> <img src="img/3147_thumb_G_1548635666384.jpg"> <b>和果子</b> <span>¥1550.00元</span> </div><div class="wp_item"> <img src="img/3030_thumb_G_1519840489247.jpg"> <b>兰陵王sp军装版</b> <span>¥2880.00元</span> </div><div class="wp_item"> <img src="img/3029_thumb_G_1519840348014.jpg"> <b>潘安-军装版</b> <span>¥2880.00元</span> </div><div class="wp_item"> <img src="img/2989_thumb_G_1510607996709.jpg"> <b>12周年限定莫妮卡Monica</b> <span>¥2250.00元</span> </div><div class="wp_item"> <img src="img/2976_thumb_G_1506032811407.jpg"> <b><title="Mavis">Mavis</b> <span>¥2250.00元</span> </div><div class="wp_item"> <img src="img/2968_thumb_G_1505501813314.jpg"> <b><title="潘安">潘安</b> <span>¥2880.00元</span> </div><div class="wp_item"> <img src="img/3142_thumb_G_1547679043837.jpg"> <b>摩羯座capricornus(全套)</b> <span>¥2536.00元</span> </div><div class="wp_item"> <img src="img/3124_thumb_G_1543276869441.jpg"> <b>风华录-四大美男-卫玠/军装</b> <span>¥2880.00元</span> </div> </div> </div> </div> <div class="wp mt15 clearfix"> <div class="line_head"></div> <div class="line_title"> <h3>热门推荐</h3> <h4>Recommendation</h4> <div class="more">更多 >></div> <div class="line_title clearfix"> <div class="wp_item"> <img src="img/3148_thumb_G_1548786918710.jpg"> <b>三分女桃夭套装</b> <span>¥425.00元</span> </div><div class="wp_item"> <img src="img/3014_thumb_G_1518027322960.jpg"> <b>62cm女曼陀罗华套装-川芎</b> <span>¥885.00元</span> </div><div class="wp_item"> <img src="img/3013_thumb_G_1518026779123.jpg"> <b>74cm特种兵迷彩服套装/孤鹭</b> <span>¥695.00元</span> </div><div class="wp_item"> <img src="img/2987_thumb_G_1510607145545.jpg"> <b>62cm女莫妮卡星空套装</b> <span>¥580.00元</span> </div><div class="wp_item"> <img src="img/2982_thumb_G_1509038953678.jpg"> <b>62cm女夏至套装-清菡</b> <span>¥788.00元</span> </div><div class="wp_item"> <img src="img/2966_thumb_G_1503940119673.jpg"> <b>62cm女夏至甜美睡衣-采薇</b> <span>¥458.00元</span> </div><div class="wp_item"> <img src="img/2959_thumb_G_1503092730479.jpg"> <b>74cm兰陵王古风套装/红鱼</b> <span>¥648.00元</span> </div><div class="wp_item"> <img src="img/2969_thumb_G_1505502422938.jpg"> <b>74cm潘安水墨古风套装/云翳</b> <span>¥698.00元</span> </div> </div> </div> </div> <div class="wp mt15 clearfix"> <div class="line_head"></div> <div class="line_title"> <h3>精美配件</h3> <h4>Exquisite Accessories</h4> <div class="more">更多 >></div> <div class="line_title clearfix"> <div class="wp_item"> <img src="img/3132_thumb_G_1545427116511.jpg"> <b>三分女冬至配饰</b> <span>¥198.00元</span> </div><div class="wp_item"> <img src="img/3106_thumb_G_1537211447199.jpg"> <b>三分女嫦娥古风头饰</b> <span>¥380.00元</span> </div><div class="wp_item"> <img src="img/3095_thumb_G_1535154786604.jpg"> <b>四分黄泉冥海古风头冠</b> <span>¥360.00元</span> </div><div class="wp_item"> <img src="img/3000_thumb_G_1513898313032.jpg"> <b>3分女大雪古风头饰</b> <span>¥320.00元</span> </div><div class="wp_item"> <img src="img/2944_thumb_G_1500501865910.jpg"> <b>动物耳朵发箍/黄色</b> <span>¥35.00元</span> </div><div class="wp_item"> <img src="img/2923_thumb_G_1497303078684.jpg"> <b>冰语复古晚宴包</b> <span>¥126.00元</span> </div><div class="wp_item"> <img src="img/2993_thumb_G_1513204671366.jpg"> <b>3分女小雪古风头饰</b> <span>¥158.00元</span> </div> </div> </div> </div> <div class="footer clearfix"> <div class="ft_top f_l"></div> <div class="ft_logo f_l"></div> <div class="ft_navs f_l"> <dl> <dt>关于AS</dt> <dd>AS简介</dd> <dd>天使季</dd> <dd>联系我们</dd> <dd>代理实体店</dd> </dl> <dl> <dt>关注我们</dt> <dd>新浪博客</dd> <dd>新闻公告</dd> <dd>官方活动</dd> <dd>官方私养</dd> </dl> <dl> <dt>郑重承诺</dt> <dd>隐私保护</dd> <dd>服务保障</dd> </dl> <dl> <dt>相关帮助</dt> <dd>常见问答</dd> <dd>购物指南</dd> <dd>线下支付</dd> </dl> <dl> <dt>旗下网站</dt> <dd>中文官网</dd> <dd>海外站</dd> <dd>淘宝店</dd> <dd>官方论坛</dd> </dl> </div> <div class="ft_info f_r"></div> </div> <div class="wp wbg"> <div class="ft_text"> 天使工房中文店 淘宝店 官方论坛 </div> <div class="ft_text"> 中文(简体) 中文(繁体) English(英语) 한국어(韩语) 日本語(日语) </div> <div class="ft_text">Copyright © 2013 AngellStudio Corporation. All rights reserved. 天使工房版权所有</div> <div class="ft_text">浙ICP备11053186号</div> <div class="ft_text"></div> </div> </body> </html>
2.index.css
.cate { width: 161px; background: #bcafa7; } .cate_hd { font-size: 14px; height: 36px; line-height: 36px; text-align: center; } .cates { background: #fff; width: 142px; margin: 0 auto 15px auto; border: 1px solid #bcafa7; } .cates ul { width: 135px; margin: 10px auto 15px auto; } .cates li { line-height: 31px; height: 31px; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/cate_line.jpg) left bottom no-repeat; width: 130px; } .play { background: #fff; width: 770px; height: 360px; padding: 8px; } .play_mt { width: 770px; height: 360px; position: relative; overflow: hidden; } .play_img { width: 770px; height: 360px; float: left; } .play_navs { position: absolute; z-index: 20; bottom: 10px; right: 10px; } .play_navs span { display: inline-block; cursor: pointer; font-size: 14px; color: #000; background: #ccc; width: 20px; height: 20px; line-height: 20px; margin-right: 10px; text-align: center; } .play_navs span.on { background: #f60; color: #fff; font-size: 14px; } .play_sm { margin-top: 20px; } .p_sm_item { width: 247px; height: 137px; background: #fff; padding: 4px; float: left; margin-right: 7px; display: inline; } .notices { padding-bottom: 10px; } .line_head { background: url(http://www.as-doll.com/Home/Tpl/default/public/images/notice_line.jpg) no-repeat; width: 960px; height: 35px; } .notice { width: 340px; float: left; margin-left: 20px; display: inline; } .notice h1 { font-size: 16px; color: #555; padding: 5px 0; font-weight: normal; } .notice li { width: 320px; background: #f2f2f2; display: inline-block; height: 30px; line-height: 30px; border: 1px solid #d2d2d2; text-decoration: none; font-size: 13px; padding-left: 15px; margin: 5px 0; color: #804c12; } .notice_angells { width: 195px; height: 200px; overflow: hidden; margin-right: 15px; margin-top: 30px; } #box_areas { padding: 15px 20px; width: 920px; } .box_area { width: 920px; height: 379px; position: relative; overflow: hidden; } .box_float { position: absolute; z-index: 10; } .box_img { width: 920px; height: 379px; float: left; } .box_logos { width: 920px; height: 75px; position: relative; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/box_pr_bg.jpg) no-repeat; } .box_navs { position: absolute; top: -20px; right: 0; z-index: 20; } .box_nav_item { float: left; margin-left: 15px; } .box_nav_item a img { border: 5px solid #dedddb; width: 90px; height: 90px; } .box_nav_item a.on img { border: 5px solid #9ba59d; } #a_to_bbs { display: inline-block; width: 320px; height: 40px; margin-top: 35px; cursor: pointer; } .line_title { text-align: center; position: relative; padding: 10px 0; line-height: 30px; } .line_title h3 { font-size: 18px; color: #9ba59d; } .line_title h4 { font-size: 14px; color: #9ba59d; } .more { position: absolute; top: 40px; right: 30px; font-size: 14px; color: #9ba59d; text-decoration: none; } .wp_con { padding: 25px 0 0 30px; width: 930px; overflow: hidden; } .wp_item { float: left; width: 200px; height: 260px; line-height: 20px; font-size: 15px; color: #333; text-align: center; margin: 0 30px 0px 0; overflow: hidden; } .wp_item b { display: inline-block; width: 200px; height: 20px; margin: 5px auto; overflow: hidden; } .wp_item img { width: 200px; height: 200px; border: 0; } .wp_item span { color: #f60; } @media only screen and (max-width: 800px) and (min-width:600px) { .header>.head_line>.head_line_in{ width: 80%; } .hd_logos>.wp{ width: 80%; } .wp img{ width: 70%; } .play{ width: 50%; height: 50%; float: left; } .play_mt{ width: 100%; height: 50%; float: left; } .play_img img{ width: 31.25rem; height: 100%; } .play_sm { margin-top:10px; width: 70%; float: left; } .play_sm img{ width: 100%; } .box_navs{ top: 0px; left: 30px; } .box_nav_item{ width: 6s0%; } .box_img img { height: 100%; } .line_title h3,.line_title h4{ width: 85%; } .line_title{ width: 70%; } .wp_item{ margin: 0 35px 0px 0; } .wp_item img{ width: 100%; } .wp.wbg{ width: 85%; } .ft_text{ width: 85%; height: 12px; font-size: 10px; } .footer{ width: 80%; } }
3.main.css
* { padding: 0; margin: 0; } body { font-family: "微软雅黑"; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/bg.jpg) repeat; } h1,h2,h3,h4,h5,h6,ul,li,dl,dt,dd,form,img,p { margin: 0; padding: 0; border: none; list-style-type: none; } .f_l { float: left; } .f_r { float: right; } .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .word { word-break: break-all; } .header { width: 100%; height: 32px; } .head_line { height: 32px; line-height: 32px; background: #daddd2; color: #393939; } .head_line_in { width: 960px; margin: 0 auto; } .wp { width: 960px; height: auto; margin: 0 auto; } .wbg { background: #fff; } .mt15 { margin-top: 15px; background: #fff; } .hd_logos { height: 166px; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/x1.png) repeat-x; } .logo { width: 535px; height: 150px; margin: 0 auto; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/logo.jpg) repeat-x; } .pages { margin: 25px auto; width: 900px; height: 30px; line-height: 30px; text-align: center; color: #333; font-size: 14px; } .footer { background: #fff; overflow: hidden; width: 960px; margin: 0 auto; padding-top: 50px; } .ft_top { width: 960px; height: 20px; } .ft_logo { width: 221px; height: 200px; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/btm_logo_2.jpg) no-repeat center center; } .ft_navs { padding-top: 30px; line-height: 25px; } .ft_navs dl { float: left; text-align: left; padding: 0 12px; } .ft_navs dt { color: #333; font-weight: bold; font-size: 14px; } .ft_navs dd { font-size: 13px; text-align: left; } .ft_info { width: 304px; height: 200px; background: url(http://www.as-doll.com/Home/Tpl/default/public/images/btm_info.jpg) no-repeat center center; } .ft_text { width: 960px; height: 25px; text-align: center; line-height: 25px; padding: 3px 0; font-size: 13px; color: #7f7f7f; } #search_box { margin-right: 20px; display: inline-block; background: #fff; height: 18px; line-height: 18px; margin-top: 5px; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号