package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
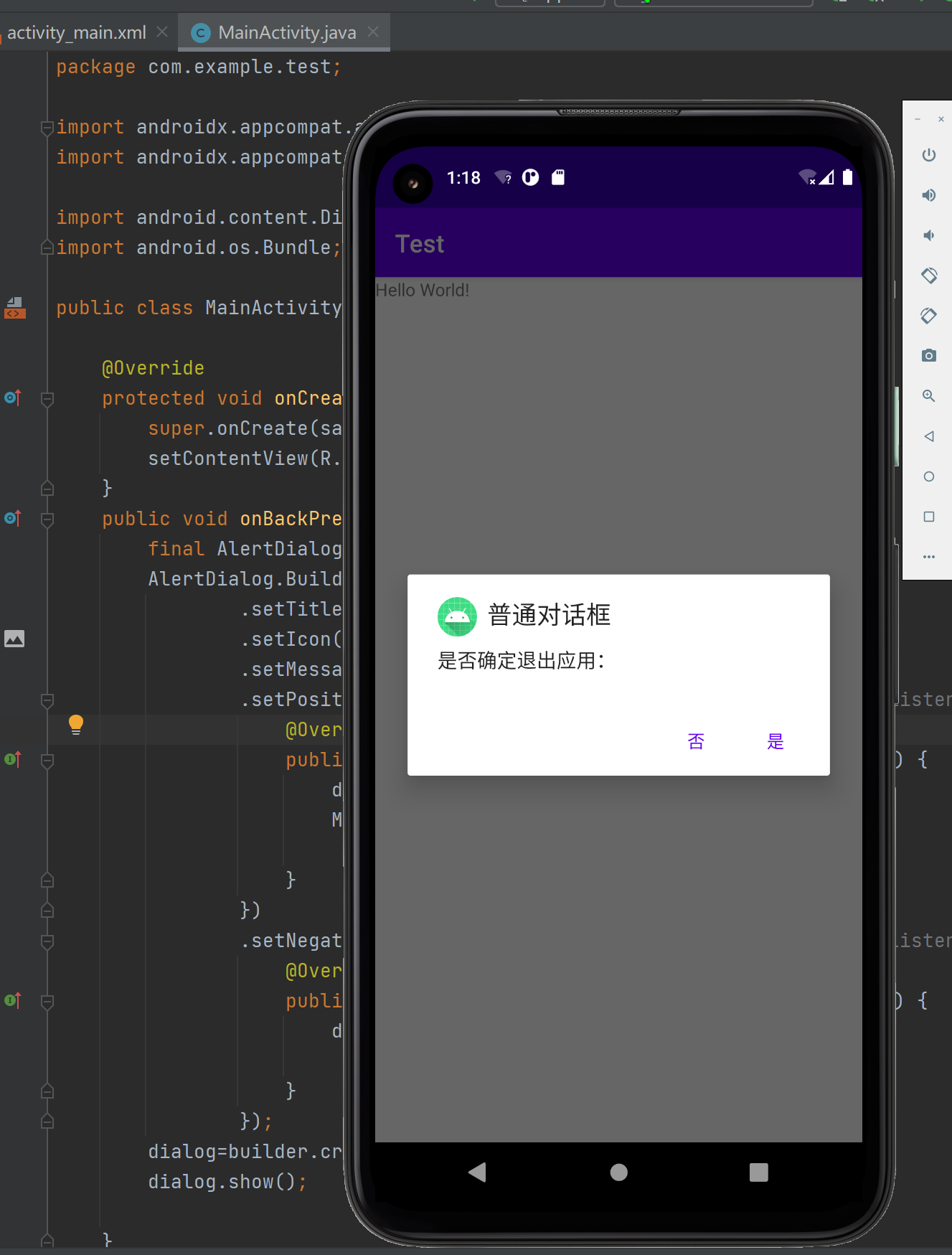
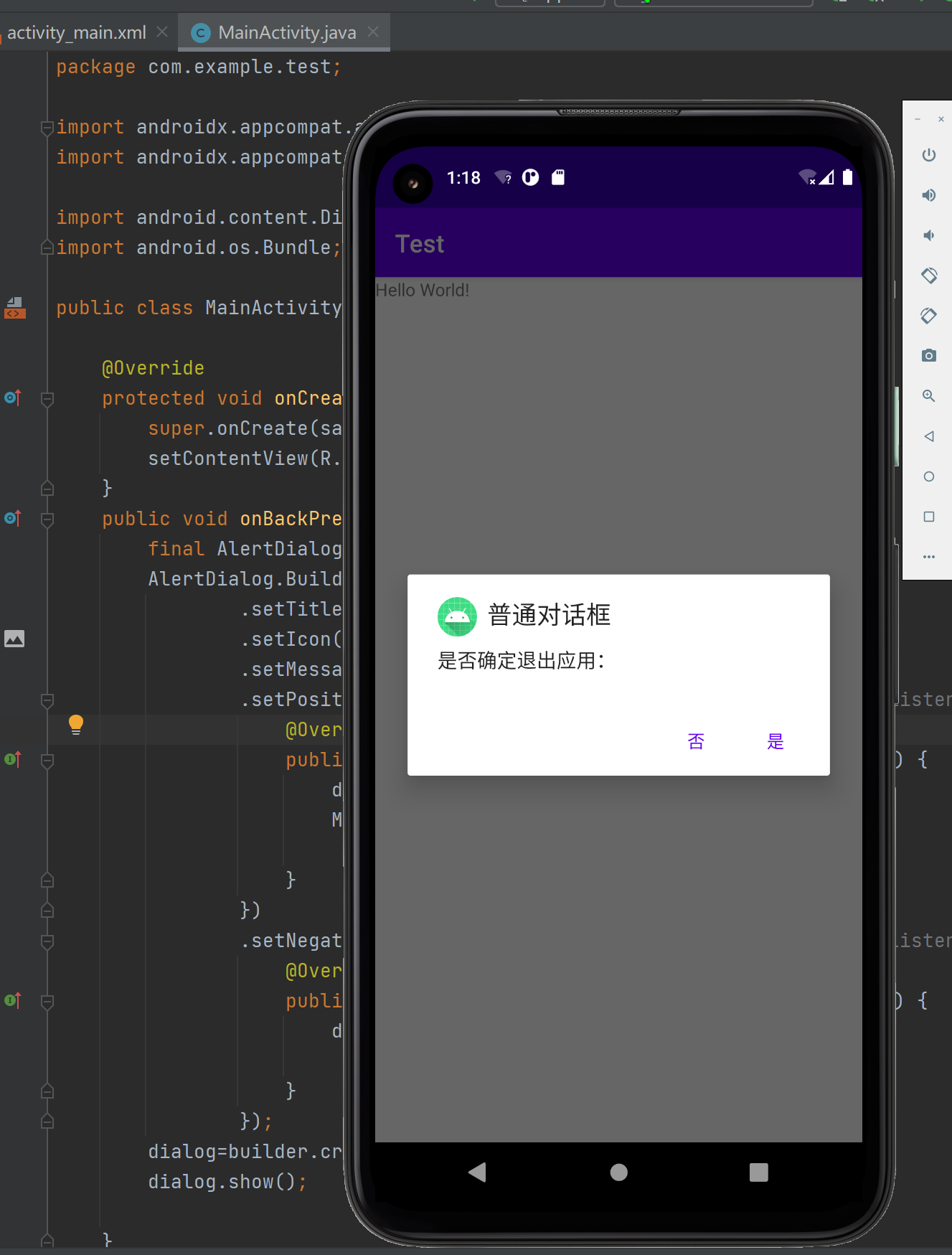
public void onBackPressed() {
final AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")//设置对话框标题
.setIcon(R.mipmap.ic_launcher)//设置设置标题图标
.setMessage("是否确定退出应用:")//设置对话框的提示信息
//添加"确定"按钮
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();//关闭对话框
MainActivity.this.finish();//关闭MainActivity
}
})
//t添加"取消"按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".Main3Activity">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您的性别是:"
android:gravity="center"
android:textSize="20sp"
android:layout_marginTop="10dp"
android:textColor="#FFFDB371"/>
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择性别"
android:layout_gravity="center"
android:layout_marginTop="10dp"/>
</LinearLayout>
package com.example.myapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class Main2Activity extends AppCompatActivity implements View.OnClickListener {
private TextView textView;
private String[] sexArry= {"男", "女"};
int sex = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
findViewById(R.id.bt).setOnClickListener(this);
textView = (TextView) findViewById(R.id.tv);
}
@Override
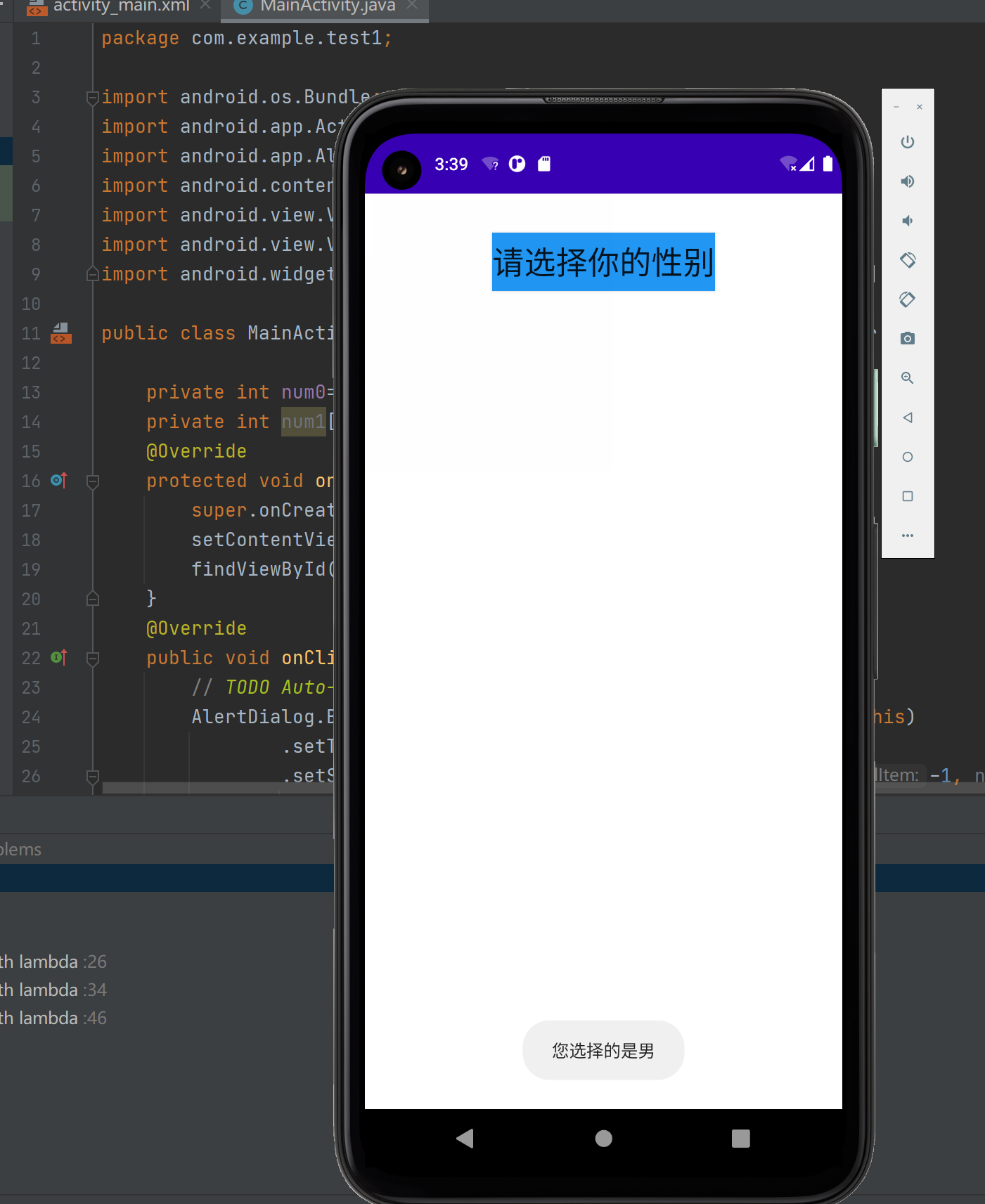
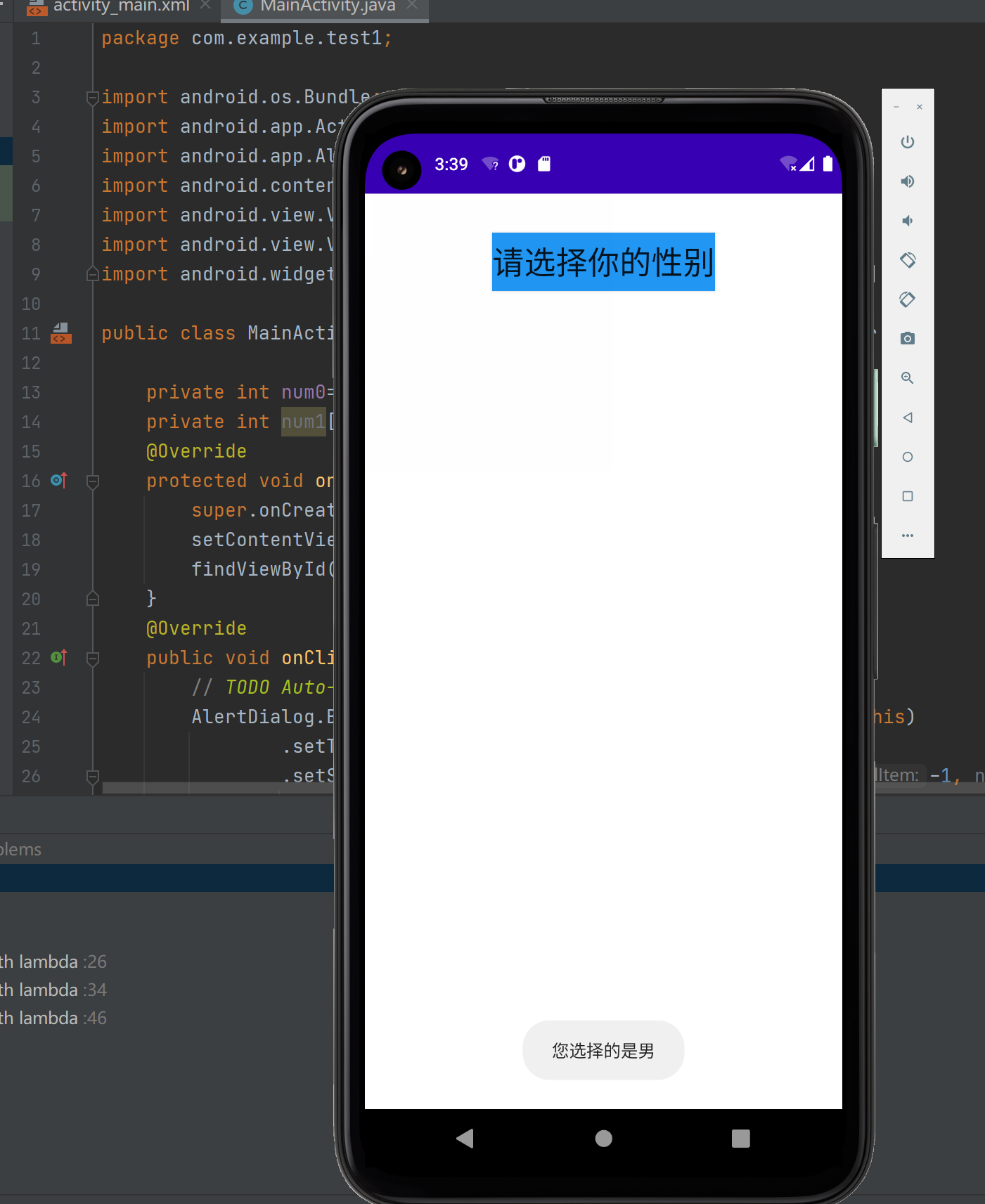
public void onClick(View v) {
AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("选择性别")
.setIcon(R.mipmap.ic_launcher)
.setSingleChoiceItems(new String[]{"男", "女"}, sex, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
sex=i;
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();//关闭对话框
if (sex==1){
textView.setText("您的性别是:女");
}else{
textView.setText("您的性别是:男");
}
}
})
//t添加"取消"按钮
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int i) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#00BCD4">
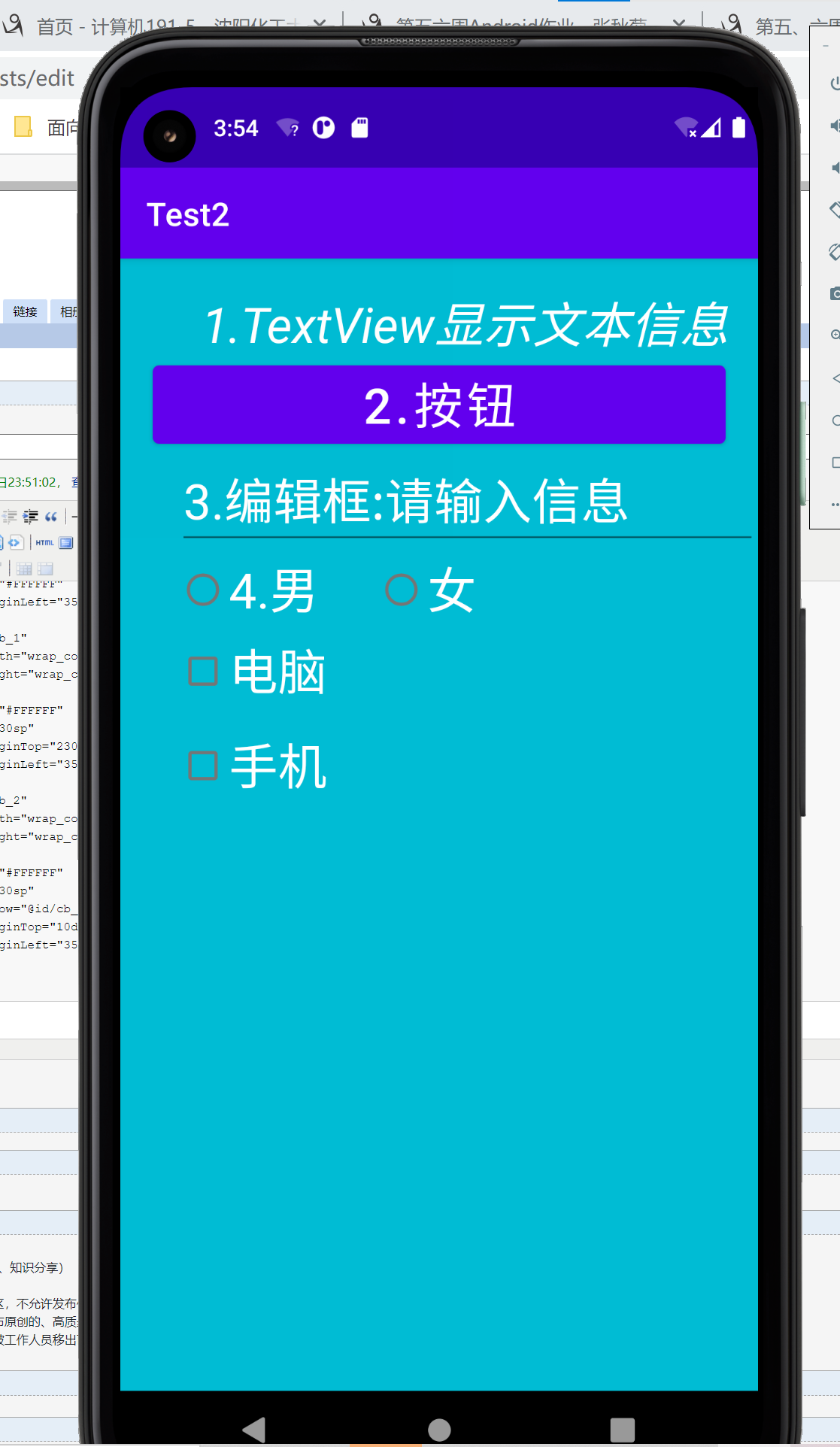
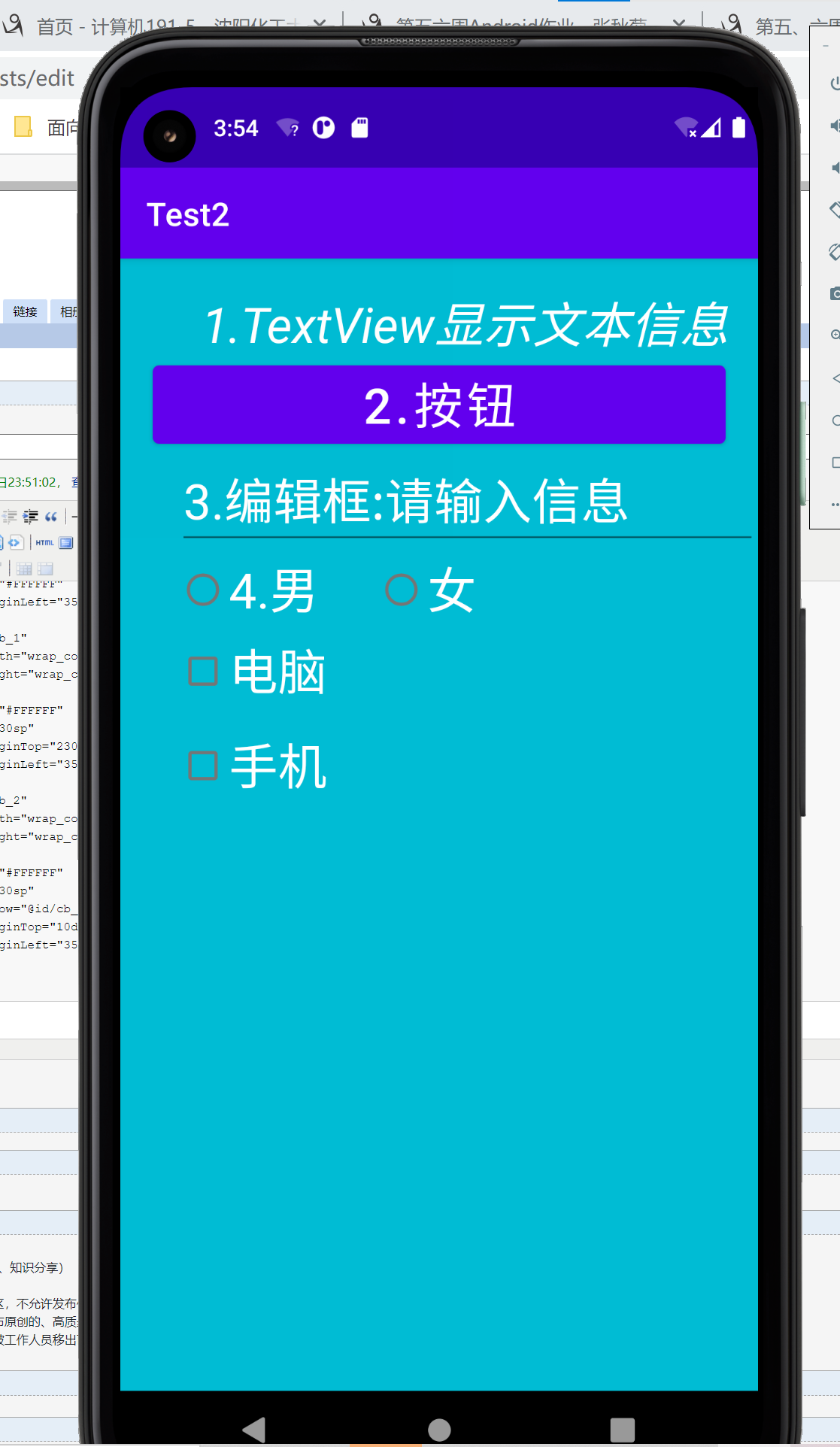
<TextView
android:layout_width="wrap_content"
android:layout_height="35dp"
android:text="1.TextView显示文本信息"
android:textStyle="italic"
android:textColor="#FFFFFF"
android:layout_marginTop="20dp"
android:layout_marginLeft="50dp"
android:textSize="30sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="60dp"
android:layout_marginRight="20dp"
android:text="2.按钮"
android:textColor="#FFFFFF"
android:textSize="30sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="3.编辑框:请输入信息"
android:textSize="30sp"
android:layout_marginTop="120dp"
android:textColor="#FFFFFF"
android:layout_marginLeft="35dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:orientation="horizontal"/>
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:textSize="30sp"
android:layout_marginTop="180dp"
android:textColor="#FFFFFF"
android:layout_marginLeft="35dp"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:layout_toRightOf="@id/rb_1"
android:textSize="30sp"
android:layout_marginTop="180dp"
android:textColor="#FFFFFF"
android:layout_marginLeft="35dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textColor="#FFFFFF"
android:textSize="30sp"
android:layout_marginTop="230dp"
android:layout_marginLeft="35dp"/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textColor="#FFFFFF"
android:textSize="30sp"
android:layout_below="@id/cb_1"
android:layout_marginTop="10dp"
android:layout_marginLeft="35dp"/>
</RelativeLayout>