摘要:
各位前端朋友们,大家好!五一假期即将结束,在开启加班模式之前,我要给大家分享一个超酷超逼真的HTML5 Canvas烟花模拟动画。这次升级版的烟花动画有以下几个特点: 烟花绽放时,将展现不同的色彩,不像之前版本的一朵烟花只有一种色彩。 夜空的颜色会自动适配当前绽放的烟花颜色,效果更为逼真。 每一朵烟 阅读全文
posted @ 2022-05-04 13:59
前端新世界
阅读(4516)
评论(0)
推荐(20)
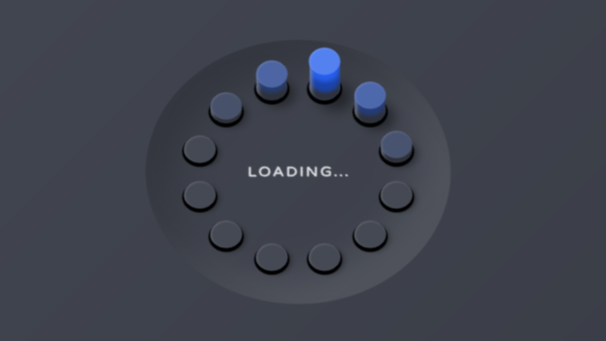
 今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代 阅读全文
今天给大家带来一个非常炫酷的CSS3加载Loading动画,它的特别之处在于,整个Loading动画呈现出了3D的视觉效果。这个Loading加载动画由12个3D圆柱体围成一个椭圆形,同时这12个圆柱体依次波浪式地起伏,从而传递给用户“正在加载”的信息。 效果预览 代码实现 HTML代码 HTML代 阅读全文
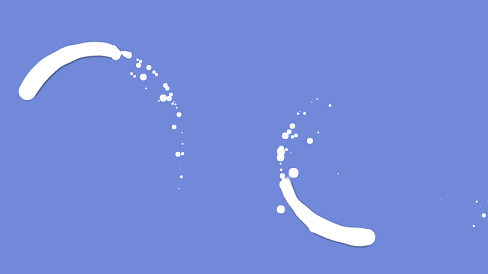
 今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定 阅读全文
今天我们要分享另外一款基于HTML5 Canvas的液体流动样式Loading加载动画,这款Loading动画在加载时会呈现液体流动的动画效果,并且由于和背景颜色的对比,也略微呈现发光的动画效果。 效果预览 代码实现 HTML代码 接下来我们讲讲实现这个加载动画的大致思路和实现过程。 首先在页面上定 阅读全文