[转]angular 禁止缓存
本文转自:https://www.cnblogs.com/jonney-wang/p/9797906.html
angular 单页面开发,会存在和管理很多HTML和JS文件,缓存有时是个麻烦。
在开发和测试阶段,F12调出调试工具,禁止缓存F5刷新下就好了。
但是在客户那里缓存就体验效果不好,甚至认为有问题,联系客服,影响工作效率。
主要做几点就可以了,最主要的一点就是HTML和JS动态加载,点击菜单时再去加载。
项目中的库文件一般不需要管他,一百年不变,解决缓存的主要是经常变化的部分,
如:修改了页面布局,前端js逻辑发生变动。。。
最主要的策略是,为项目加版本号,不管是HTML还是js、css文件,更新发布后,
不需要客户/实施同事 F12清缓存,只需F5刷一下即可。
1、在主页面HTML上禁止缓存
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache">
<meta http-equiv="Cache" content="no-cache">
2、项目主样式,加版本号; <link href="static/iconFont/iconfont.css?v=1" rel="stylesheet">
3、require的main文件管理常用文件的版本号;
var appVersion = '?v=2018.10.1.2';
require.config({
paths: {
'lodash': 'static/lodash.min',
'jquery': 'static/jquery-1.11.3/jquery.min',
'jqueryMig': 'static/jquery-migrate-1.4.1.min',
'autocomplete': 'static/jquery-autocomplete/jquery.autocomplete.min',
'bootstrap': 'static/bootstrap-3.3.7-dist/js/bootstrap.min',
'angular': 'node_modules/angular/angular.min',
'ui-router': 'node_modules/angular-ui-router/release/angular-ui-router.min',
'select': 'static/bootstrap-select.min',
'select-zh': 'static/bootstrap-select-zh_CN.min',
'laydate': 'static/laydate/laydate',
'layer': 'static/layer/layer',
'app': 'app.js'+appVersion,
'masterRt': '01-master/masterRouter.js'+appVersion,
'autoSvc': 'service/autoSvc.js'+appVersion,
'layerSvc': 'service/layerSvc.js'+appVersion,
'datefmt': 'prototype/date.js'+appVersion,
},
shim: {
'bootstrap': ['jquery'],
'jqueryMig': ['jquery'],
'select': {deps: ['bootstrap'], exports: 'select'},
'select-zh': {deps: ['select'], exports: 'select-zh'},
'ui-router': ['angular'],
'app': ['ui-router'],
'masterRouter': ['app'],
'autocomplete': ['jquery','jqueryMig']
}
});
4、动态加载功能页面HTML时,加版本号;即angular拦截器的request时处理;
app.factory('interceptor', function ($q, $location) {
return {
request: function (config) {
if (config.url.indexOf('/login/') === -1 && sessionStorage.session) {
var session = JSON.parse(sessionStorage.session);
config.headers['id'] = session.id;
config.headers['token'] = session.token;
}
// 禁止HTML缓存
if(config.url.indexOf('.html') > 0){
//var nocache = '?v=' + new Date().getTime();
var idx = config.url.indexOf('?v=');
if(idx === -1)
config.url += appVersion;
else{
config.url = config.url.substr(0, idx) + appVersion;
}
}
return config || $q.when(config);
},
response: function (response) {
if (response.config.url.indexOf('service') > -1) {
//todo 预处理请求结果
}
return response || $q.when(response);
},
responseError: function (response) {
if (response.status === 401) {// If our response status is unauthorized
$location.path('/main/index');// Redirect to the login screen
} else {
return $q.reject(response);// Reject our response
}
}
};
});
5、动态加载功能页面的js控制器和依赖js文件时,加版本号;
// 延迟加载方法
app.loadJs = function (files) {
return {
ctrl: function ($q) {
// 禁止业务模块的js缓存
//var nocache = '?x=' + new Date().getTime();
for(var i=0; i<files.length; i++){
var idx = files[i].indexOf('?v=');
if(idx === -1)
files[i] += appVersion;
else{
files[i] = files[i].substr(0, idx) + appVersion;
}
}
var wait = $q.defer();
require(files, function () {
wait.resolve();
});
return wait.promise;
}
};
};
6、路由器的每个state定义时,动态加载js处理;
.state('main.login', {
url: '/login',
templateUrl: modulePath + 'login.html',
controller: 'loginCtrl',
resolve: app.loadJs([modulePath + 'login.js'])
})
这样处理完,发布前端项目时,注意修改项目版本号,我这里测试发布在Nginx,转发后台处理的请求。
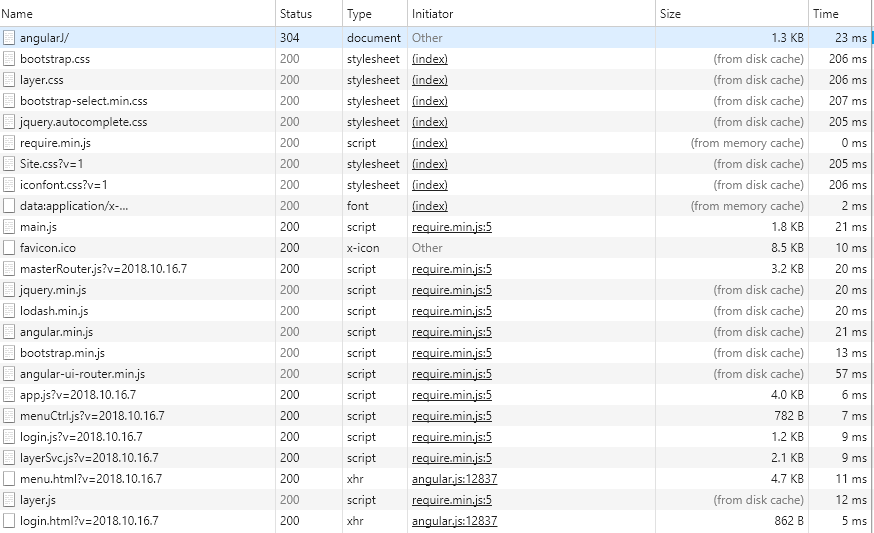
发布后F5刷新即可,效果:

posted on 2019-02-03 00:28 freeliver54 阅读(583) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号