nuxt项目小注意点归纳
今天打算重新从头学习nuxt,根据文档来总结一下需要注意的小知识点:
1、
请注意: 从Nuxt 2.0开始,~/alias将无法在CSS文件中正确解析。你必须在url CSS引用中使用~assets(没有斜杠)或@别名,即background:url("~assets/banner.svg")
2、
组件目录 components 用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
3、
布局目录 layouts 用于组织应用的布局组件。
若无额外配置,该目录不能被重命名。
4、
你可以定制化 Nuxt.js 默认的应用模板。
定制化默认的 html 模板,只需要在src文件夹下(默认是应用根目录)创建一个 app.html 的文件。
默认模板为:
默认模板为: <!DOCTYPE html> <html {{ HTML_ATTRS }}> <head {{ HEAD_ATTRS }}> {{ HEAD }} </head> <body {{ BODY_ATTRS }}> {{ APP }} </body> </html>
根据文档说明,我们可以在项目根目录下创建一个app.html来自定义模板
5、
Nuxt.js 允许你扩展默认的布局,或在 layout 目录下创建自定义的布局。
layouts 目录中的每个文件 (顶级) 都将创建一个可通过页面组件中的 layout 属性访问的自定义布局。
假设我们要创建一个 博客布局 并将其保存到layouts/blog.vue:
<template> <div> <div>我的博客导航栏在这里</div> <nuxt/> </div> </template>
然后我们必须告诉页面 (即pages/blog.vue) 使用您的自定义布局:
<template> <div> 我是博客页面 </div> </template> <script> export default { layout:"blog" } </script>
6、
你可以通过编辑 layouts/error.vue 文件来定制化错误页面.
警告: 虽然此文件放在 layouts 文件夹中, 但应该将它看作是一个 页面(page).
这个布局文件不需要包含 <nuxt/> 标签。你可以把这个布局文件当成是显示应用错误(404,500等)的组件。
举一个个性化错误页面的例子 layouts/error.vue:(补充一下,最好不要把它当404页面使用)
<template> <div> <h1 v-if="error.statusCode === 404">页面不存在</h1> <h1 v-else>应用发生错误异常</h1> <nuxt-link to="/">首 页</nuxt-link> </div> </template> <script> export default { props: ['error'], layout: 'blog' // 你可以为错误页面指定自定义的布局 } </script>
7、
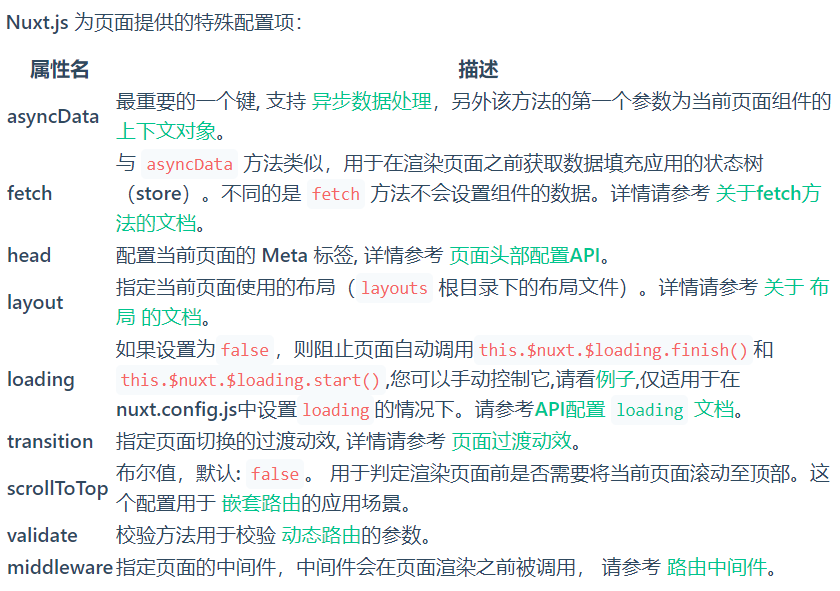
页面组件实际上是 Vue 组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项(对应 Nuxt.js 提供的功能特性)以便你能快速开发通用应用。
<template>
<h1 class="red">Hello {{ name }}!</h1>
</template>
<script>
export default {
asyncData (context) {
// called every time before loading the component
return { name: 'World' }
},
fetch () {
// The fetch method is used to fill the store before rendering the page
},
head () {
// Set Meta Tags for this Page
},
// and more functionality to discover
...
}
</script>
<style>
.red {
color: red;
}
</style>

8、
如果您的项目中直接使用了node_modules中的axios,
并且使用axios.interceptors添加拦截器对请求或响应数据进行了处理,
确保使用 axios.create创建实例后再使用。否则多次刷新页面请求服务器,
服务端渲染会重复添加拦截器,导致数据处理错误。
import axios from 'axios' const myaxios = axios.create({ // ... }) myaxios.interceptors.response.use(function (response) { return response.data }, function (error) { // ... })
9、上下文对象:
使用 req/res(request/response) 对象
在服务器端调用asyncData时,您可以访问用户请求的req和res对象。
export default { async asyncData ({ req, res }) { // 请检查您是否在服务器端 // 使用 req 和 res if (process.server) { return { host: req.headers.host } } return {} } }
context 变量的可用属性一览:
https://www.nuxtjs.cn/api/context
app:vue根实例
process.client:是否是客户端渲染
process.server:是否是服务端渲染
process.static:是否来自 nuxt generate 静态化(预渲染)
isDev:是否是开发 dev 模式,在生产环境的数据缓存中用到
isHMR:是否是通过模块热替换 webpack hot module replacement (仅在客户端以 dev 模式)
route:Vue Router 路由实例
store:uex.Store 实例。只有vuex 数据流存在相关配置时可用
env:nuxt.config.js 中配置的环境变量
params:route.params 的别名
query:route.query 的别名
req:Node.js API 的 Request 对象。如果 Nuxt 以中间件形式使用的话,这个对象就根据你所使用的框架而定。nuxt generate 不可用,只有服务端可用
res:Node.js API 的 Response 对象。如果 Nuxt 以中间件形式使用的话,这个对象就根据你所使用的框架而定。nuxt generate 不可用,只有服务端可用
redirect:用这个方法重定向用户请求到另一个路由。状态码在服务端被使用,默认 302
error:用这个方法展示错误页:error(params) 。params 参数应该包含 statusCode 和 message 字段
nuxtState:Nuxt 状态,在使用 beforeNuxtRender 之前,用于客户端获取 Nuxt 状态,仅在 universal 模式下可用,,只有客户端可用
beforeNuxtRender(fn):使用此方法更新 __NUXT__ 在客户端呈现的变量,fn 调用 (可以是异步) { Components, nuxtState },只有服务端可用
9、
fetch:与 asyncData 方法类似,用于在渲染页面之前获取数据填充应用的状态树(store)。不同的是 fetch 方法不会设置组件的数据。
<template>
<h1>Stars: {{ $store.state.stars }}</h1>
</template>
<script>
export default {
fetch ({ store, params }) {
return axios.get('http://my-api/stars')
.then((res) => {
store.commit('setStars', res.data)
})
}
}
</script>
10、
head:配置当前页面的 Meta 标签
<template>
<h1>{{ title }}</h1>
</template>
<script>
export default {
data () {
return {
title: 'Hello World!'
}
},
head () {
return {
title: this.title,
meta: [
{ hid: 'description', name: 'description', content: 'My custom description' }
]
}
}
}
</script>
注意:为了避免子组件中的meta标签不能正确覆盖父组件中相同的标签而产生重复的现象,建议利用 hid 键为meta标签配一个唯一的标识编号。
11、
静态文件目录 static 用于存放应用的静态文件,此类文件不会被 Nuxt.js 调用 Webpack 进行构建编译处理。 服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。 举个例子: /static/robots.txt 映射至 /robots.txt 若无额外配置,该目录不能被重命名。
12、store模块化
。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号