第10次作业-递归求斐波那契数列第N项的值
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/sdscfz/SF4 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/sdscfz/SF4/homework/12972 |
| 这个作业的目标 | 第10次作业-递归求斐波那契数列第N项的值 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>斐波那契数列计算</title>
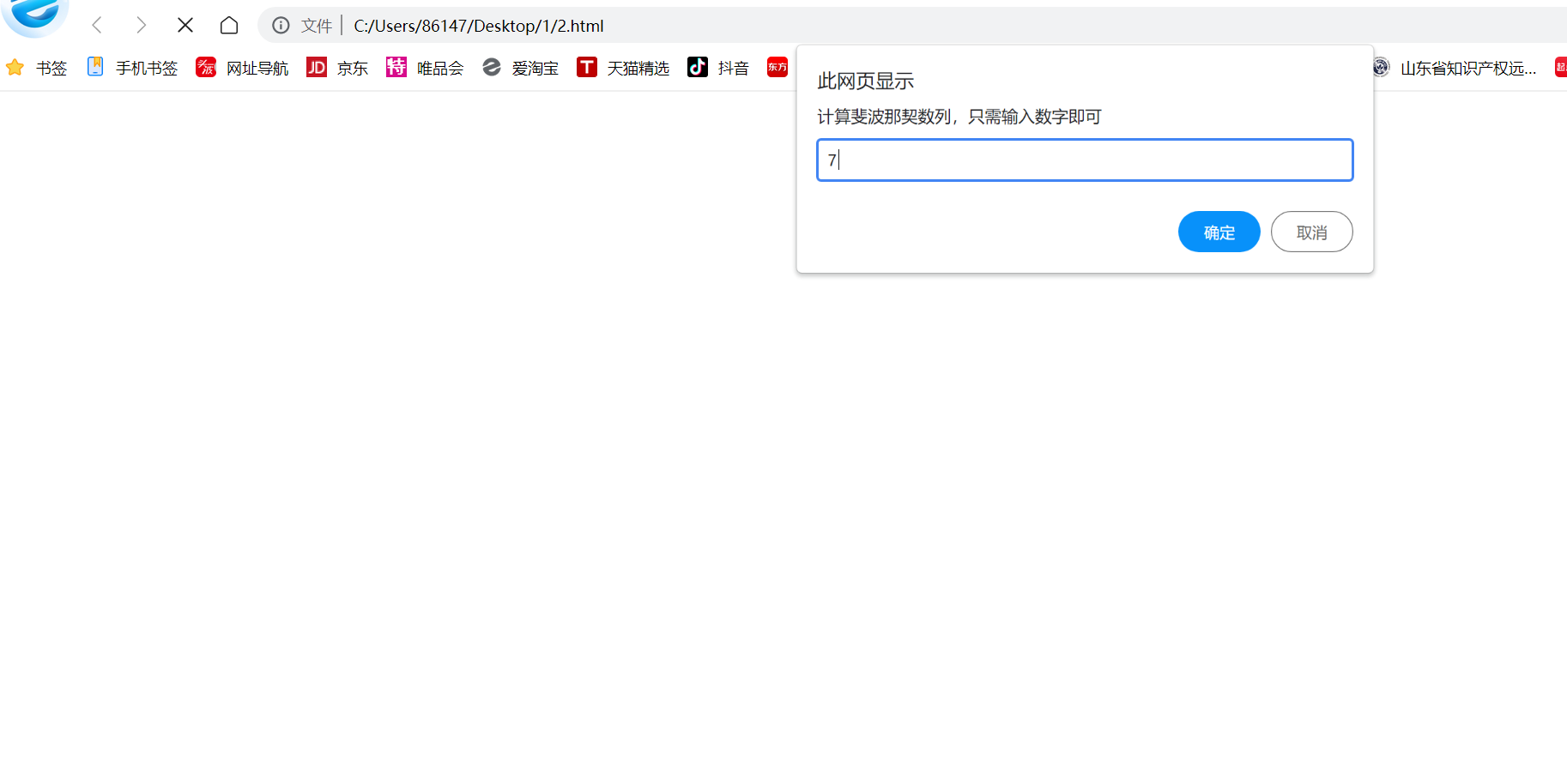
<script>
var n = parseInt(window.prompt('计算斐波那契数列,只需输入数字即可'));
var qiuruikai1 = 1,
qiuruikai2 = 1,
qiuruikai3;
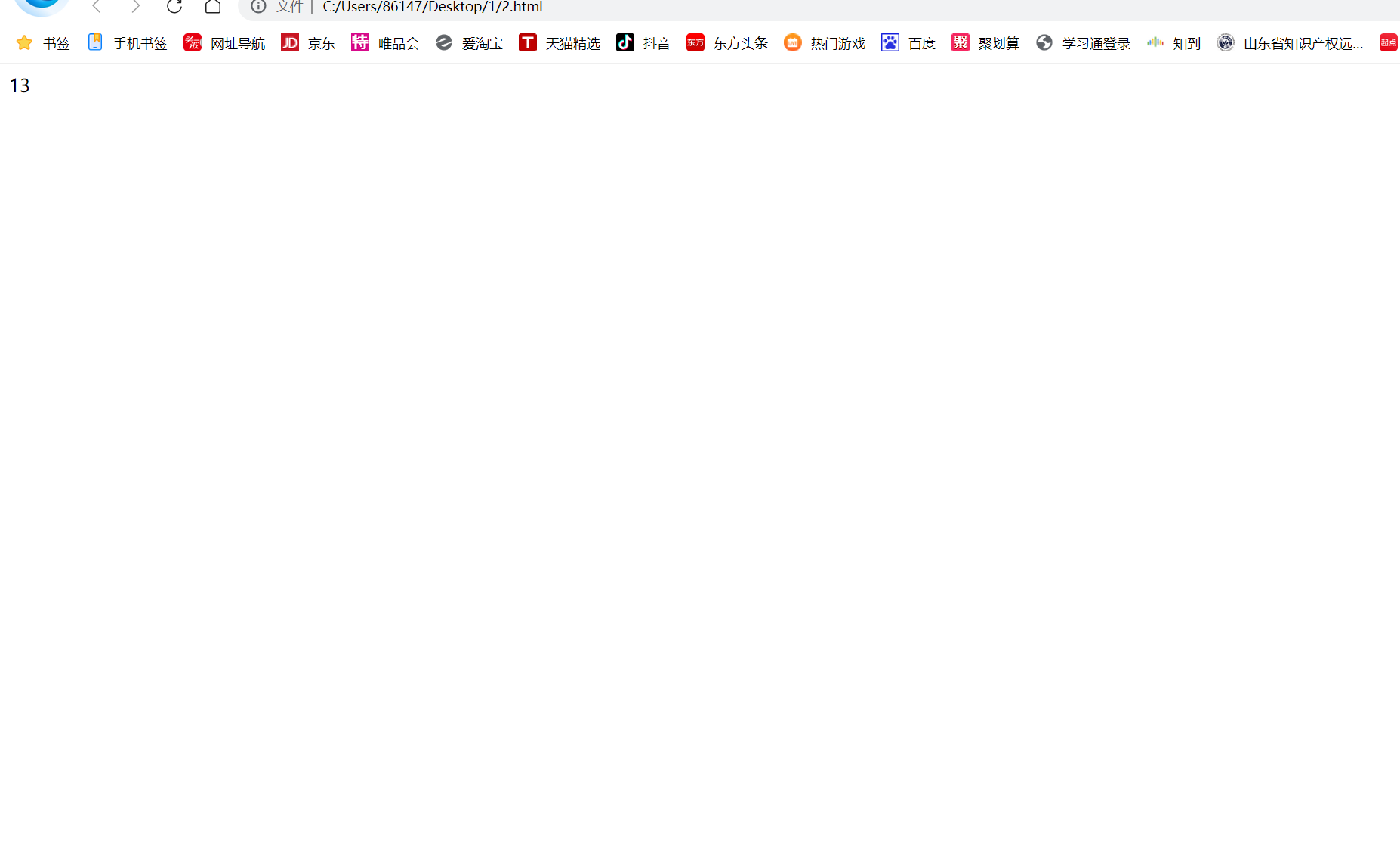
if (n>2) {
for (var qrk = 0;qrk < n - 2;qrk ++) {
qiuruikai3 = qiuruikai1 + qiuruikai2;
qiuruikai1 = qiuruikai2;
qiuruikai2 = qiuruikai3;
}
document.write(qiuruikai3);}
else {
document.write(1)
}
</script>
</head>
<body>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function saySth(c){
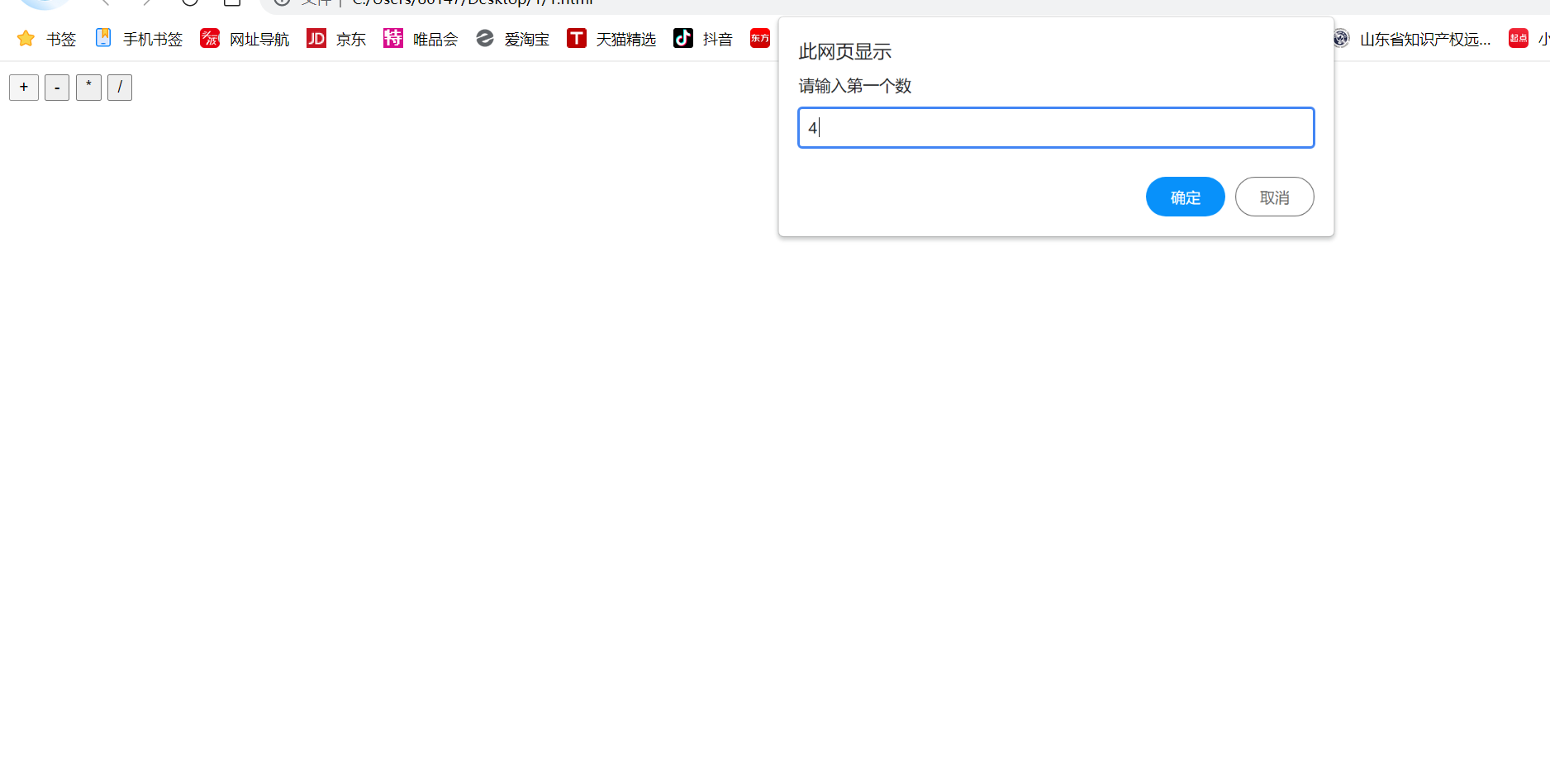
var q = parseFloat(prompt("请输入第一个数"));
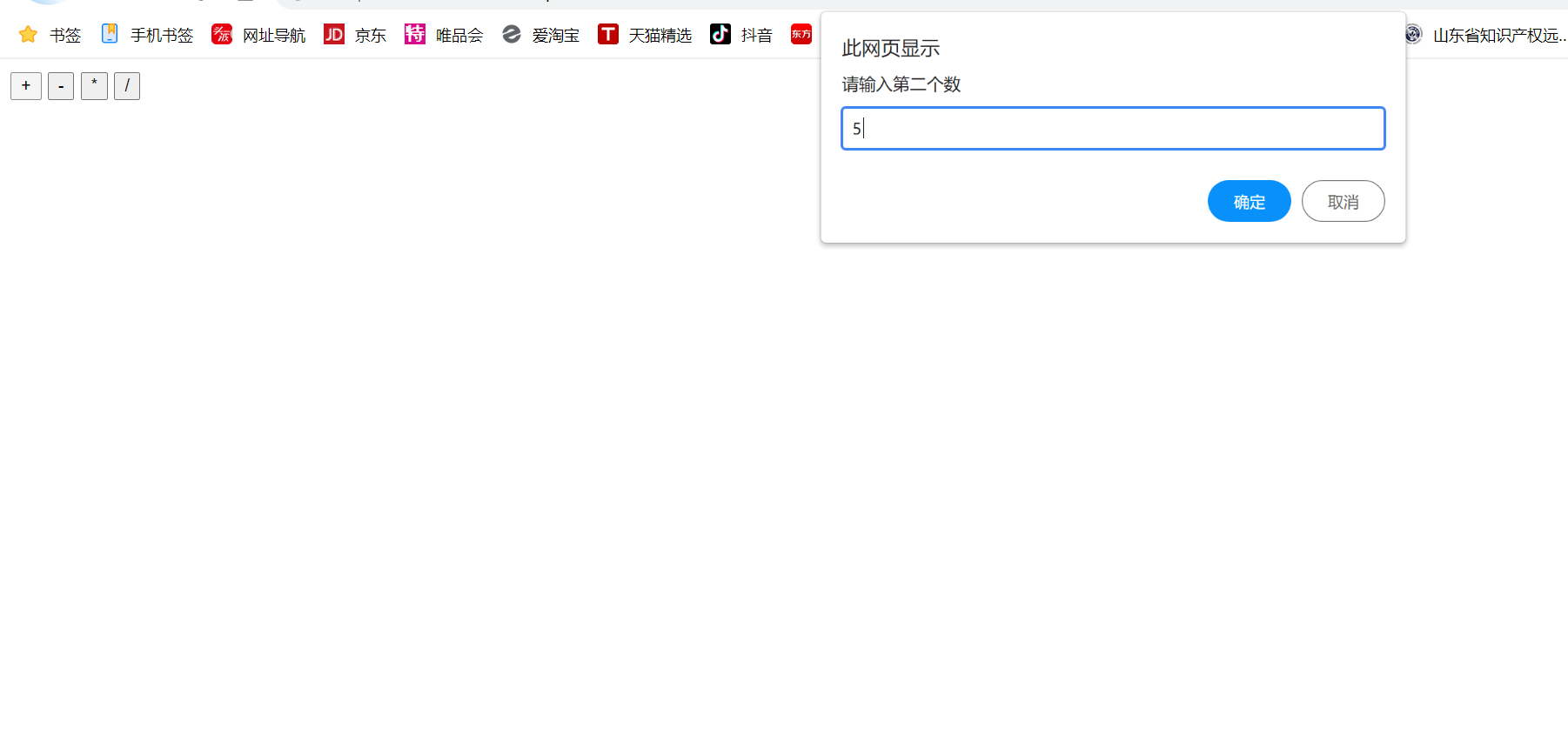
var w = parseFloat(prompt("请输入第二个数"));
switch (c){
case "+":
alert(q+w);
break;
case "-":
alert(q-w);
break;
case "*":
alert(q*w);
break;
case "/":
alert(q/w);
break;
}
}
</script>
<body>
<button onclick="saySth('+')">+</button>
<button onclick="saySth('-')">-</button>
<button onclick="saySth('*')">*</button>
<button onclick="saySth('/')">/</button>
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号