day7 03 轮廓线
以下介绍轮廓线:
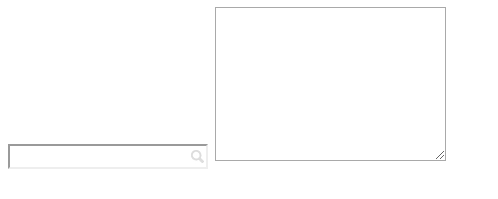
1.表单的边框称为轮廓
2.resize: none; 防止拖拽
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>轮廓线</title> <style> input { outline: none; border:1px solid #ccc; width: 200px; height: 25px; background:url(images/s.png) no-repeat 180px center; } textarea { resize: none; /* 防止拖拽 */ outline:none; /* 取消蓝色边框 */ } </style> </head> <body> <input type="text"> <!-- 表单的边框叫轮廓 --> <textarea name="" id="" cols="30" rows="10"></textarea> <!-- 文本域 --> </body> </html>

加油!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号