杨仕金---实践课:i至诚分析
| 这个作业属于哪个课程 | 至诚软工实践F班 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/ZhichengSoftengineeringPracticeFclass/homework/12580 |
| 这个作业的目标 | 测评i至诚app |
| 学号 | 212106790 |
第一部分 找Bug
-
Bug发生时的测试环境
i至诚版本:1.9.9
手机操作系统:Android -
Bug的可复现性及具体复现步骤
经过多次测试,这两个bug是必然发生的 -
Bug具体情况描述
1.绑定不了手机号

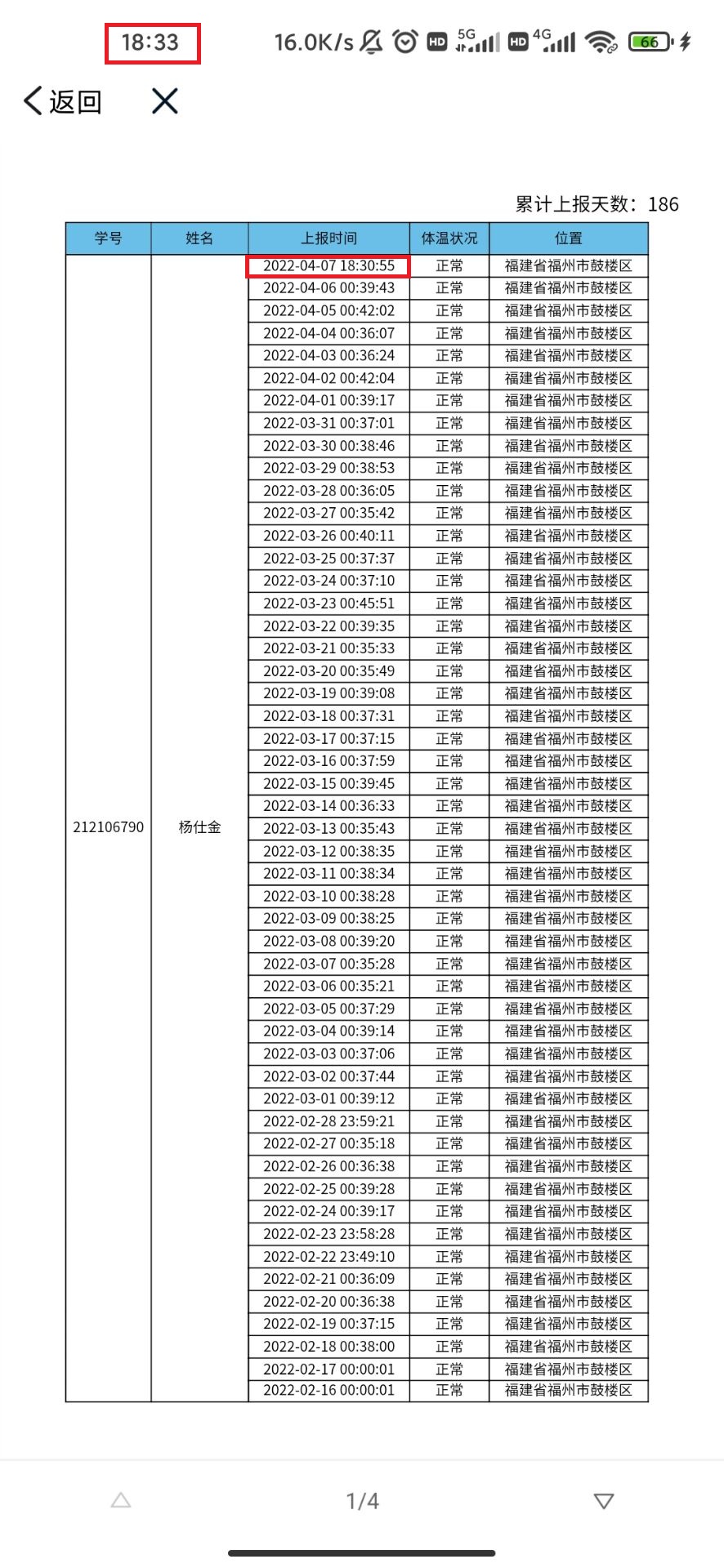
2.健康日报签到时间与显示时间不一致

-
Bug分析
1.绑定不了手机号这个bug是很严重的。如果忘记密码,就没有办法通过手机号自己修改密码,只能通过后台修改,不仅安全性不高,花费的时间也很多。可能资金到位,租个好点的服务器就能解决这个bug。
2.健康日报签到时间与显示时间不一致这个bug也很严重。签到时间与显示时间两者间相差大概有个3分钟,倘若同学在第二天凌晨打卡,可能显示的时间是前一天,没有检查时间的话,第二天就要写检讨。可能获取签到时间代码没写的那么完善,修改下时区之类的就可以解决这个bug。
第二部分 功能分析
1.根据软件已有的功能,评估其做到这个程度大约需要多少时间?(例如:团队人数6人左右,计算机大学毕业生,并有专业UI支持)。(必答)
答:如果在团队人数6人左右,计算机大学毕业生,并有专业UI支持下,我觉得需要大概20周左右能做到这个程度。
2.分析这个软件目前的优劣(和微信端的“至诚教务助手”相比),哪个更实用?(必答)
答:优势:功能较齐全,满足校园生活的需求
劣势:部分功能没有完善,当访问量过大时,页面会刷新不出来。
3.从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)。
答:增加资金,优化服务器,完善尚未实现的功能,定期进行维护
4.你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?可以从下面的可能性中选取几个:
答:①测试把关不严,敷衍了事,没有注意在特殊的配置或环境下测试
②资金不够
③后期维护人员检测不到位
第三部分 建议和规划
- 市场现状
1.目前市场上是否有其他类似功能的产品、竞品?
答:现在每个学校基本都有一款贴合本校的app,如智慧校园,完美校园等等。
2.上述产品的定位、优势与劣势在哪里?
答:定位:面向、服务与每个不同的学校。
优势:方便学校的师生使用,贴合校园生活。
劣势:服务器小,当访问人数过多时,会崩溃。
- 市场与产品生态
1.产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
答:产品的面向用户是在校的师生,不存在有利用其相互作用二次构成特定用户生态的可能性
2.产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
答:产品的子产品,以及其他相关产品之间存在一定的关系,是有利用各个产品特性之间的相互关系二次构成产品生态的可能性
- 产品规划
1.如果你是项目经理,可以招聘6个人,并且有4个月的时间,你认为应该如何配置角色(开发,测试,美工等等) 才能在第16周如期发布软件的改进版本,并取得预想中的成绩。
| 职位 | 人数 |
|---|---|
| 开发 | 3 |
| 测试 | 2 |
| 美工 | 1 |
2.请为你的团队设计16个周期每周的详细规划。
| 任务 | 周期 |
|---|---|
| 需求分析 | 1-3 |
| 结构设计 | 4-6 |
| 编写代码 | 7-12 |
| 测试阶段 | 13-15 |
| 发布产品 | 15-16 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号