会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
liaofy
https://github.com/CaptainLiao
博客园
首页
新随笔
联系
管理
2024年4月29日
把SPA的加载速度提升一倍,有没有搞头?
摘要: 众所周知,纯前端渲染的单页应用(SPA)渲染比较慢,其中一个问题是:先加载公共js,再根据路由动态加载页面需要的js。如下图: commons.e7c0f857.js加载并解析完毕后(2.53s) 再发起对order.15cd187e.js的加载(2.24s)。 本文以 VUE 项目为例。 为什么会
阅读全文
posted @ 2024-04-29 09:00 Liaofy
阅读(69)
评论(0)
推荐(0)
2023年12月7日
使用mumu模拟器抓包 andriod app
摘要: 背景 公司H5嵌入到农行手机app里面。某天有人反馈进入国内机票订单详情时,应用崩溃了,如下图: 经过测试,此问题仅在安卓手机中出现,且其他页面都正常。于是我怀疑可能是这个页面代码有问题,想着能否抓包看看大概发生了啥。 手机抓包 我借同事的安卓手机进行抓包,不幸的是农行app禁止我们抓包: 经过一番
阅读全文
posted @ 2023-12-07 18:50 Liaofy
阅读(956)
评论(1)
推荐(1)
2023年8月14日
如何在本地给 vue-router4 扩展功能?
摘要: ### 背景 前段时间给基于 vue3 的 H5 项目做一些优化,该项目经常会有一些页面间的通信,譬如选择地址、乘机人等信息后回填到上一个页面。对于这种简单、频繁的通信,实在不想搞成**重火力**(eg:pinia)。最好让使用者用完即走,不用操心除业务逻辑之外的任何事情。 ### 路由控制页面通信
阅读全文
posted @ 2023-08-14 16:29 Liaofy
阅读(205)
评论(0)
推荐(1)
2023年8月8日
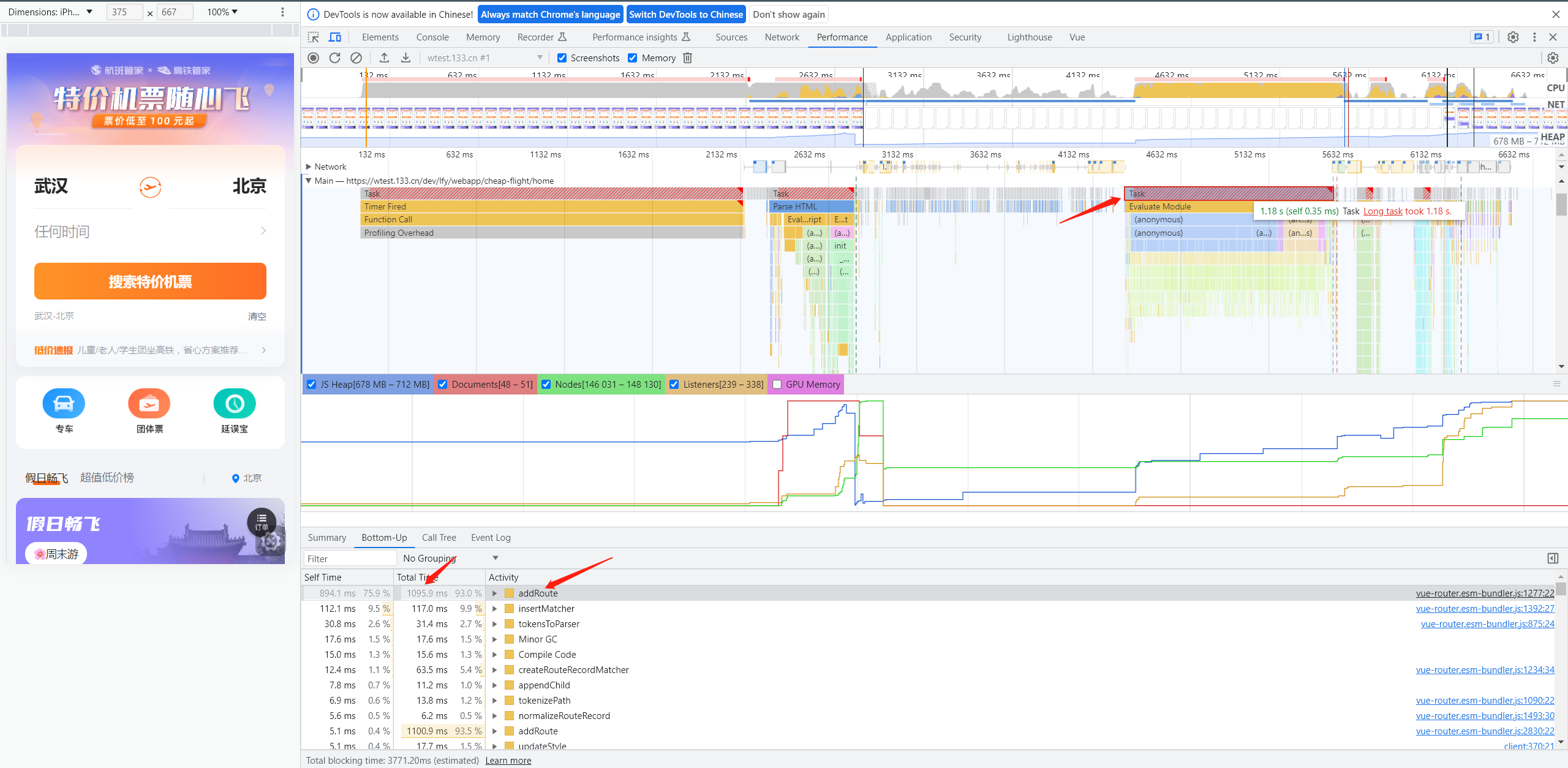
Vue3 路由优化,使页面初次渲染效率翻倍
摘要: ## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录
阅读全文
posted @ 2023-08-08 09:20 Liaofy
阅读(814)
评论(0)
推荐(2)
2023年2月17日
【eslint 插件开发】禁用 location 跳转外部链接
摘要: ## 背景 公司 h5 项目需要为跳转的外部链接统一增加参数。举个例子,假设有如下代码: ````js location.href = 'https://www.test.com/a?id=xxx' location.replace('https://www.test.com/a?id=xxx')
阅读全文
posted @ 2023-02-17 18:11 Liaofy
阅读(304)
评论(0)
推荐(1)
2022年11月10日
vue 项目使用 charles 代理线上页面到本地后显示404
摘要: 背景 某app嵌入了航管的H5页面,在测试过程中,发现其中一个页面白屏。最简单的方案就是代理到本机,看看到底是哪里的bug。 线上链接:https://wtest.133.cn/hangban/vue/jipiao/home 本地链接:https://wtest.133.cn/dev/lfy/han
阅读全文
posted @ 2022-11-10 18:34 Liaofy
阅读(651)
评论(0)
推荐(0)
2022年8月11日
避免使用单个数字作为对象的key
摘要: 背景 同事开发一个表格,一次性渲染5w+条数据。但在渲染某些数据时,内存暴增,经排查,发现其数据用了数字90作为对象的key。 分析 我们猜测,当用数字作为对象的key时,数据将以数组的形式进行存储。由于其中拥有大量的节点(空节点也要占据内存),导致内存飙升。 使用chrome浏览器无痕模式进行验证
阅读全文
posted @ 2022-08-11 18:30 Liaofy
阅读(311)
评论(0)
推荐(0)
2022年7月11日
高扩展弹出层组件设计实现(H5&小程序)
摘要: 背景 随着业务的发展,弹窗逐渐替代翻页,承载越来越多的用户需求。由于没有统一、好用的公共弹窗组件,业务同学通常会编写属于自己的弹窗,这造成了一些问题: 用户体验不一致 大量重复代码,不易维护和升级 弹窗滚动穿透 未设置 iPhone 手机底部安全区域 我们急切的需要提供一个公共的弹窗组件,不仅要解决
阅读全文
posted @ 2022-07-11 12:11 Liaofy
阅读(657)
评论(0)
推荐(0)
2022年4月15日
轻松搞懂POST与PUT的区别
摘要: 有的文档说,HTTP 协议的 PUT 方法用于新建资源,POST 方法用于修改资源;另一些文档说,应该反过来做。其实这两种说法都不完全对。 POST 用来创建给定URL的子资源 譬如我们在/food下创建一个苹果: POST /food body: {name: apple, number: 1,
阅读全文
posted @ 2022-04-15 12:02 Liaofy
阅读(462)
评论(0)
推荐(0)
2022年3月9日
vite(or rollup) 实现 webpackChunkName
摘要: 插件NPM地址vite-plugin-webpackchunkname vite 生产环境打包的问题 第一次打包: dist/static/js/index-061c90a0.js 60.19 KiB / gzip: 25.74 KiB dist/static/js/autoplay-0b4333d
阅读全文
posted @ 2022-03-09 11:04 Liaofy
阅读(3606)
评论(0)
推荐(0)
下一页
公告