用户界面设计(6)- 窗体上的工具栏应用(ToolBar)
工具栏组件(TToolBar)为用户提供了应用程序中最常用的菜单命令的快速访问方式,通常在在菜单栏的下方。
1、开始使用工具栏会出现几个常见的问题,
(1)窗体上添加ToolBar组件后,工具栏上添加按钮,然后修改按钮Caption属性,运行会发现按钮的Captions并没有显示出来。
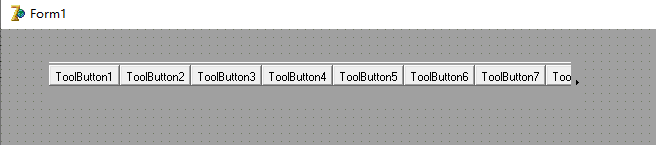
(2)如果在ToolBar组件上添加太多的按钮,运行时会发现按钮显示不全或者出现ToolBar组件变多行的情况。
方法:
(1)修改ToolBar组件的ShowCaptions属性为True。
(2)将ToolBar组件的AutoSize属性和Wrapable属性设置为True,AutoSize属性控制了ToolBar的大小,Wrapable属性控制了ToolBar的是否折行。
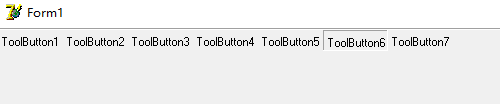
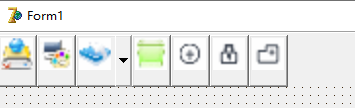
2、在ToolBar上实现翻页箭头,如图:
窗体上添加PageScroller组件,设置AutoScroll属性值为True,将ToolBar放在在上面,设置ToolBar组建的AutoSize属性为True,Align属性为None,Wrapable属性为False。

3、为工具栏设置响应代码
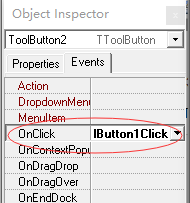
ToolBar中的按钮事件使用与平常按钮相同,试想在每个按钮点击事件中都添加响应代码会不会比较傻。我们可以在第一个组件的点击事件中添加代码:
procedure TForm1.ToolButton1Click(Sender: TObject); begin case (Sender as TToolButton).index of 0:begin ShowMessage('1'); end; 1:begin ShowMessage('2'); end; 2:begin ShowMessage('3'); end; end end;
然后将其他两个按钮的单击事件设置成按钮1的单击事件

4、设置ToolBar组件按钮的样式
(1)Flat属性,该属性为True,工具栏及其工具按钮是透明的,并且单击按钮后,工具栏上的工具按钮(TToolButton)显示弹出的边框(不显示按钮边框)。

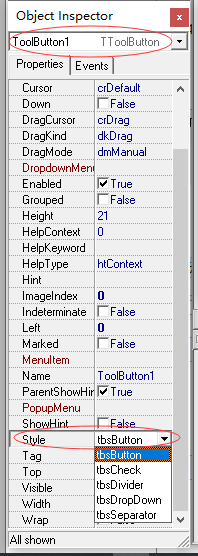
(2)Style属性用来显示TToolBar组件上按钮的不同状态(ToolBar上按钮的Style属性)。

tbsButton:其功能类似于TSeepButton组件。
tbsCheck:当单击按钮时,按钮会显示凹陷状态,再单击一次将恢复原来的状态。
tbsDropDown:出现一个下拉箭头,用于显示下拉菜单。
tbsSeparator:出现一个空白区显示在工具栏中,用于分割按钮。
tbsDivider:出现一个垂直线显示在工具栏中,用于分割按钮。
PS:要想让tbsDropDown按钮显示下拉菜单、就要设置按钮的DropDownMenu属性连接一个TpopupMenu组件。

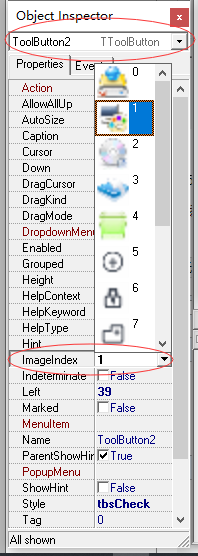
5、为工具栏按钮添加图标
添加TImageList组件并添加图标,选择TToolBar组件设置Images属性为TImageList组件,选中某一个工具栏按钮,设置ImageIndex属性为图标的索引即可,


6、为工具栏设置背景
设置工具栏背景图可使窗体变得美观。
窗体上添加TControlBar组件,设置Align属性为alTop,在TControlBar组件上添加TToolBar组件,添加按钮。
选中TControlBar组件,为Picture属性添加一张图片,设置ToolBar组件的TranParent属性为True,Flat属性为True。
7、为工具栏设置提示信息
在工具栏选中一个按钮,设置ShowHint属性为True,Hint属性中写入要提示的信息内容,程序运行时,鼠标悬停按钮上就可以显示提示信息。
8、如果要工具栏按钮显示标题名称设置Show Caption属性为True即可,然后Captions属性添加内容。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号