CSS中的度量单位(px/em/rem/vm/vh/...)
CSS中的度量单位可以分为:相对长度单位、绝对长度单位
相对长度单位有:em/rem/%/vm/vh/vmin/vmax/ch/ex
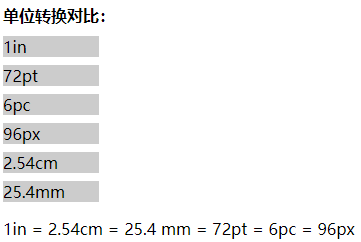
绝对长度单位有:px/pt/pc/in/cm/mm/q
注:1ch(css3)的长度等于数字0在页面中呈现的可视宽度;ex表示相对于字符“x”的高度,通常为字体高度的一半。

常用的几个尺寸单位:
1. px:CSS像素(逻辑像素,对于设备像素来说,它是相对的);
2. em:相对于当前元素内文本的字体尺寸(当前元素的字体大小一般会默认父级元素的字体尺寸,默认为浏览器初始的字符大小);
3. rem:相对于根元素(html元素)font-size计算值的倍数;
4. vw/vh:相对于视口的宽/高度(其视口被平分为100份,如100vw=视口宽度)
相关内容推荐阅读:http://caibaojian.com/css3




 浙公网安备 33010602011771号
浙公网安备 33010602011771号