经过Spring单元测试模拟请求,我们能够成功的取出数据,接下来,我们就开始写用来显示查询数据的分页页面吧。
我们使用Bootstrap来帮助我们快速开发漂亮的页面,具体怎么用可以查看Bootstrap中文官方文档 https://v3.bootcss.com/getting-started/
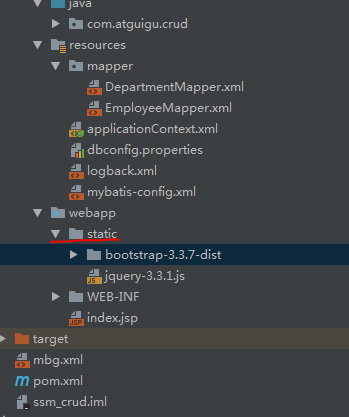
1.把下载的Bootstrap压缩包解压到static文件夹。

2.在views文件夹下创建list.jsp分页页面。
Bootstrap官方文档给出了一个简单引用的基本模板,我们可以看一下。

不难看出我们需要引入三个插件,而Bootstrap依赖jQuery插件,所以我们需要自己去下载jQuery插件,这里我直接在官网下载的最新的http://jquery.com/download/。
然后在<head>标签内引用插件。
list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@page import="java.util.*" %> <html> <head> <!-- 不以/开头的相对路径,寻找资源,以当前资源的路径为标准,经常容易出问题--> <!-- 以/开始的相对路径,寻找资源,以服务器的路径为基准(http://localhost:3306),需要加上项目名才能找到 --> <meta http-equiv="content-Type" content="text/html; charset=UTF-8"><!-- 设定页面使用的字符集。 --> <link href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/jquery-3.3.1.js"> </script> <script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>SSM简单的增删改查</title> </head> <body> <div class="container"> <!--标题 --> <div class="row"> <div class="col-md-12"> <h2>SSM_CRUD</h2> </div> </div> <!-- 按钮--> <div class="row"> <div class="col-md-4 col-md-offset-8"> <button class="btn-primary btn-sm">新增</button> <button class="btn-danger btn-sm">删除</button> </div> </div> <!--显示表格数据 --> <div class="row"> <div class="col-md-12"> <table class=" table table-hover"> <tr> <th>#</th> <th>empId</th> <th>gender</th> <th>email</th> <th>操作</th> </tr> <tr> <th>1</th> <th>1012</th> <th>男</th> <th>2121.com</th> <th> <button class="btn-primary btn-sm"><span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑</button> <button class="btn-danger btn-sm "><span class="glyphicon glyphicon-trash" aria-hidden="true"></span>删除</button> </th> </tr> </table> </div> </div> <!-- 显示分页信息--> <div class="row"> <!-- 分页信息--> <div class="col-md-6"></div> <!-- 分页条--> <div class="col-md-6"> <nav aria-label="Page navigation"> <ul class="pagination"> <li><a href="#">首页</a></li> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> <li><a href="#">末页</a></li> </ul> </nav> </div> </div> </div> </body>
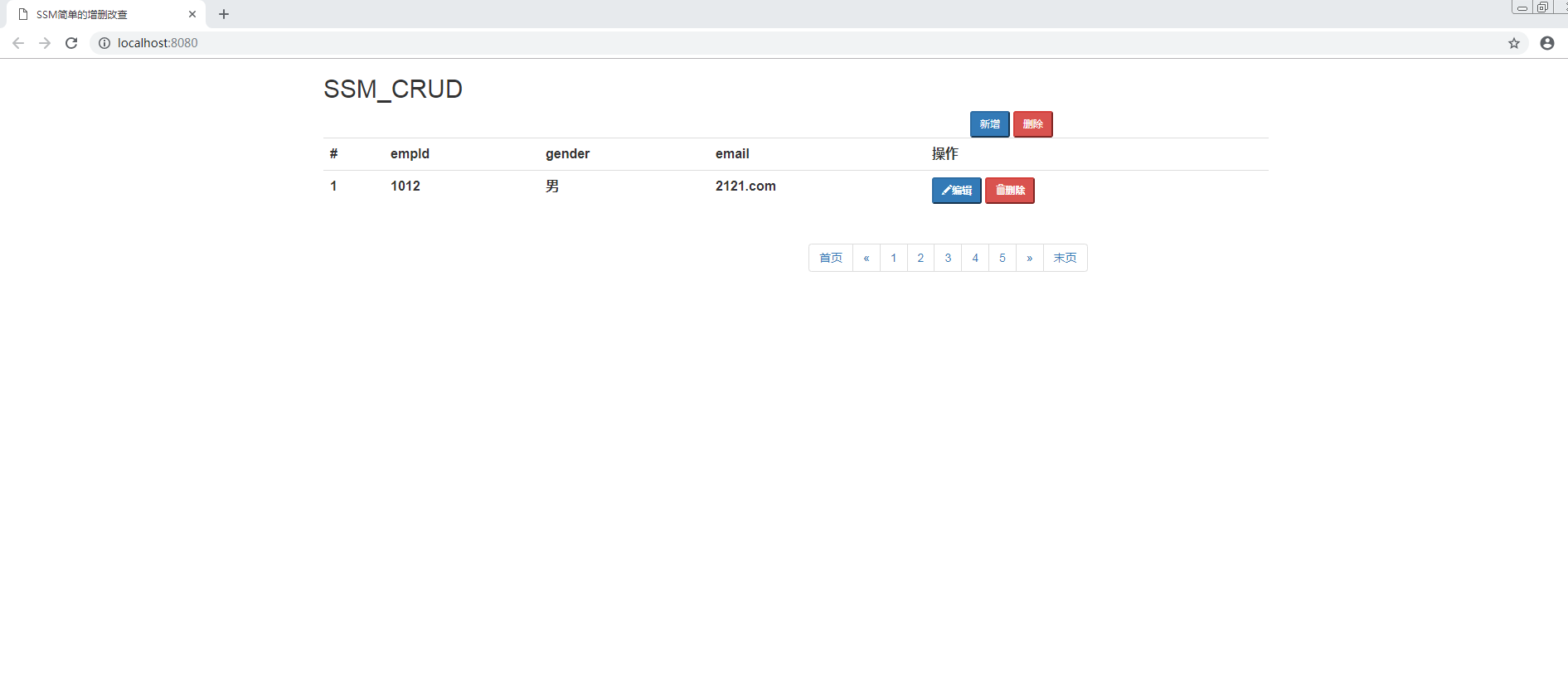
3.结果






 浙公网安备 33010602011771号
浙公网安备 33010602011771号