ionic 实现微信朋友圈分享的完整开发流程
最近开始要着手负责开发ionic的项目了,一直很好奇想实现一个微信朋友圈分享的功能,所以我就网上找了找文章来练手实现,果不其然,找到了几篇,但是发现它们的流程都不太详细,清楚,直接,还有不少坑。
今天我自己就来梳理一下整个流程,笔者认为大家都是有ionic基础的:
首页,你得准备这些:
1: 一个android apk包
2: 应用签名(需要android apk包名来生成签名)
3: 通过微信开发平台,填写应用信息,申请一个微信 appid
4: 使用 cordova-plugin-wechat 插件
[注意:以上步骤必须是一步一步来的,切勿跳步操作]
具体有以下4个操作步骤:
第一步: 通过ionic 生成一个android apk包
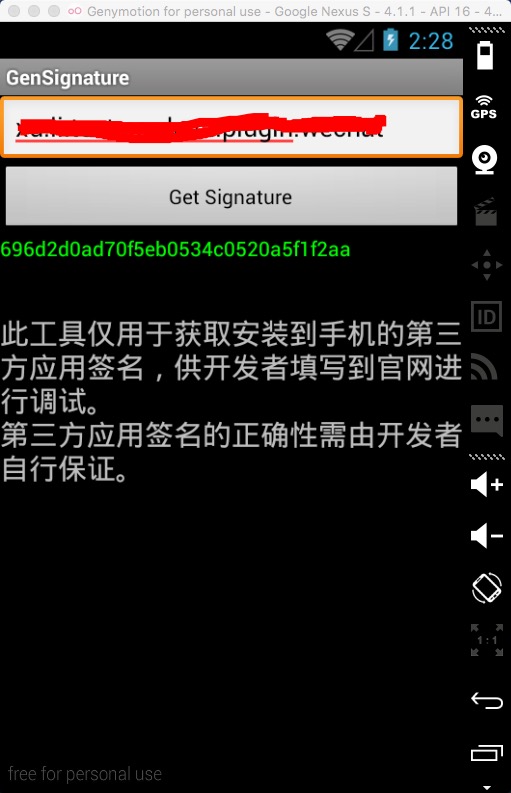
第二步: 应用签名(需要android apk包名来生成签名)
如图1:

如图2,根据apk包名,生成应用签名(图中绿色编码):

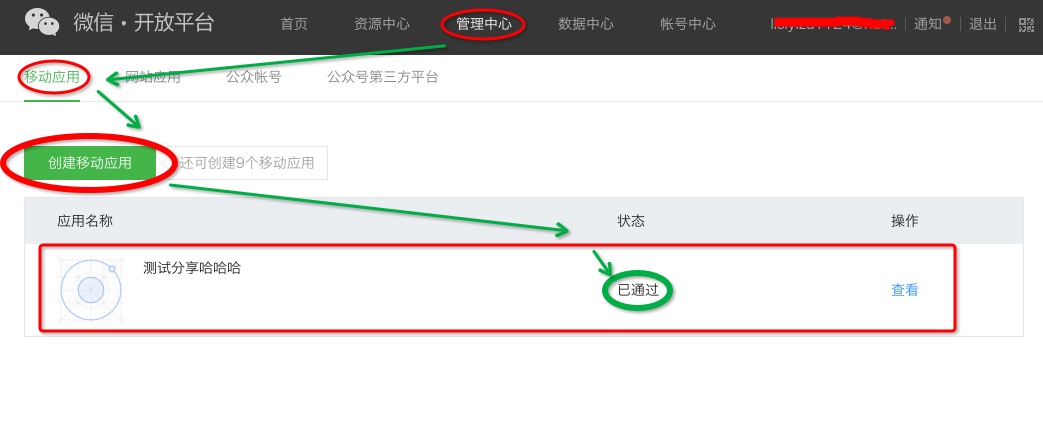
第三步:登录微信开发平台,等待应用通过,方可获得微信appid:
图1,等待应用审核通过,就可以获取一个应用appid:

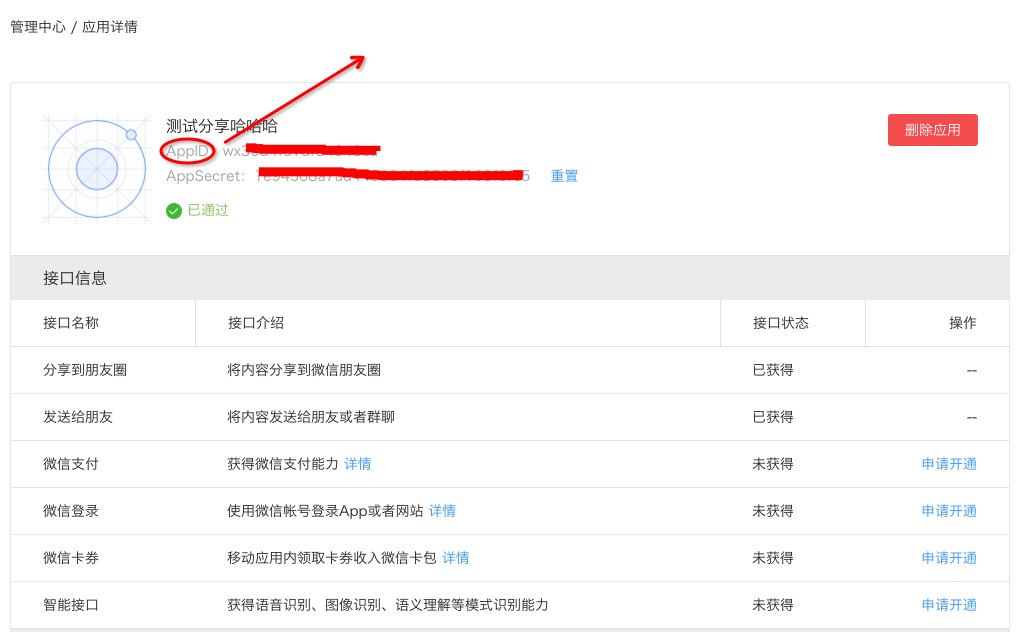
图2, 圆圈中标记的就是,步骤四所需要的微信appid:

第四步:在完成步骤三后,在步骤一中安装使用 cordova-plugin-wechat 插件,执行以下命令:
1: ionic plugin add cordova-plugin-wechat --variable wechatappid=微信appid
2: ionic platform add android
3: ionic build android
在顺利的完成以上四个步骤后,恭喜你就可以去愉快的安装测试微信朋友圈分享功能了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号