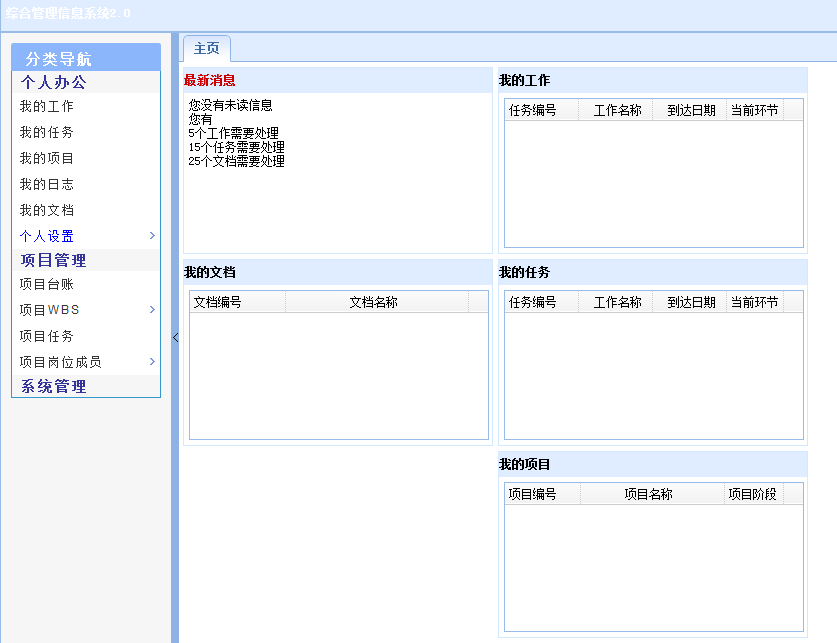
Jqueryui+easyui+easywidgets做的后台界面

easyui :实现Tab页面
Jqueryui + easywidgets 实现可拖动个性化页面
左侧类似淘宝商城菜单使用css实现
点击菜单,在新tab页中显示新页面...
ok.贴代码:
<head>
<title></title>
<link href="easyui/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="easyui/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="easyui/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="easyui/jquery.easyui.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.min.js" type="text/javascript"></script>
<script src="js/jquery.easywidgets.js" type="text/javascript"></script>
<script type="text/javascript">
var EASettings = {
behaviour: {
useCookies: true
},
i18n: {
editText: '编辑',
closeText: '关闭',
extendText: '展开',
collapseText: '折叠',
cancelEditText: '取消'
}
};
var gridWork = {
width: 300,
height: 150,
fitColumns: true,
nowrap: false,
columns: [[
{ field: 'id', title: '任务编号', width: 80 },
{ field: 'name', title: '工作名称', width: 80, align: 'right' },
{ field: 'code', title: '到达日期', width: 80, align: 'right' },
{ field: 'status', title: '当前环节', width: 60, align: 'center' }
]]
};
var gridTask = {
width: 300,
height: 150,
fitColumns: true,
nowrap: false,
columns: [[
{ field: 'id', title: '任务编号', width: 80 },
{ field: 'name', title: '工作名称', width: 80, align: 'right' },
{ field: 'code', title: '到达日期', width: 80, align: 'right' },
{ field: 'status', title: '当前环节', width: 60, align: 'center' }
]]
};
var gridProj = {
width: 300,
height: 150,
fitColumns: true,
nowrap: false,
columns: [[
{ field: 'id', title: '项目编号', width: 80 },
{ field: 'name', title: '项目名称', width: 160, align: 'center' },
{ field: 'status', title: '项目阶段', width: 60, align: 'center' }
]]
};
var gridFile = {
width: 300,
height: 150,
fitColumns: true,
nowrap: false,
columns: [[
{ field: 'id', title: '文档编号', width: 100 },
{ field: 'name', title: '文档名称', width: 200, align: 'center' }
]]
};
$(function () {
InitLeftMenu();
$('body').layout();
$.fn.EasyWidgets(EASettings);
$('#tWork').datagrid(gridWork);
$('#tTask').datagrid(gridTask);
$('#tProj').datagrid(gridProj);
$('#tFile').datagrid(gridFile);
})
function InitLeftMenu() {
$('.my_left_cat_list a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
var frm = $(this).attr("target");
if (url != "#")
addTab(tabTitle, url, frm);
else
return false;
});
}
function addTab(subtitle, url, frm) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url, frm),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
}
function createFrame(url, frm) {
var s = '<iframe name="' + frm + '" scrolling="no" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function hidleft() {
if (document.getElementById("LeftFrame").style.display == "none") {
document.getElementById("LeftFrame").style.display = "block";
document.getElementById("V_Sep").innerHTML = "<";
}
else {
document.getElementById("LeftFrame").style.display = "none";
document.getElementById("V_Sep").innerHTML = ">";
}
}
</script>
<style type="text/css">
.my_left_category
{
width: 150px;
font-size: 12px;
font-family: arial,sans-serif;
letter-spacing: 2px;
}
.my_left_category h1
{
background-image: url(images/1_185326.gif);
height: 20px;
background-repeat: no-repeat;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 8px;
margin: 0px;
color: #FFF;
}
.my_left_category .my_left_cat_list
{
width: 148px;
border-color: #3399CC;
border-style: solid;
border-width: 0px 1px 1px 1px;
line-height: 13.5pt;
}
.my_left_category .my_left_cat_list span
{
margin: 0px;
padding: 3px 5px 0px 9px;
cursor: pointer;
color: #333399;
font-weight: bold;
font-size: 14px;
line-height: 22px;
}
.my_left_category .my_left_cat_list span:hover
{
color: #d6290b;
font-weight: bold;
font-size: 14px;
line-height: 22px;
}
.my_left_category .h2_cat
{
width: 148px;
height: 26px;
background-image: url(images/1_185410.gif);
background-repeat: no-repeat;
line-height: 26px;
font-weight: normal;
color: #333333;
position: relative;
}
.my_left_category .h2_cat_1
{
width: 148px;
height: 26px;
background-image: url(images/1_185458.gif);
background-repeat: no-repeat;
line-height: 26px;
font-weight: normal;
color: #333333;
position: relative;
}
.my_left_category a
{
font: 12px;
text-decoration: none;
color: #333333;
}
.my_left_category a:hover
{
text-decoration: underline;
color: #000000;
}
.my_left_category h3
{
margin: 0px;
padding: 0px;
height: 26px;
font-size: 12px;
font-weight: normal;
display: block;
padding-left: 8px;
}
.my_left_category h3 span
{
color: #999999;
width: 145px;
float: right;
}
.my_left_category h3 a
{
line-height: 26px;
}
.my_left_category .h3_cat
{
display: none;
width: 204px;
position: absolute;
left: 123px;
margin-top: -26px;
cursor: auto;
}
.my_left_category .shadow
{
position: inherit;
background: url(images/1_185541.gif) left top;
width: 204px;
}
.my_left_category .shadow_border
{
position: inherit;
width: 200px;
border: 1px solid #959595;
margin-top: 1px;
border-left-width: 0px;
background: url(images/1_185622.gif) no-repeat 0px 21px;
background-color: #ffffff;
margin-bottom: 3px;
}
.my_left_category .shadow_border ul
{
margin: 0;
padding: 0;
margin-left: 15px;
}
.my_left_category .shadow_border ul li
{
list-style: none;
padding-left: 10px;
background-image: url(images/1_185704.gif);
background-repeat: no-repeat;
background-position: 0px 8px;
float: left;
width: 75px;
height: 26px;
overflow: hidden;
letter-spacing: 0px;
}
.my_left_category .active_cat
{
z-index: 99;
background-position: 0 -25px;
}
.my_left_category .active_cat h3
{
font-weight: bold;
}
.my_left_category .active_cat h3 span
{
display: none;
}
.my_left_category .active_cat div
{
display: block;
}
#home
{
padding: 5px 0px 5px 0px;
border: 0px solid #D2E0F2;
}
#home .widget-place
{
float: left;
margin: 0px;
padding: 0px;
divst-style: none; /*border:1px sodivd #CC99CC;*/
width: 310px;
height: auto;
min-height: 200px; /*height:400px;*/
}
#home .column1
{
margin-left: 4px;
}
#home .column2
{
margin-left: 5px;
margin-right: 5px;
}
#home .widget
{
border: 1px solid #D2E9FF;
margin-bottom: 5px;
}
#home .widget-header
{
line-height: 25px;
background: #E0ECFF;
}
#home .widget-header a
{
margin-left: 8px;
text-decoration: none;
}
.content
{
padding: 5px;
}
.widget-placeholder
{
border: 1px dashed #FF99CC;
}
</style>
</head>
<body class="easyui-layout" style="overflow-y: hidden;" scroll="no">
<div id="v_SplitBar" style="position: absolute; display: none; z-index: 2;">
</div>
<noscript>
<div style="position: absolute; z-index: 100000; height: 2046px; top: 0px; left: 0px;
width: 100%; background: white; text-align: center;">
<img src="images/noscript.gif" alt='抱歉,请开启脚本支持!' />
</div>
</noscript>
<div region="north" split="false" style="overflow: hidden; height: 35px; background: #E0ECFF repeat-x center 50%;
line-height: 20px; color: #fff; padding: 5px;">
<b>综合管理信息系统2.0</b>
</div>
<div region="center" style="background: #F6F6F6; overflow: hidden;">
<table cellspacing="0" cellpadding="0" border="0" style="width: 100%; height: 100%">
<tr>
<td id="LeftFrame" valign="top">
<div class="my_left_category" style="padding: 10px;">
<h1>
分类导航</h1>
<div class="my_left_cat_list">
<span>个人办公</span>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="F1" href="#">我的工作</a></h3>
</div>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="F2" href="NewUI.htm">我的任务</a></h3>
</div>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="F3" href="navigate.html">我的项目</a></h3>
</div>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="F4" href="ErrorRes.htm">我的日志</a></h3>
</div>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="F5" href="webos.htm">我的文档</a></h3>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3>
<a target="mainFrame" style="color: #0000ff" href="#">个人设置</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a target="mainFrame" href="#">个人资料</a> </li>
<li><a target="mainFrame" href="#">基本设置</a> </li>
<li><a target="mainFrame" href="#">信息订阅</a> </li>
</ul>
</div>
</div>
</div>
</div>
<!-- again -->
<span>项目管理</span>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="mainFrame" href="#">项目台账</a></h3>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3>
<a target="mainFrame" href="#">项目WBS</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a target="mainFrame" href="#">子项</a> </li>
<li><a target="mainFrame" href="#">单体设备</a> </li>
<li><a target="mainFrame" href="#">专题设计</a> </li>
<li><a target="mainFrame" href="#">项目专业</a> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="h2_cat_1" onmouseover="this.className='h2_cat_1 active_cat'" onmouseout="this.className='h2_cat_1'">
<h3>
<a target="mainFrame" href="#">项目任务</a></h3>
</div>
<div class="h2_cat" onmouseover="this.className='h2_cat active_cat'" onmouseout="this.className='h2_cat'">
<h3>
<a target="mainFrame" href="#">项目岗位成员</a></h3>
<div class="h3_cat">
<div class="shadow">
<div class="shadow_border">
<ul>
<li><a target="mainFrame" href="#">项目岗位</a> </li>
<li><a target="mainFrame" href="#">项目专业</a> </li>
<li><a target="mainFrame" href="#">项目部门</a> </li>
</ul>
</div>
</div>
</div>
</div>
<!-- again -->
<span>系统管理</span>
</div>
</div>
</td>
<td id="V_Sep" title="点此隐藏与显示左边" valign="middle" onmousedown="hidleft()" style="cursor: pointer;
height: 100%; width: 1px;background-color: #8DB2E3; border: 1px">
<div style="padding: 1px;">
<
</div>
</td>
<td width="100%" id="mainPanle">
<div id="tabs" class="easyui-tabs" fit="true" border="false">
<div id="home" title="主页">
<div class="widget-place column1" id="widget-place-1">
<div class="widget">
<div class="widget-header">
<strong><font color="#CC0000">最新消息</font></strong>
</div>
<div class="widget-content content" style="height: 150px;">
您没有未读信息
<br />您有
<br />5个工作需要处理
<br />15个任务需要处理
<br />25个文档需要处理
</div>
</div>
<div class="widget movable" id="identifierwidget-3">
<div class="widget-header">
<strong>我的文档</strong>
</div>
<div class="widget-content content">
<table id="tFile">
</table>
</div>
</div>
</div>
<div class="widget-place column2" id="widget-place-2">
<div class="widget movable" id="identifierwidget-2">
<div class="widget-header">
<strong>我的工作</strong>
<!--<span style="float: right;"><a href="#">more</a></span>-->
</div>
<div class="widget-content content">
<table id="tWork">
</table>
</div>
</div>
</div>
<div class="widget-place column3" id="widget-place-3">
<div class="widget movable" id="identifierwidget-4">
<div class="widget-header">
<strong>我的任务</strong>
</div>
<div class="widget-content content">
<table id="tTask">
</table>
</div>
</div>
<div class="widget movable" id="identifierwidget-5">
<div class="widget-header">
<strong>我的项目</strong>
</div>
<div class="widget-content content">
<table id="tProj">
</table>
</div>
</div>
</div>
<div style="clear: both;">
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
</body>
全部代码都在这里...
实例请点这里下载






 浙公网安备 33010602011771号
浙公网安备 33010602011771号