你真的会写侧边栏收起动画吗?
业务背景
侧边栏的展开与收起, 是非常常见的前端交互. 下面这段代码是个基础版的demo, 使用html+tailwind编写的
<button id="toggle-btn" type="button">toggle</button>
<div class="w-[500px] h-[300px] flex">
<section class="flex-1 h-full bg-gray-500">
<div class="text-lime-50">New Yorkers are facing the winter chill with less warmth this year as the city's most revered soup stand unexpectedly shutters, following a series of events that have left the community puzzled.</div>
</section>
<section id="section-right" class="w-[200px] h-full bg-gray-600 transition-all duration-300">
<div class="text-lime-100">New Yorkers are facing the winter chill with less warmth this year as the city's most revered soup stand unexpectedly shutters, following a series of events that have left the community puzzled.</div>
</section>
</div>
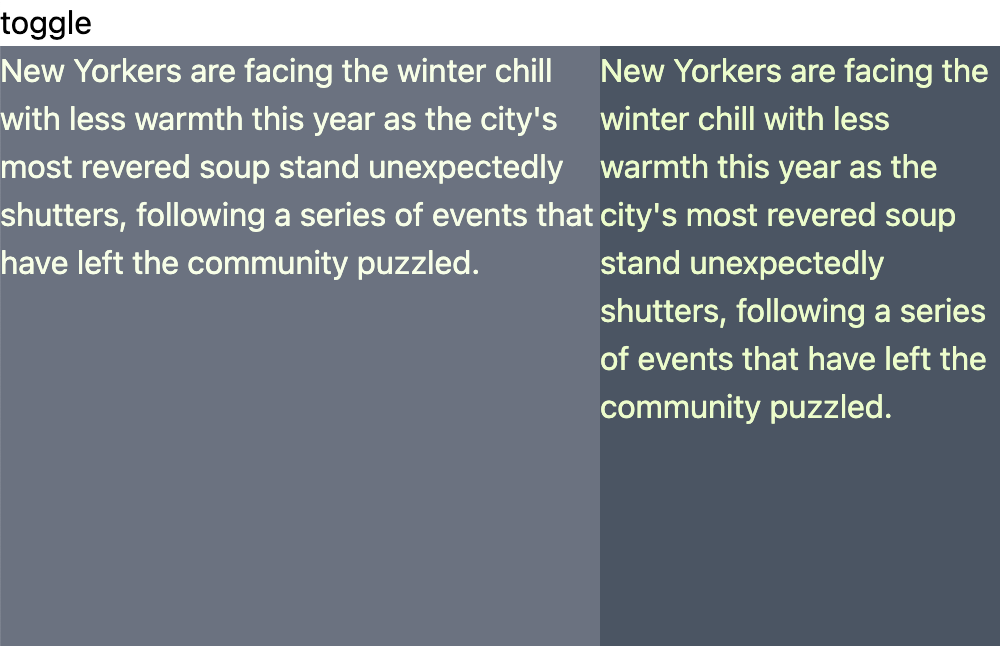
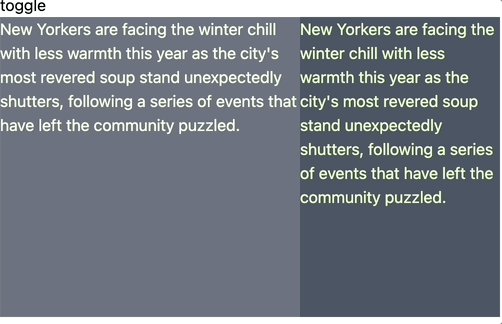
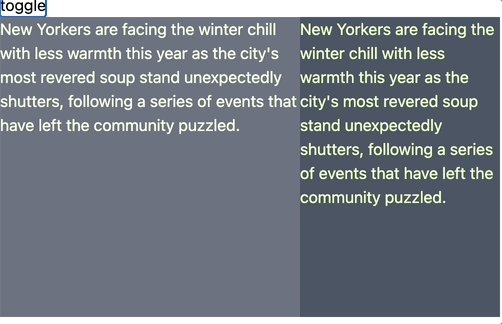
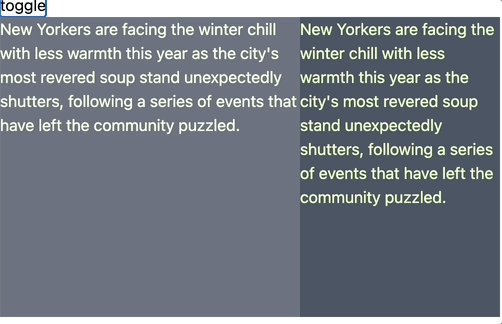
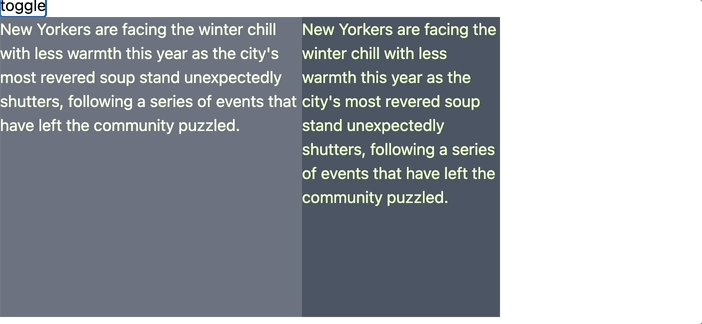
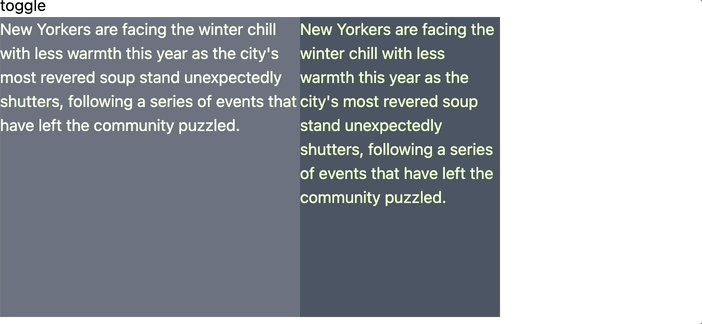
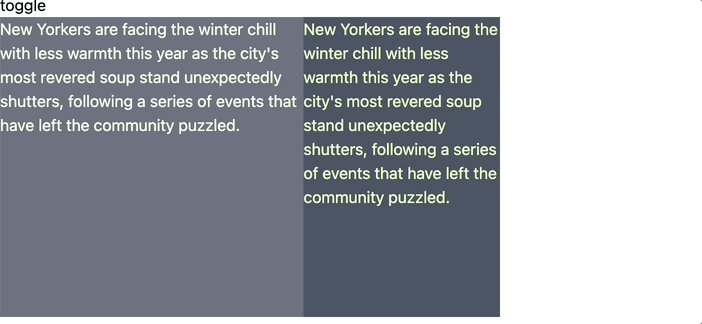
这段代码的视觉效果就是下面这样的. 通过点击左上角的toggle来进行宽度切换.

为了实现toggle的效果, 我们+上一段js代码
const toggleBtn = document.querySelector('#toggle-btn');
const sectionRight = document.querySelector('#section-right');
toggleBtn.addEventListener('click', () => {
if (sectionRight.style.width === '0px') {
sectionRight.style.width = '200px';
} else {
sectionRight.style.width = '0';
}
});
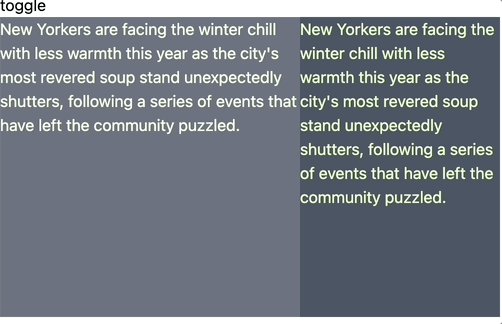
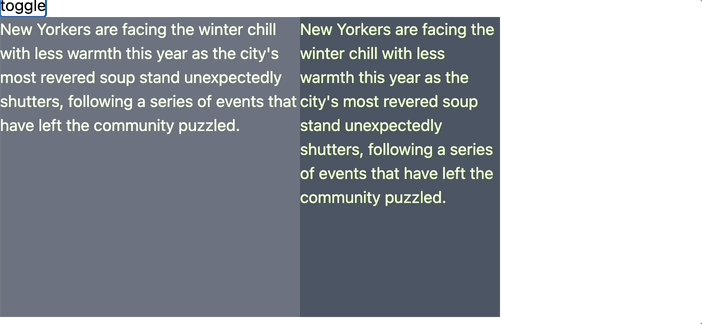
总结下, 使用两栏布局, 右侧固定200px, 左侧自适应, 点击toggle可以隐藏和展示右侧区域. 动画如下

问题
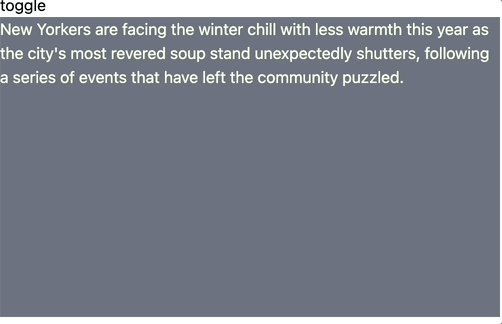
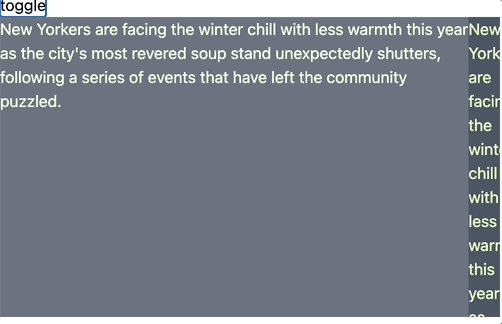
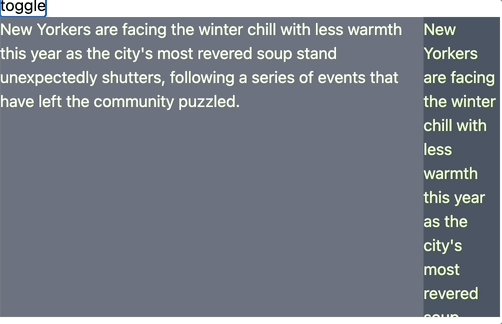
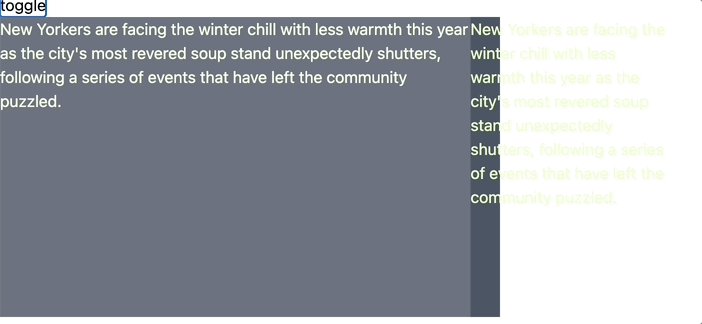
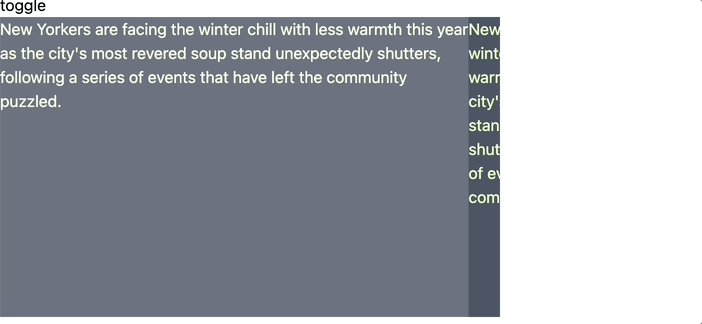
功能已经实现, 而且逻辑也非常简单. 但是却存在一个体验问题, 就是右侧区域在宽度变化至0时, 内容也受到了挤压. 虽然动画时间比较快, 但是仍然能够被人眼捕捉. 让我们放慢速度再看一次

解决方案
首先我们来分析为什么会产生这样的现象, 是因为右侧固定200px, 变成了0px, 又因为设置了transition, 所以宽度是逐渐从200px一点点减小到0的, 我相信找到这个原因对大家来说并不难. 那么我们怎么解决呢?
非常简单! 倒推结果, 想要内容不被压缩, 那么内容宽度一定要始终为200px, 但是这又和200px->0px的transition效果冲突了. 因此, 我们可以在外面再套一个容器, 外部容器起着宽度变化的任务. 那么他里面的容器宽度难道不会变吗? 答案是可以不变. 让外部容器成为relative, 而内部容器是绝对定位且一直贴着容器的left: 0且宽度和外部容器保持一致. 这样在动画执行的时候, 外部容器虽然宽度在变化, 但是内部容器的宽度始终没有变化, 且位置会跟随外部容器发生变化.
直接上代码
<section id="section-right" class="relative w-[200px] h-full bg-gray-600 transition-all" style="transition-duration: 3000ms;">
<div class="absolute top-0 left-0 w-[200px] h-full">
<div class="text-lime-100">New Yorkers are facing the winter chill with less warmth this year as the city's most revered soup stand unexpectedly shutters, following a series of events that have left the community puzzled.</div>
</div>
</section>

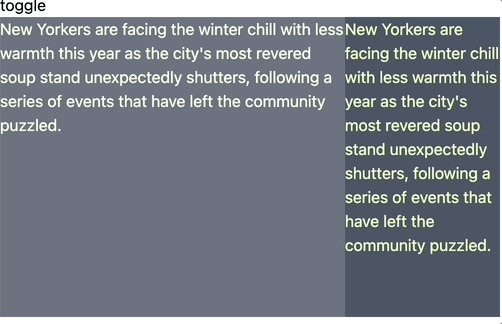
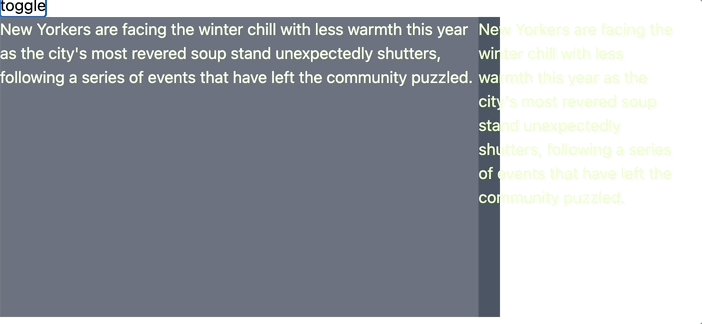
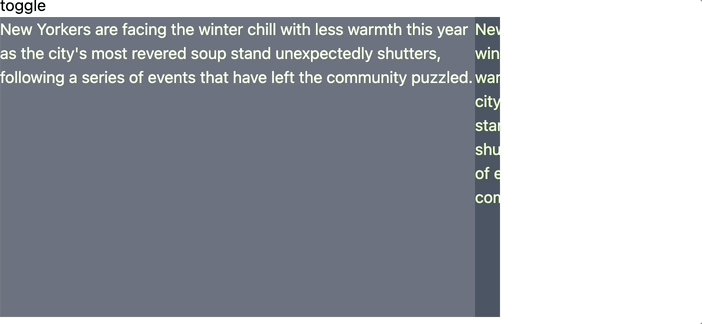
我相信大家看到内容超出了容器, 就能理解是怎么一回事儿了. 此时在外部容器+上overflow-hidden即可.

坦白说, css不是我的强项, 也许有更好的办法, 你有什么其他的解决方案吗?
我是前夕, 专注于前端和成长, 希望我的内容可以帮助到你. 公众号: 前夕小课堂

本文禁止转载!


