原型链自己的理解
1.__proto__(隐式原型)与prototype(显式原型)

prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性。
__proto__是一个对象拥有的内置属性(请注意:prototype是函数的内置属性,__proto__是对象的内置属性),是JS内部使用寻找原型链的属性。
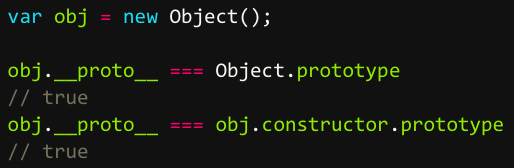
__proto__指向创建这个对象的函数的显式原型
__proto__属性指向当前对象的原型对象,即构造函数的prototype属性。


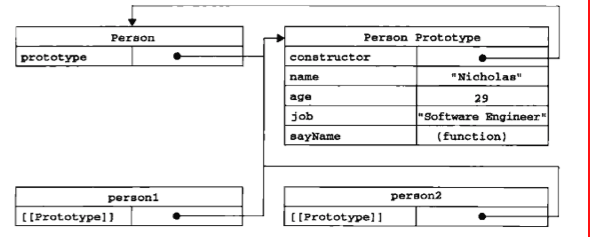
2.constructor 属性是专门为 function 而设计的,它存在于每一个 function 的prototype 属性中。这个 constructor 保存了指向 function 的一个引用
constructor属性的作用,是分辨原型对象到底属于哪个构造函数。
function F() { // some code }
1 JavaScript 内部会执行如下几个动作:
1.为该函数添加一个原形(即 prototype)属性
2. 为 prototype 对象额外添加一个 constructor 属性,并且该属性保存指向函数F 的一个引用
3.覆盖原型对象实现继承的时候,一定要给新对象添加一个constructor属性,以便模拟对象的类型,但是如果对对象的类型要求不严格,可以忽略

4.总结一下,原型对象的作用,就是定义所有实例对象共享的属性和方法。这也是它被称为原型对象的含义,而实例对象可以视作从原型对象衍生出来的子对象。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号