头歌平台:课程答疑
实验环境
Q: 图形化窗口无法打开
进入平台 - 点击代码文件 - 点击运行 - 切换到图形化窗口即可以看到图形界面。
?> 提交时,可以直接关闭窗口来提交。评测机只能够评测输出,不能改评测代码内容。因此基于 8.1 和 8.0 的实验,只要保证窗口没有任何错误输出就可以 Pass 了。当然这不是说你可以直接搞个空窗口提交,因为毕竟会有人看你的代码的。
Q: 不知道如何系统学习python
其实有一个 误区, 这个课程的作业其实和 Python 基础语法一点关系也没有。你可以将这个课程的作业当作是 高中的阅读理解题目,根据每次实验的介绍来完成题目即可。
不过如果要系统的学习 Python 的话,也可以给出一条比较清晰的路径,如下:
?> 个人是不太建议看视频的,容量低,速度慢
一个还不错的,我当时学的时候看的教程:
说实话,学习任何一门编程语音的通用途径基本上可以被概括为:
- 学习基础的语法知识,了解这门语言的基本范式。这正如从 JAVA 和 C# 中感受托管语言,OOP 的精华之作,怎么从某个 object 点出他的 method, proper 等等。这正如怎么从 Go 中感受类 C/C++ 编写逻辑,抛弃了类,该用鸭子类型,大片的 func。Python 也正是如此,其基本思想是简化很多操作逻辑,你可以去上文提到的 Basic 来快速入门 Python 的基本类型,基本语法,构建一个属于 python 的世界观。
- 学习衍生的框架和库。让我们望而生畏的其实不是语言本身,如果你只是学了一个 Python,其实做不了很多事情的。你正是基于 每个语言的生态 来能够开发很多有意思的东西。作为初学者,比如对于这个课程,你想要做 TKiner 来画界面,所以你就可以去看 TKiner 的教程,跟着学即可。当然,不是说一件事只有一个解决方案,日后,你也可以去用 PyQT 画界面。并且说不定你会抛弃 Python 投奔到 WinUI3 用 C# 等等。因此对于这种衍生的框架和库,抱着需要啥,查查有啥,然后学啥用啥即可。
8.1 实验课
Q:没有python基础,不知道怎么写 & 不知道在哪里写代码 & 注释不明确
?> 如上所述,这个是阅读理解。虽然说是阅读理解,但是也涉及到了一些基础知识。
以 8.1 为题目为例子简单说一下,为了避免同学们抄作业,我不会直接给出可提交的代码:

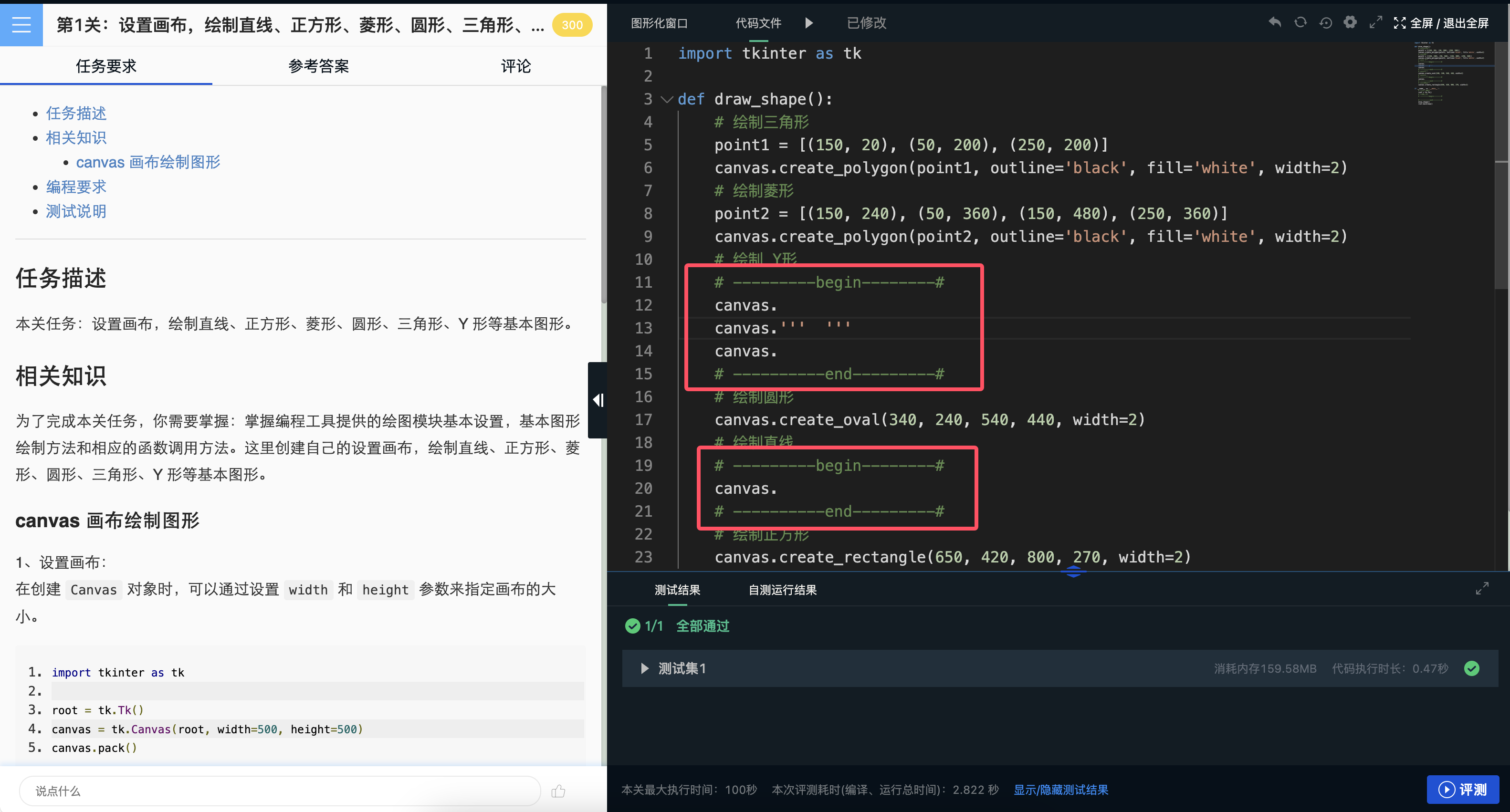
首先,我们肯定知道,这个答案应该写在 Begin - End 中间,对吧。然后我们看左侧的题目,我们会发现左侧的题目基本上在通篇介绍什么是 Canvas,以及怎么在 Canvas 上面画图。比如,我们逐步分析一下这个教程:
import tkinter as tk
root = tk.Tk()
canvas = tk.Canvas(root, width=500, height=500)
canvas.pack()
对于这个片段,教程中给出的句子是:“在创建 Canvas 对象时,可以通过设置 width 和 height 参数来指定画布的大小”。如果你不会 Python 的话,那我们整好来顺着说一下:
Python 的基本思路,你可以概括为:导入一个包 - 声明一些对象 - 用这些对象标记一些事情 - 一些装饰语法,用于pack canvas
例如,我们看:
import tkinter as tk
这里的意思是,我们导入了 tk 这个库,这使得我们具有了 画出界面的能力。
然后,我们需要一些装饰性质的操作。比如对于下面的代码:
root = tk.Tk()
canvas = tk.Canvas(root, width=500, height=500)
canvas.pack()
对于第一行:这行代码创建了一个主窗口,也就是图形界面的基础窗口。Tk() 是 tkinter 的一个类,调用它会生成一个窗口对象 root,所有的 GUI 控件(如按钮、画布等)都会放置在这个窗口内。
对于第二行:这行代码创建了一个 Canvas 画布对象,它是一个可以在其中绘制图形、文本等内容的区域。Canvas 是 tkinter 模块中的一个类,用来绘制各种图形,如线条、矩形、椭圆等。 其中,root 参数表示将这个画布放置在主窗口 root 中。而 width=500, height=500 参数指定画布的宽度和高度为 500 像素。
对于第三行:pack() 是一个布局管理器,用来将 canvas 画布添加到主窗口中,并自动调整布局。pack() 方法告诉 tkinter 把这个画布显示在窗口中。没有 pack(),即使创建了画布,它也不会在窗口中显示出来。
那么我们姑且的可以认为,我们以上代码构建了一个 container,那么我们只需要把东西放进 container 即可。
比如,如果我们需要一个五边形,那么就在 pack 前插入即可:
canvas.create_polygon(x1, y1, x2, y2, x3, y3, x4, y4, x5, y5)
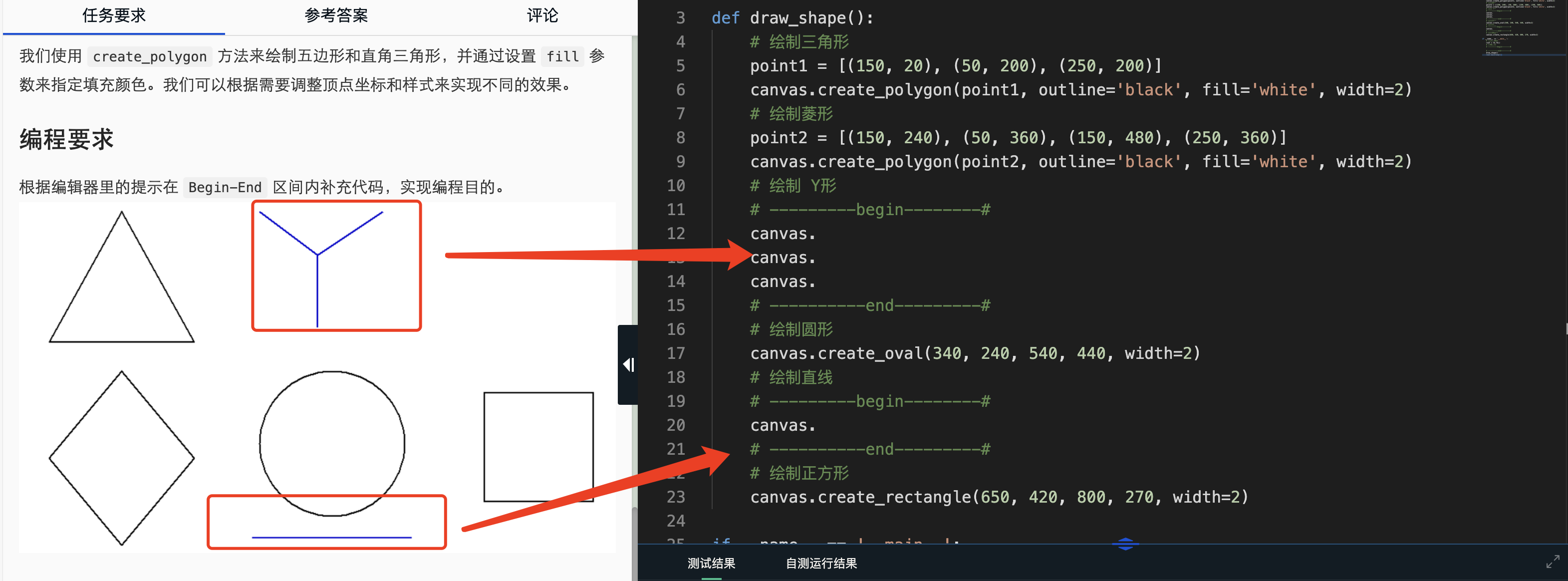
我们再看题目,那么题目让我们干的事情就呼之欲出了:

SubQ1:让我们画三个直线,组成一个 Y 形。
SubQ2:让我们画一个单独的直线,组成一个直线。
例如:
Y形:
canvas.create_line(150, 20, 150, 140, width=2) # 垂直部分
canvas.create_line(150, 140, 100, 200, width=2) # 左斜线
canvas.create_line(150, 140, 200, 200, width=2) # 右斜线
直线:
canvas.create_line(50, 500, 400, 500, width=2)
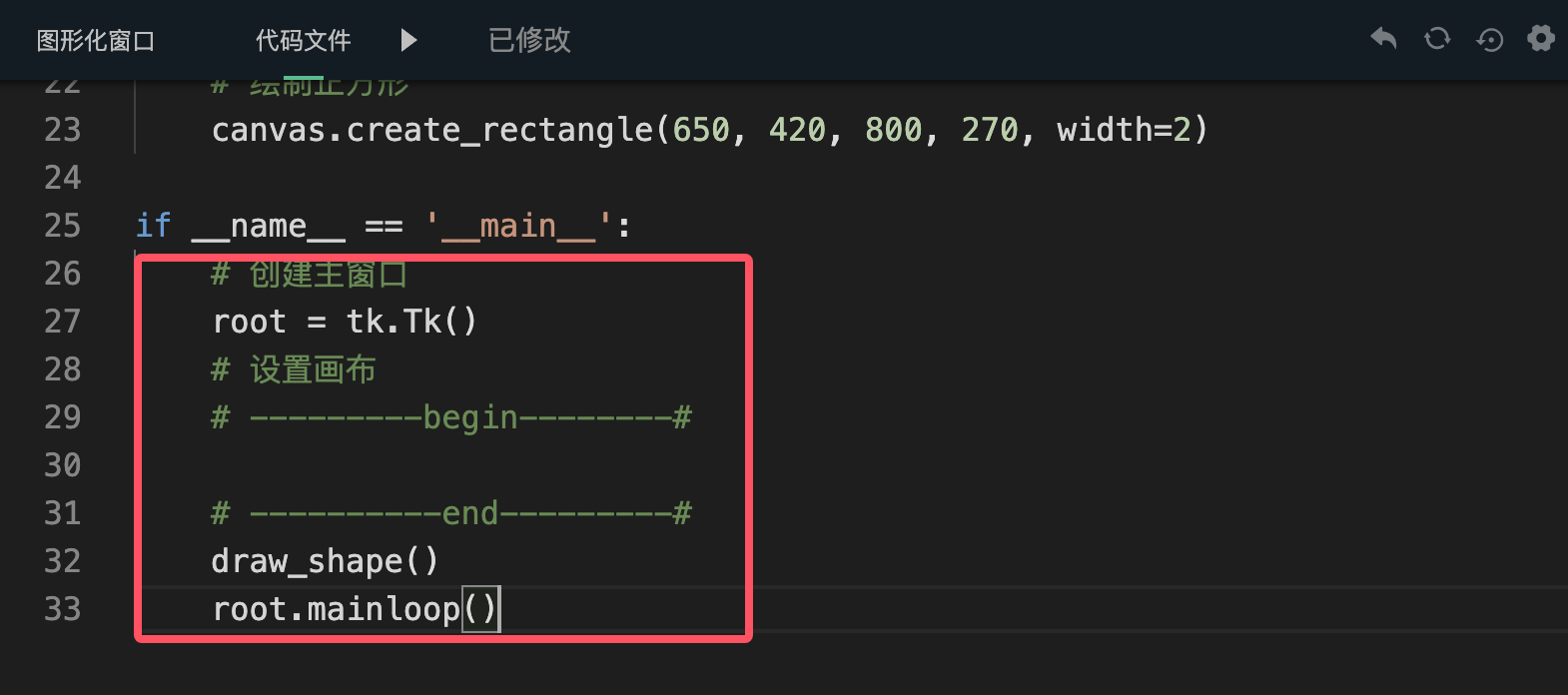
再看主代码:

你回头看看我们的框架代码,少了点什么?那就补上去
大概理解了意思之后,你可能就需要边学边查了。举个例子,我不知道 width 是干什么的,那么我就可以搜索 canvas create_line:
得到如下搜索结果:

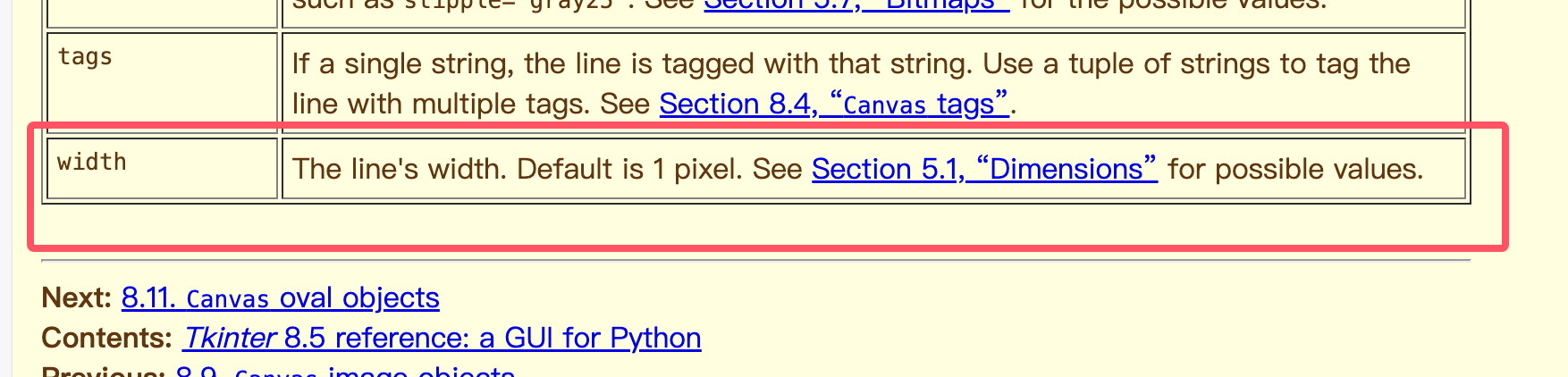
然后,我们打开:

那么这个地方我们就知道了,width 表示的是 线宽的pixel



 浙公网安备 33010602011771号
浙公网安备 33010602011771号