五分钟学习React(三):纯HTML代码搭建React应用
上一期我们使用了React官方的脚手架运行React应用。大家可能会觉得这种方法很繁琐,需要配置各种第三方插件。JQuery时代的前端真是让人怀念。这一期,我就带领大家创建一个“怀旧版”的React应用。
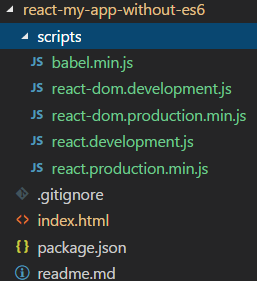
一. 文件结构一览
这次项目的文件结构相当简单,一个index.html和scripts文件夹。在scripts放着必要的文件babel.min.js、react.development.js、react-dom.development.js。值得注意的是react提供了development和production两种模式下的js文件。他们分别代表用于开发环境和生产环境。

在scripts文件夹内添加完这三个文件之后,我们在index.html输入一下几行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="scripts/react.development.js"></script>
<script src="scripts/react-dom.development.js"></script>
<script src="scripts/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
其中<script type="text/babel">是第二代javascript编译器,用于将ES6的新一代语法转化成为ES5现在版本浏览器可以执行的语言。想要深入了解请见:[传送门]
二. 如何获取相关文件:
在React官网提供了CDN连接服务,想要直接使用请看该链接
三. 总结
这一期《五分钟学习React》我们讲了:
- 在页面中直接引入React框架,需要三个文件react、react-dom和babel。
- babel文件的作用,用来将ES6语法转义成为ES5的现有浏览器可执行文件。当然这里是直接编译JSX。
下一期,我们准备讲解一下JSX,大家尽情期待!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号