3、Server API for JavaScript使用地图工具条
Server API for JavaScript使用地图工具条
1、 首先完成简单地图发布,具体方法见(2、Server API for JavaScript简单地图发布);
2、 准备按钮,在网页中添加按钮,分别用来处理地图基本操作。
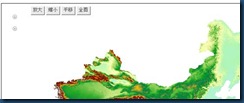
将按钮加入层中,设置层的Z_index值为较大的数,可以是toolbar浮动在地图上面
效果为:
3、 本例的代码放置于专门的文件中名字为:mapApp.js。
在js文件中增加地图控制库的引用,使用
dojo.require("esri.toolbars.navigation");引用Navigation库,其中封装了对地图浏览的常见应用。
实例化Navigation对象:
toolbarNav=new esri.toolbars.Navigation(map);//实例化Navigation并绑定操作的map控件
其中的map为地图实例,这样就将Navigation绑定到了特定的地图上
4、 为按钮加入代码,在js文件中定义函数Navigation(tool),其中tool用来判断传入的是什么操作。具体代码为:
//地图浏览控制函数,按钮相应事件 function Navigation(tool) { switch(tool) { case "zoomin"://放大 { navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN); break; } case "zoomout"://缩小 { navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT); break; } case "pan"://平移 { navToolbar.activate(esri.toolbars.Navigation.PAN); break; } case "preview"://上一视图 { navToolbar.zoomToPrevExtent(); break; } case "nextview"://下一视图 { navToolbar.zoomToNextExtent(); break; } case "fullextent"://全图显示 { navToolbar.zoomToFullExtent(); break; } } }
5、 在按钮中加入onclick事件,调用Navigation函数,完成地图浏览基本操作,代码为:
<input id="zoomin" type="button" value="放大" onclick="Navigation(this.id)"/> <input id="zoomout" type="button" value="缩小" onclick="Navigation(this.id)"/> <input id="pan" type="button" value="平移" onclick="Navigation(this.id)"/> <input id="preview" type="button" value="上一视图" onclick="Navigation(this.id)"/> <input id="nextview" type="button" value="下一视图" onclick="Navigation(this.id)"/> <input id="fullextent" type="button" value="全图" onclick="Navigation(this.id)"/>
至此完成地图的简单操作功能!下面做完善。
6、 完善“上一视图”“下一视图”按钮可用状态。
判断是否存在上下视图的函数为Navigation的isFirstExtent()和isLastExtent(),关键这个判断在什么时候执行,也就是写在什么事件里面。我们可以想到,每次地图范围更新时都要判断这个状态。ESRI提供了一个事件监听:"onExtentHistoryChange",用来判断范围是否有变化,可以使用他来实现判断,本例使用ExtentHistoryChangeHandler()函数来执行监听后的事件。实现方法如下:
在程序中将“onExtentHistoryChange”事件监听绑定到Navigation控件和监听事件:
dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler);
监听事件按定义为:
//地图范围变化的事件 function extentHistoryChangeHandler() { document.getElementById("preview").disabled=navToolbar.isFirstExtent();//前一视图按钮不可用 document.getElementById("nextview").disabled=navToolbar.isLastExtent();//后一视图按钮不可用 }
但是此方法有个问题:
第一次放大或缩小后他不会做判断,第二次地图范围变化才会判断
至此完成所有操作!
程序代码:mapApp.js:
//地图浏览代码 dojo.require("esri.map");//注册引用map控件 dojo.require("esri.toolbars.navigation")//注册引用Navigation对象 var map, navToolbar; function init() { map = new esri.Map("map");//实例化map控件 var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost/ArcGIS/rest/services/China/MapServer"); map.addLayer(dynamicMapServiceLayer);//加载图层 navToolbar=new esri.toolbars.Navigation(map);//实例化Navigation并绑定操作的map控件 dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler);//为Navigation绑定事件监听 } dojo.addOnLoad(init);//加载是调用init初始化地图 //地图范围变化的事件 function extentHistoryChangeHandler() { document.getElementById("preview").disabled=navToolbar.isFirstExtent();//前一视图按钮不可用 document.getElementById("nextview").disabled=navToolbar.isLastExtent();//后一视图按钮不可用 } //地图浏览控制函数,按钮相应事件 function Navigation(tool) { switch(tool) { case "zoomin"://放大 { navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN); break; } case "zoomout"://缩小 { navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT); break; } case "pan"://平移 { navToolbar.activate(esri.toolbars.Navigation.PAN); break; } case "preview"://上一视图 { navToolbar.zoomToPrevExtent(); break; } case "nextview"://下一视图 { navToolbar.zoomToNextExtent(); break; } case "fullextent"://全图显示 { navToolbar.zoomToFullExtent(); break; } } }
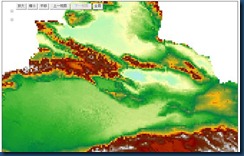
效果截图:
|
博客地址: http://www.cnblogs.com/dwf07223,本文以学习、研究和分享为主,欢迎转载,转载请务必保留此出处。若本博文中有不妥或者错误处请不吝赐教。 |






 浙公网安备 33010602011771号
浙公网安备 33010602011771号