http和https
HTTP和HTTPS相关的基本定义
超文本
超文本(hypertext)——我们在浏览器中看到的网页就是超文本解析而成的;
HTTP
HTTP(Hyper TExt Transfer Protocol)—— 即超文本传输协议;HTTP协议是用来从网络传输超文本数据到本地浏览器的传送协议,他能够保证高效而准确的传送超文本文档。HTTP由万维网(www)协会(World Wide Web Consortium)和Internet工作小组IETF(Internet Engineering Task Force)共同合作制定的规范。默认端口:80
HTTPS
HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer)——即安全超文本传输协议;是基于SSL(Secure Socket Layer 安全套接层)、以安全为目标的HTTP通道。默认端口:443
SSL
SSL(Secure Socket Layer)——即安全套接层;是为网络通信提供安全及数据完整性的一种安全协议
HTTP的请求及响应过程
我们在浏览器中输入url,并回车后我们会得到我们的需求页面;实际上
- 浏览器根据域名解析IP地址
- 浏览器与网站所在的服务器建立TCP连接
- 浏览器向服务器发送HTTP请求
- 服务器接到请求后进行处理和解析,返回对应的响应,传回给浏览器
- 浏览器对响应进行解析,并请求html代码中的资源
- 关闭TCP链接,浏览器将网页呈现给用户
http检查
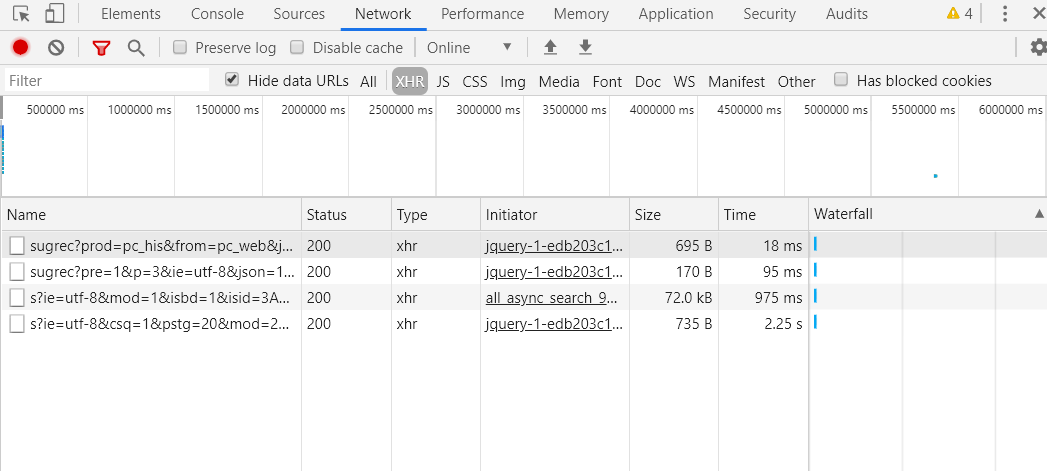
打开我们的浏览器,右键点击“检查”项,或按“F12”可以打开浏览器的开发者工具。

其中:各列的含义如下
| 列数 | 名字 | 含义 |
|---|---|---|
| 第一列 | Name | 请求的名称,一般会将url的最后一部分内容当作名称 |
| 第二列 | Status | 响应的状态码,通过状态码我们可以并判断发送请求之后是否得到正常响应 |
| 第三列 | Type | 请求的文档类型 |
| 第四列 | Initiator | 请求源,用来标记请求是由哪个对象或进程发起的 |
| 第五列 | Size | 从服务器下载的文件和请求的资源的大小。如果从缓存中取得的资源,则该列会显示from cache |
| 第六列 | Time | 发起请求到获取响应所用的总时间 |
| 第七列 | Waterfall | 网络请求的可视化瀑布流 |
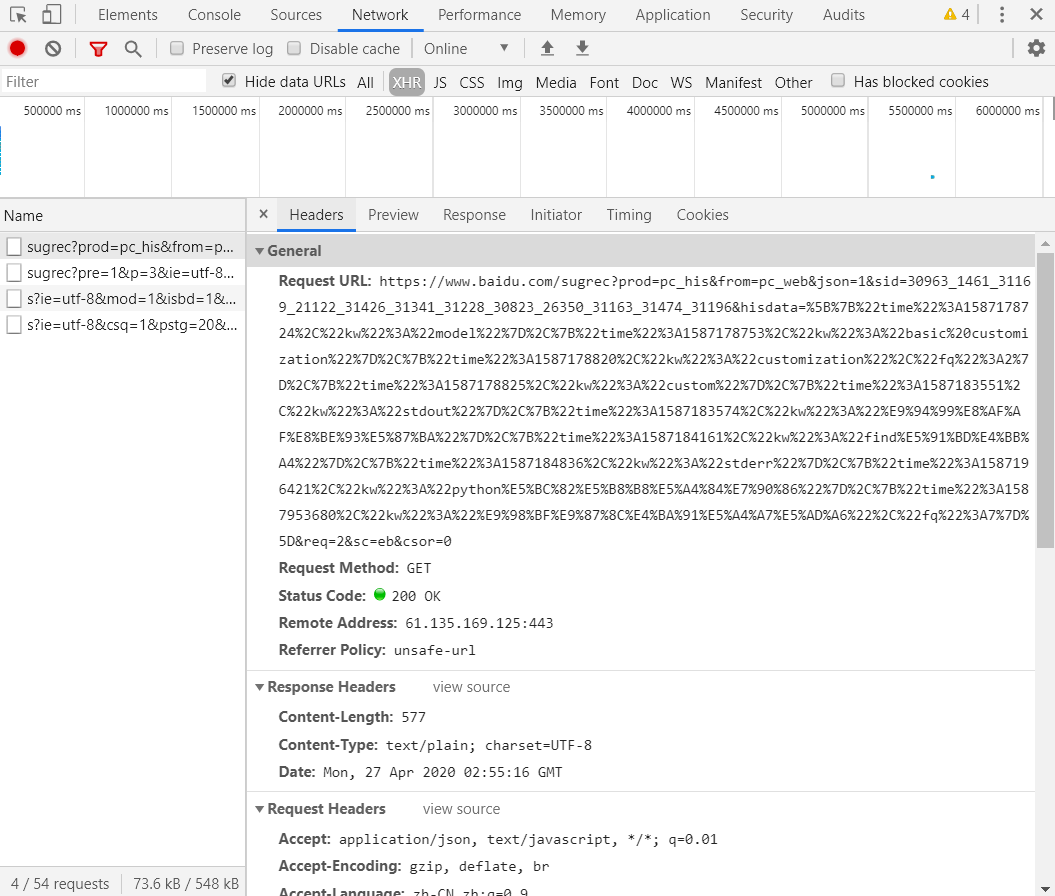
点击某一条我们可以看到更为详细的信息

其中:General(全局)一段记录了很多有用的信息
| 行数 | 名字 | 含义 |
|---|---|---|
| 第一行 | Request URL | 请求的URL |
| 第二行 | Request Method | 请求的方法 |
| 第三行 | Status Code | 请求的状态码 |
| 第四行 | Remote Address | 远程服务器的地址和端口 |
| 第五行 | Referrer Policy | 为referrer判别策略 |
请求
请求由客户端发出,分为四部分:1、请求方法(Request Method);2、请求网址(Request URL);3、请求头(Request Header);4、请求体(Request Body)。
请求报文由三部分组成:1、请求行(请求方法+请求URL+http协议及版本);2、请求头;3、请求体
1、请求方法
常见的请求方法有两种:GET 和POST
区别:
- GET是从指定的资源请求数据;POST是向指定的资源提交待处理的数据
- GET请求中的参数包含在URL里,数据可以在URL中看到,而POST请求的url不会包含这些数据,数据都是通过表单的形式传输的,会包含在请求体中;
- GET请求提交的数据大小有限制;而POST方式没有限制
2、请求网址
请求的网址,即统一资源定位符url,它可以唯一确定我们想请求的资源。
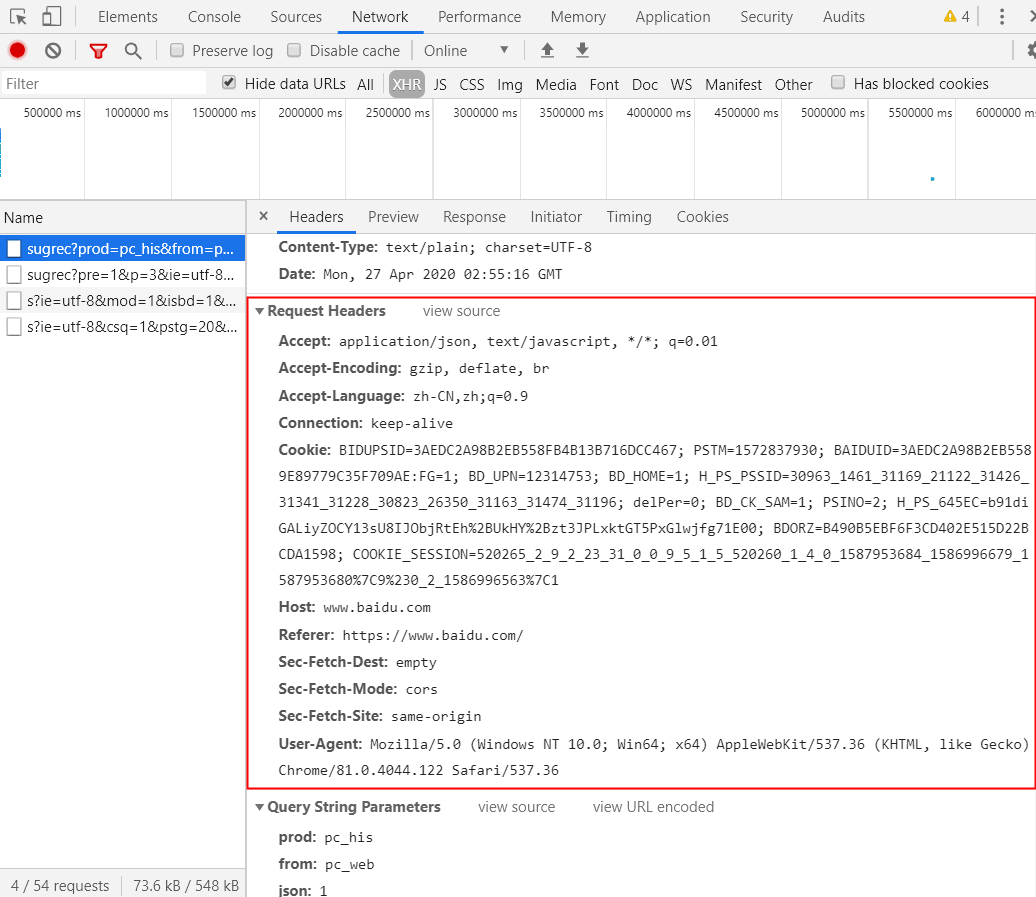
3、请求头
请求头,用来说明服务器要使用的附加信息,比较重要的信息有Cookie、Referer、User-Agent等;
下面简要说明一些常用的请求头信息
- Accept:请求报头域,用于指定客户端可以接受哪些类型的信息
- Accept-Language:指定客户端可以接受的语言类型
- Accept-Encoding:指定客户端可接受的内容编码
- Host:请求主机名;用于指定请求资源的主机IP和端口号,其内容为请求URL的原始服务器或网关的位置,请求必须包含此内容。
- Cookie:也常用复数形式Cookies;只是网站为了辨别用户进行会话跟踪而存储在用户本地的数据。它主要的功能是维持当前访问会话。例如,我们输入用户名和密码成功登录某网站,服务器会用绘画保存登录状态信息,后面我们每次刷新或请求该站点的其他页面时,会发现都是登录状态,不需要从新登陆,这就是Cokie的功劳。Cookie里有信息标识了我们所对应的服务器的会话,每次浏览器再请求该网站的页面时,都会在请求头中加上Cookies并将其发送给服务器,服务器通过Cookies识别并查出当前属于登陆状态,所以返回的结果时兹有登录后才能显示的网页内容。
- Referer:此内容用来标识这个请求是从哪个页面发来的,服务器可以拿到这一信息并做相应的处理;如做来源统计、防盗链处理等。
- User-Agent:简称UA,它是一个特殊的字符串头,可以使服务器识别客户所使用的操作系统及版本、浏览器及版本等信息。可以在爬虫时做伪装。
- Content-Type:也叫互联网媒体类型(Internet Media Type)或者MIME类型,在HTTP协议消息头中,它用来表示具体请求中的媒体类型信息。

4、请求体
请求体一般承载的内容时POST请求中的表单数据,而对于GET请求,则请求体为空
响应
响应,由服务端返回给浏览器,可以分为三部分:1、响应状态码(Response Status Code);2、响应头(Response Headers);3、响应体(Response Body)。
响应报文由三部分组成:1、响应行(报文协议及版本+状态码及状态描述);2、响应头;3、响应体
1、响应状态码
响应状态码表示服务器的响应状态。
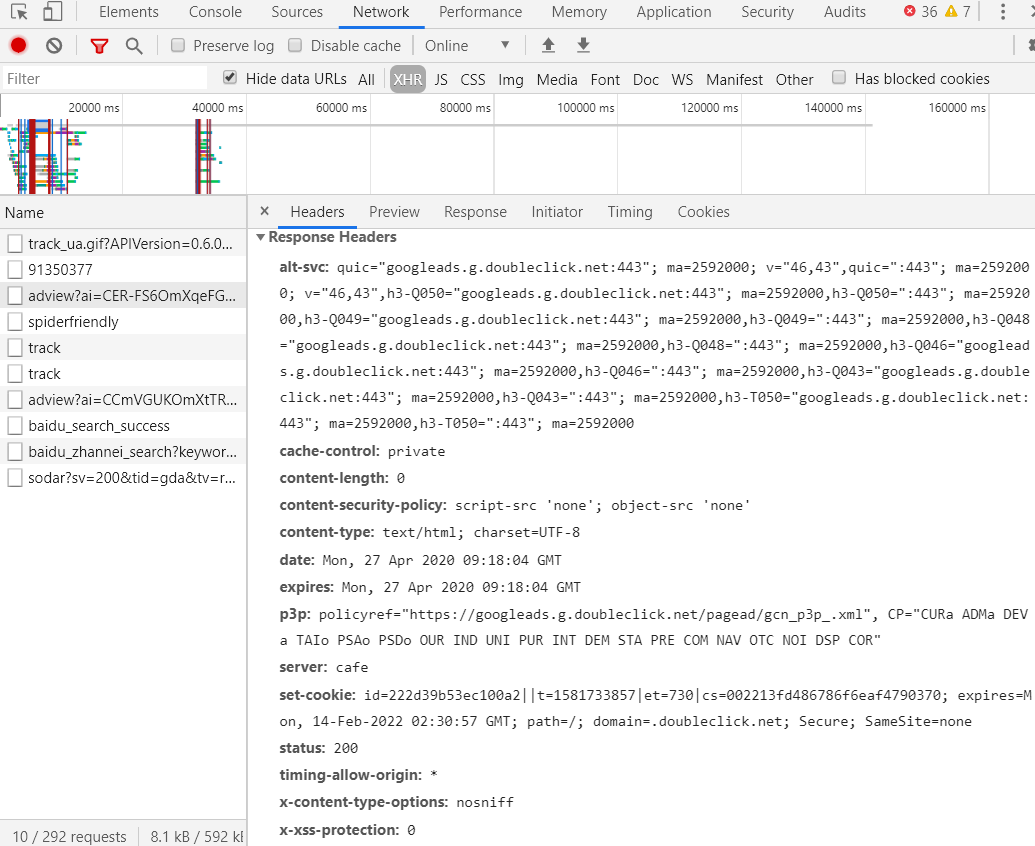
2、响应头
响应头包含了服务器对请求的应答信息,如Content-Type、Server、Set-Cookie等
下面说一下常用的响应头信息
- Date:标识响应产生的时间
- Last-Modified:指定资源的最后修改时间
- Content-Encoding:指定响应内容的编码
- Server:包含服务器的信息
- Content-Type:文档类型,指定返回的数据类型
- Set-Cookie:设置Cookie,响应头中的Set-Cookie告诉浏览器需要将此内容放在Cookies中,下次请求携带Cookies请求
- Expires:指定响应的过期时间,可以使代理服务器或浏览器将加载的内容更新到缓存中

3、响应体
最重要的当属响应体的内容了。我们想要得到的正文数据都在响应体中。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号