React-Native的hello word
下载项目
通过脚手架,来初始化项目
npx react-native init AwesomeProject
当然,这个过程,在国内是巨慢无比的,所以我把项目传到了gitosc上,方便大家下载
git clone https://gitee.com/dshvv/rn_demo.git
安卓项目
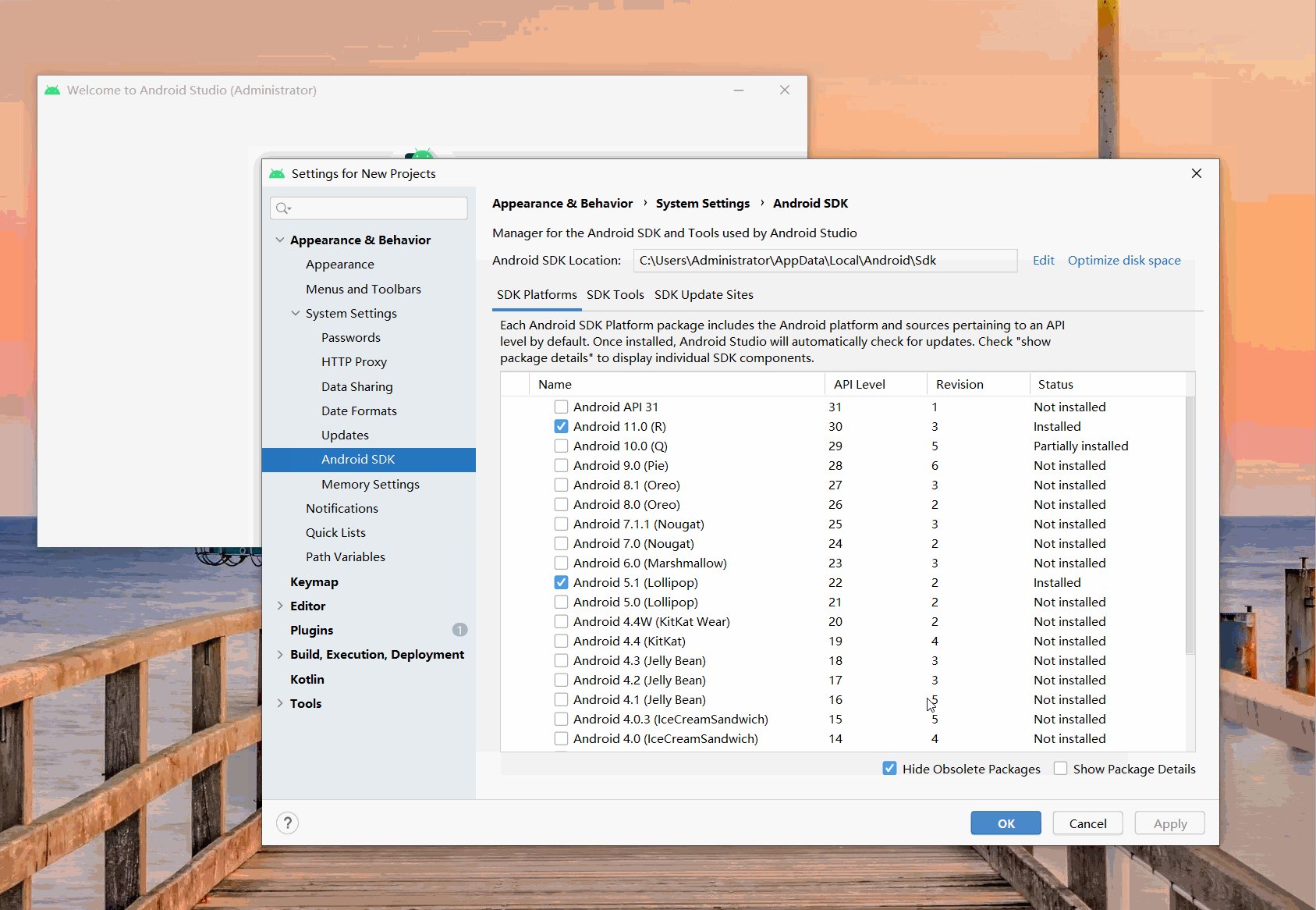
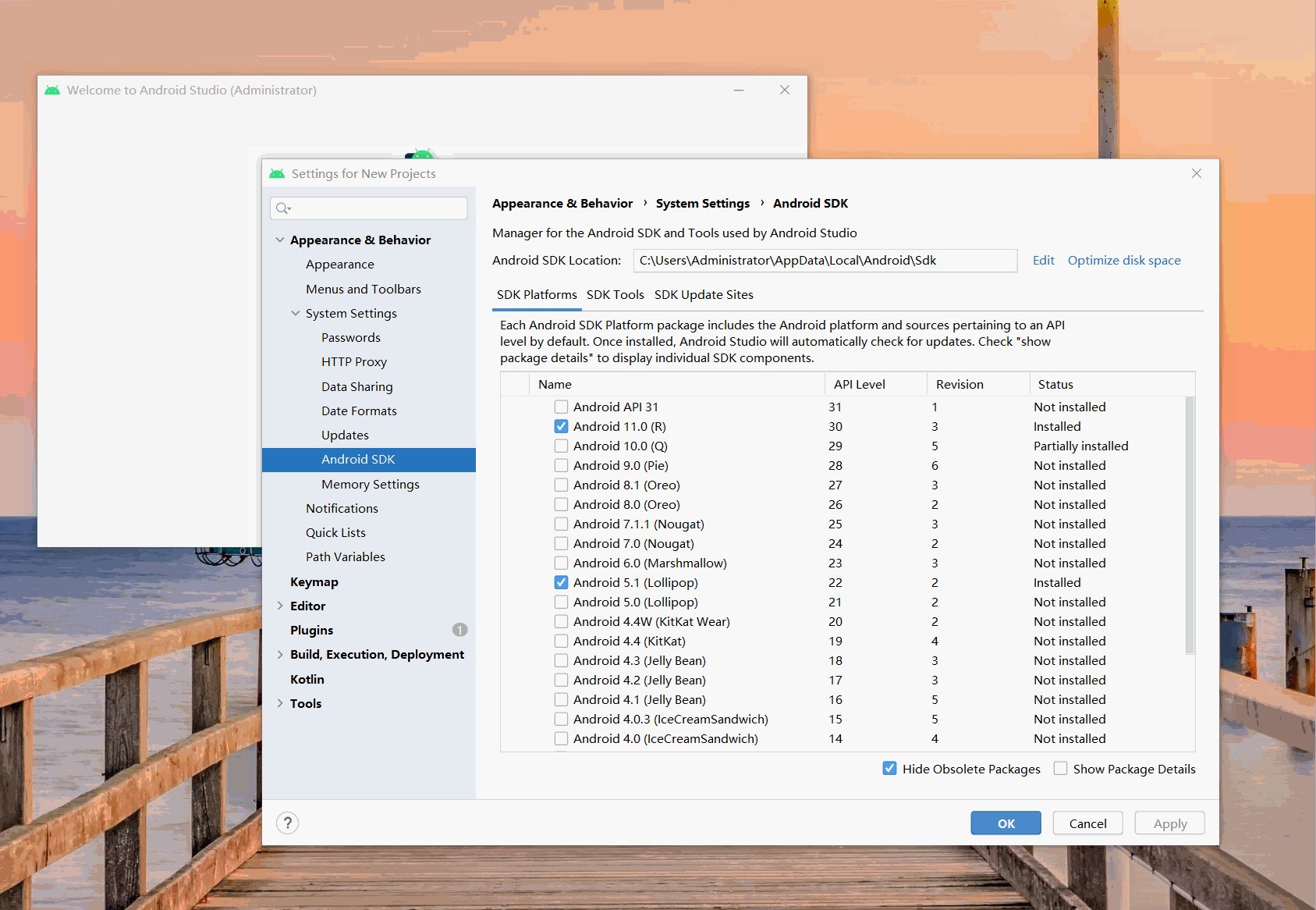
安装sdk
确保选中了 React Native 所必须的29.0.2版本
下载完后,将窗口内的 Android SDK Location的地址复制下来,一般是
C:\Users\Administrator\AppData\Local\Android\Sdk
配置环境变量
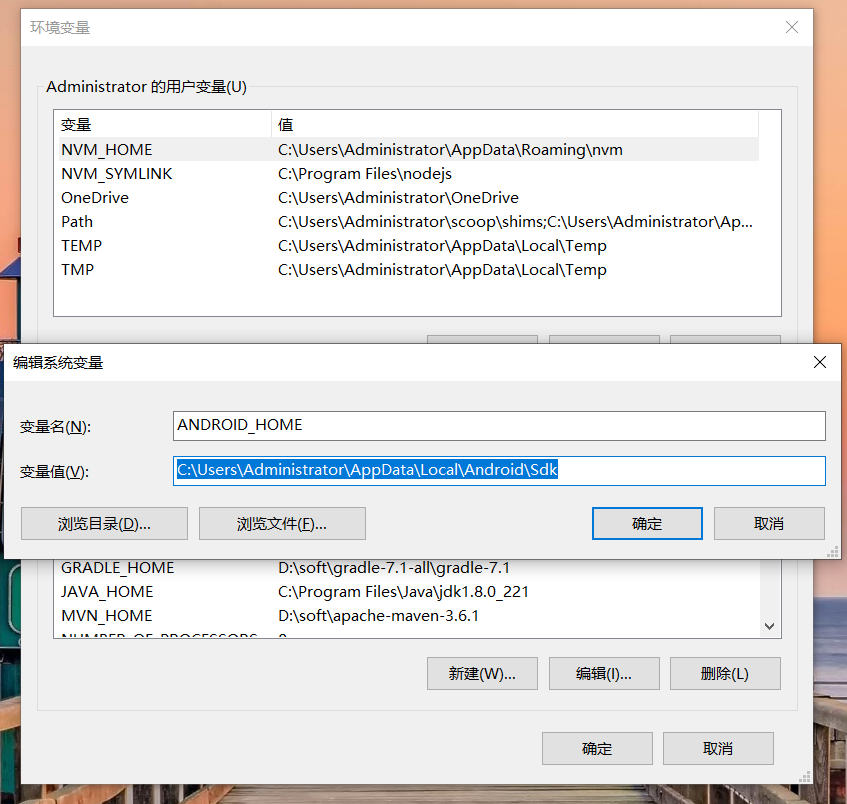
Android SDK Location配置到 环境变量
即先新增一个 名为 ANDROID_HOME的环境变量
然后把一些工具目录添加到系统环境变量 Path中
%ANDROID_HOME%\platform-tools %ANDROID_HOME%\emulator %ANDROID_HOME%\tools %ANDROID_HOME%\tools\bin
启动项目
连上手机,手机记得打开usb调试模式
通过命令adb devices来确认是否有安卓真机连上电脑
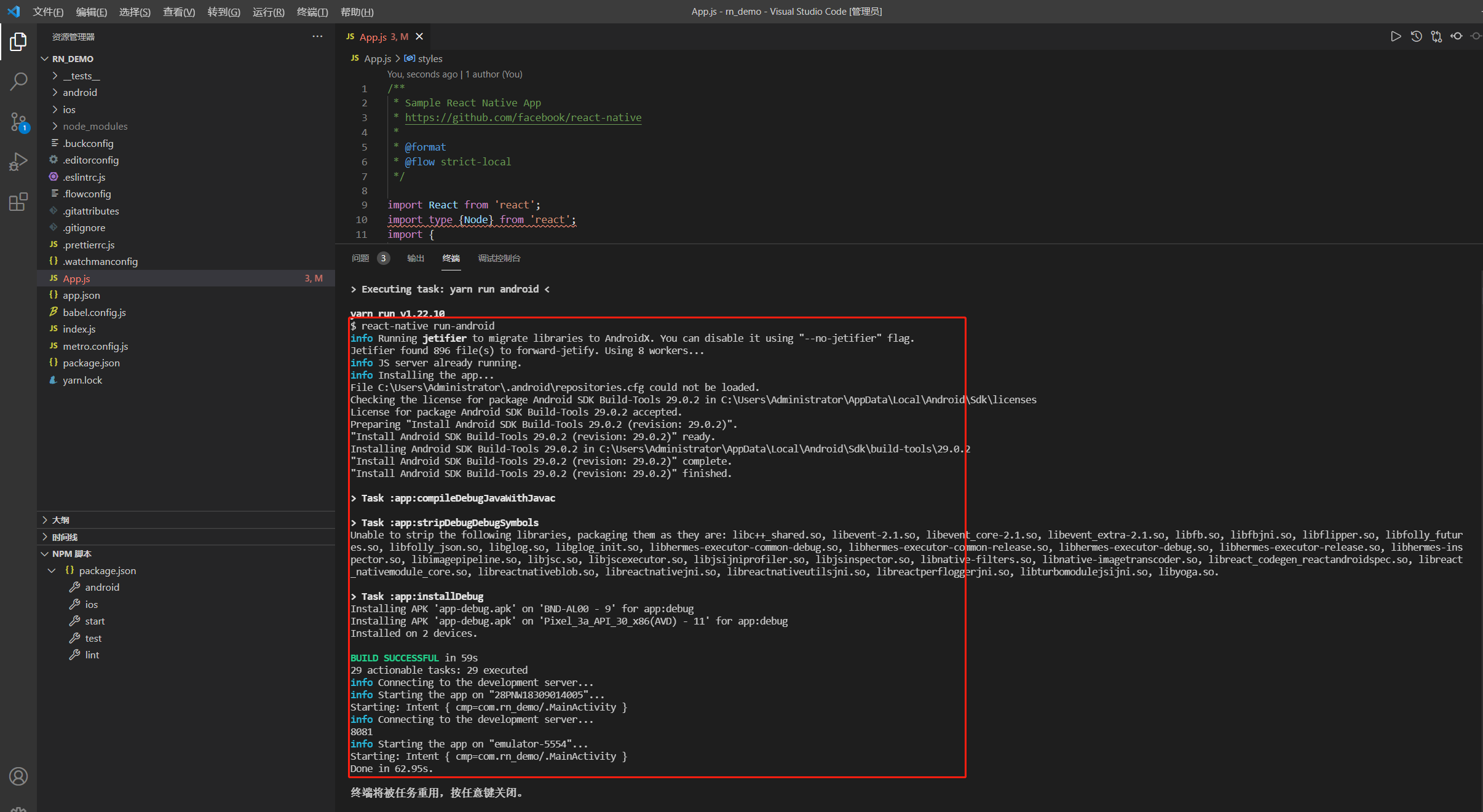
连上后,启动项目,运行一下命令即可
npm run andriod
如果还是识别不出来ANDROID_SDK_ROOT的环境变量,一直报错提示找不到SDK。
尝试重启开发工具(如idea、或vscode),如果还不行尝试重启电脑
如下界面,即是启动成功


 浙公网安备 33010602011771号
浙公网安备 33010602011771号