java基础60 JavaScript字符串转换成数字(网页知识)
1、字符串转换成数字
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>字符串转换成数字练习</title> 6 </head> 7 <script type="text/javascript"> 8 /* 9 字符串转换成数字 10 parseInt():可以把字符串转换成整数. 11 parseFloat():可以把一个字符串转换成小数 12 13 */ 14 var a="12a12";//返回值:12 //parseInt方法如果结束含有非数字的字符,那么parseInt方法会从字符串的首个字符开始寻找,一直找到非数字的字符为止,然后就使用前面的数字字符转换成数字 15 a="012";//返回值:12 //如果首位是0,那么就去除0,再进行转换 16 a="0x10";//返回值:16 //如果一个字符串是以0x开头(零x),那么字符串的内容会当作十六进制处理 17 a="12a12";//返回值:NaN //NaN表示:not a number不是一个数字 18 a="12";//返回值:12 19 document.write(parseInt(a)+"<br/>"); 20 21 var b="10";//返回值:10 //如果一个字符串是整数,那么parseFloat还是转换成整数 22 b="10.1";//返回值:10.1 23 document.write(parseFloat(b)+"<br/>");// 24 25 /* 26 javascript提供一个IsNaN的方法让我们判断该字符串是否是一个数字. 27 not a number不是一个数字 28 不是一个数字,则返回true;是一个数字,则返回false 29 */ 30 document.write(isNaN("a123")+"<br/>");//返回值:true 31 document.write(isNaN("123")+"<br/>");//返回值:false 32 </script> 33 <body> 34 </body> 35 </html>
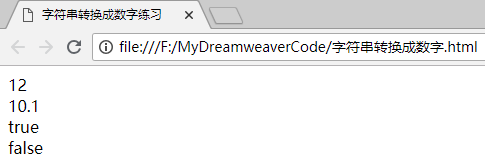
实例结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9404397.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号