小程序 wxs 脚本语言(2种使用方式)
3.1 使用方式一: 在wxml文件中使用
<wxs module="item" >
var sum = function (x, y) {
return x + y
}
var num = 100
//使用common.js方式导出
module.exports = {
sum: sum,
num: num
}
</wxs>
<!-- 使用定义的方法 变量 -->
<view>{{'导出的结果'}}:{{item.sum(10, 20)}}</view>
<view>{{'导出的结果'}}:{{item.num}}</view>

3.2 wxs第二中方式:
一般我们会新建wxs文件,然后把需要的变量和函数放到这个文件中,单独管理,然后在需要的文件中进行导 入,导入不能使用绝对路径,而是相对路径


<wxs module="item" >
var sum = function (x, y) {
return x + y
}
var num = 100
//使用common.js方式导出
module.exports = {
sum: sum,
num: num
}
</wxs>
<!-- 使用定义的方法 变量 -->
<view>{{'导出的结果'}}:{{item.sum(10, 20)}}</view>
<view>{{'导出的结果'}}:{{item.num}}</view>
<!-- 方法2 -->
<wxs src="../wxs/info.wxs" module="info" />
<view>{{info.sum(20, 30)}}</view>
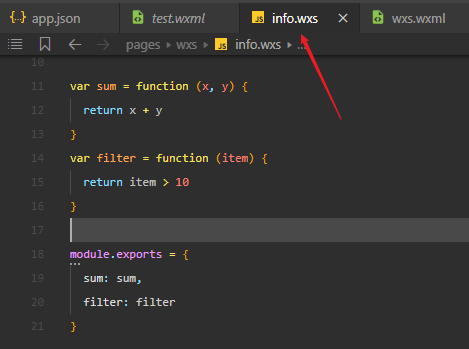
var sum = function (x, y) {
return x + y
}
var filter = function (item) {
return item > 10
}
module.exports = {
sum: sum,
filter: filter
}
//wxs定义变量函数


 浙公网安备 33010602011771号
浙公网安备 33010602011771号