对两层DataList的嵌套理解
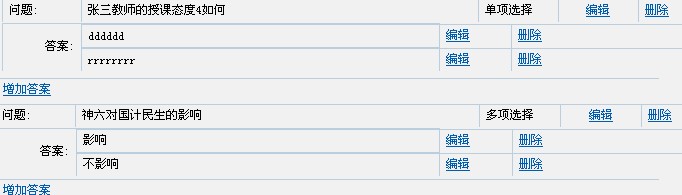
数据服务控件的嵌套最主要的是是内层控件数据的加载和事件的触发.下面以两层DataList为例介绍下实现的过程.效果如图:

注意
:内层控件数据绑定与事件声明在外层的ItemDataBind中实现;例子中外层DataList的Id为dlQuestion,内层为dlItem;代码如下
其中ViewState对状态信息的读取和下面的保存联系后再讨论;
下面以内层DataList的Edit事件为例;
在内层DataList中e.CommandName="edit"事件中必须保存ViewState["index"] = e.Item.Index信息;否则在e.CommandName="update"中得不到editIndex的信息.需要保存ViewState的原因是:由于暂时没有找到更好的方法,内层DataList数据绑定需要在每个事件发生时对外层DataList重新绑定,也就是在Page.Load中加载DataBind()事件,对效率有一定影响


