一个方便的颜色主题组件
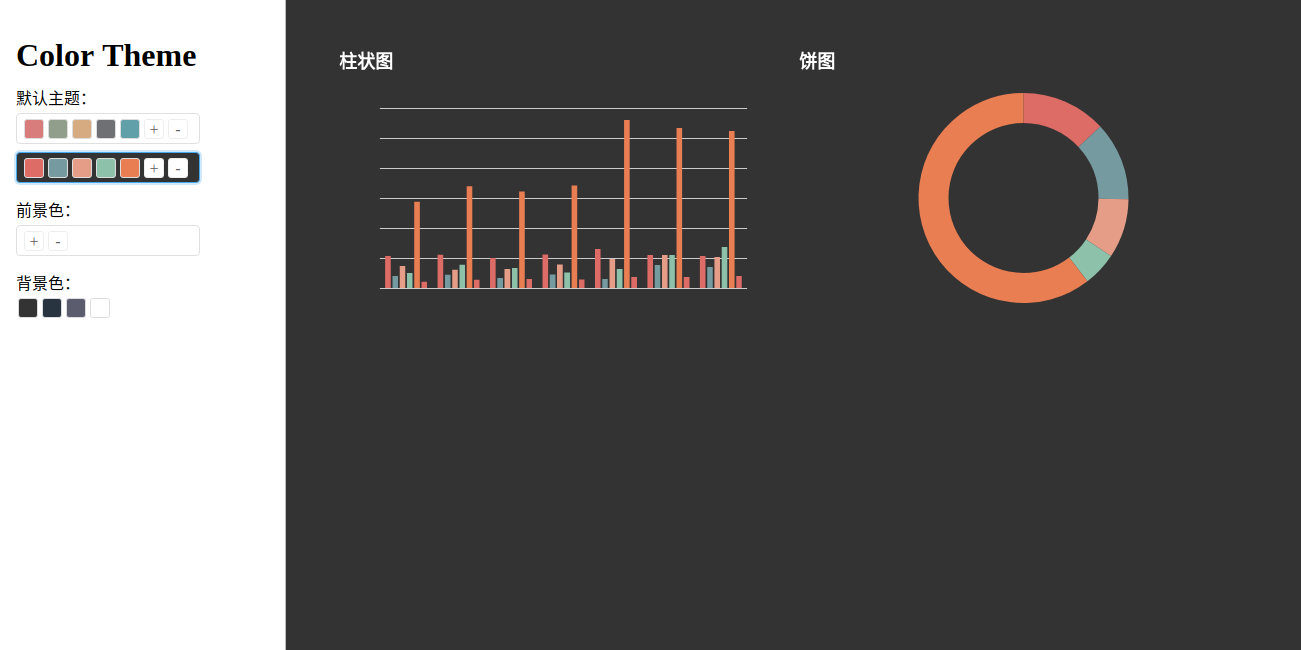
演示效果
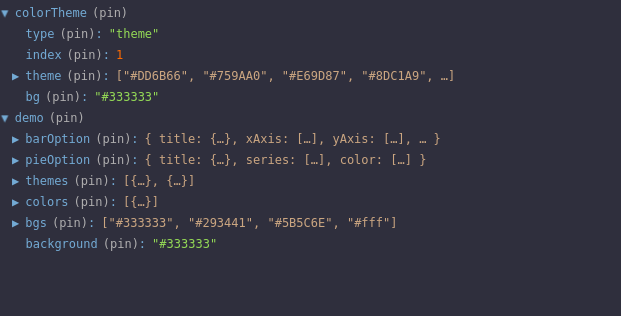
项目文件结构截图

代码实现过程
- 首先,我们必须得熟练使用
babel进行转译,这样我们做的东西在各大主流浏览器才能够正常使用
{
"scripts": {
"build": "rimraf lib && babel src --copy-files --ignore __test__ --source-maps --extensions .js --out-dir lib"
}
}
- 如果你想最终附带一个
demo,增加用户的满意度,那么我们就必须亲自使用webpack来打包,不然,使用create-react-app等辅助工具就行
const config = {
entry: {
app: path.join(paths.demoSrc, 'app'),
},
output: {
path: paths.demoDist,
},
module: {
rules: [ ],
},
plugins,
devServer: {},
};
- 现在到了最重要的书写我们的组件的环节,其实,只要看破一个颜色主题组件就是对一组拾色器的封装,这个就不会忒难,本组件使用的拾色器是
Photoshop
<PhotoshopPicker
color={pickerColor}
header="颜色选择器"
onAccept={this.handleAccept}
onCancel={this.handleCancel}
onChangeComplete={this.handleChangeComplete}
/>
- 剩下的就是解决一些交互问题,比如我们想要的颜色主题组件可以切换背景色,可以切换前景色,还可以同时切换,所以我们在设计的时候肯定少不了一个指定类型的
props,它可以取theme|color|bg以上 3 种
class ColorTheme extends Component {
static propTypes = {
type: PropTypes.string.isRequired,
}
}
- 对于不同类型,颜色主题组件最终处理的方式也会有很多不同,所以,给它传入的颜色
数据格式也应该是不同的,在这里,我们需要做一个约定
// theme type
const themes = [
{
color: ['#D87C7C', '#919E8B', '#D7AB82', '#6E7074', '#61A0A8'],
background: '#fff',
},
];
// color type
const colors = [
{
color: [],
},
];
// bg type
const bgs = ['#333333', '#293441', '#5B5C6E', '#fff'];
- 再比如我们点击某个色块可以切换它的背景,还可以表示在删除色块时实现选中或取消选中,所以,我们最小的
component就是这么一个色块,bg要和color跟theme单独区分开
# BackgroundItem
处理 bg 类型的最小 component,对应一个色块,绑定的有处理颜色改变的事件
# ColorItem
处理 color 类型或 theme 类型的最小 component,绑定的有处理删除色块时是否选中的事件
# ColorThemeItem
处理一组 color 类型或 theme 类型的最小 component,绑定的有处理颜色改变,处理色块新增和删除的事件
- 删除色块的交互可以说是比较复杂的,外加组件最小
component本身就很小, 如果稍不注意,就极易造成整个应用程序重复渲染或者渲染异常等系列问题,所以,阻止事件冒泡和添加redux是有必要的
// 当第二次点击同一套主题时,不触发处理颜色改变的事件,不会重新渲染
handleDelete = e => {
const { id } = this.props;
const { index } = colorTheme.toJS();
if (id === index) {
e.stopPropagation();
}
};
// 阻止事件冒泡不止以上一处

- 对于有强迫症和自我要求比较高的开发者,还可以研究一下怎么添加
代码校验,持续集成,如何自动生成changelog,如何在提交时检验我们的commit信息,如何书写优美的README.md等内容一个方便的颜色主题组件
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权






 浙公网安备 33010602011771号
浙公网安备 33010602011771号