width height max-width max-height min-width min-height position - top、right 、bottom 、left z-index clip overflow(overflow-x、overflow-y) scrollbar-base-color scrollbar-face-color scrollbar-track-color scrollbar-arrow-color scrollbar-shadow-color scrollbar-darkshadow-color scrollbar-highlight-color scrollbar-3dlight-color
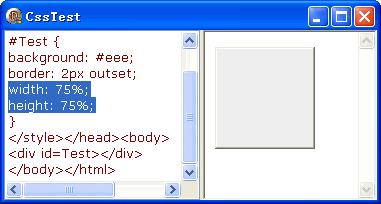
width、height:

max-width、max-height、min-width、min-height, 这需要指定 DocType 为:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
时才有效(为什么? 暂时不知道; 包含 DocType 时, 用我这个小工具得手动刷新.).

position:
static(默认自动)、 absolute(绝对定位)、 relative(相对定位) 、 fixed(绝对定位且不随滚动条滚动; 要使 fixed 的定位方式有效, 还得像上面一样指定 DocType).


z-index:

clip: rect(上 右 下 左); 值为 auto 是不剪切; 指定 position: absolute 时才有效.


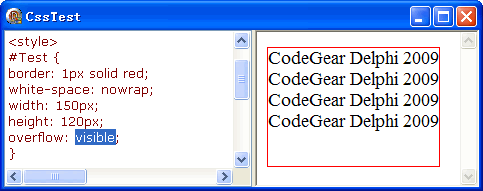
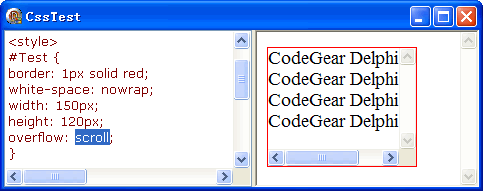
overflow: visible、auto、hidden、scroll.




自定义滚动条颜色:
scrollbar-base-color、scrollbar-face-color、
scrollbar-track-color、scrollbar-arrow-color、
scrollbar-shadow-color、scrollbar-darkshadow-color、
scrollbar-highlight-color、scrollbar-3dlight-color










