elementUI中关于 el-table 表尾合计行列子
列表中数量和金额需要统计并显示单位:
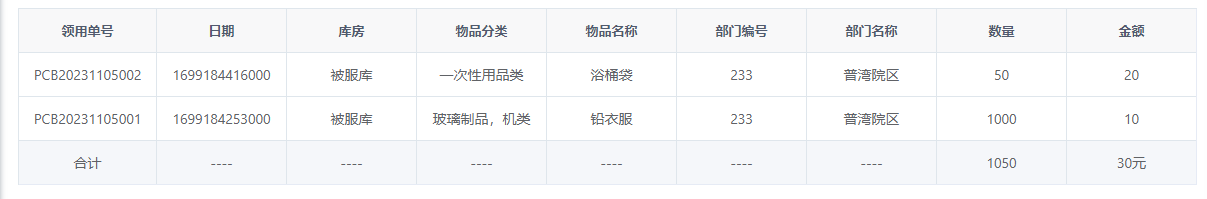
统计后的效果如下:

<el-table v-loading="loading" border :data="List" @selection-change="handleSelectionChange" show-summary :summary-method="getSummaries" > <el-table-column label="领用单号" align="center" prop="hhac07001" /> <el-table-column label="日期" align="center" prop="createTime" /> <el-table-column label="库房" align="center" prop="hhac01001" /> <el-table-column label="物品分类" align="center" prop="hhac02001" /> <el-table-column label="物品名称" align="center" prop="hhac03001" /> <el-table-column label="部门编号" align="center" prop="deptCode" /> <el-table-column label="部门名称" align="center" prop="hscz00018Name" /> <el-table-column label="数量" align="center" prop="hhac08003" /> <el-table-column label="金额" align="center" prop="hhac08001" /> </el-table>
方法显示:
methods: { getSummaries(param) { const { columns, data } = param; // 自定义需要合计的列表与显示单位 const showItem = new Map([ ['hhac08003', ''], ['hhac08001', '元'], ]); const sums = []; //轮询table列 columns.forEach((column, index) => { // 第一列显示合计二字 if (index === 0) { sums[index] = '合计'; return; } // 在自定义Map数组中查询是否包含当前列名 符合条件计算合计最下面列显示的数据 if(showItem.has(column.property)){ // 在行中过滤该列具体数据 const values = data.map(item => Number(item[column.property])); sums[index] = values.reduce((prev, curr) => { const value = Number(curr); if (!isNaN(value)) { return prev + curr; } else { return prev; } }, 0) // 加上单位 sums[index]+=showItem.get(column.property) }else{ // 不符合自定义列的条件列显示 sums[index] = '----'; } }); return sums; },



 浙公网安备 33010602011771号
浙公网安备 33010602011771号