uniapp 页面跳转
跳转到tabbar页面 注意 跳转到tabbar页面及open-type="switchTab"不可以带参数
<navigator url="../index/index" open-type="switchTab">跳转到首页</navigator>
<navigator :url="'/pages/index/index?id='+num" open-type="switchTab">跳转到首页</navigator> 报错
跳转页面带参数写法 num为变量
<navigator :url="'/pages/detail/detail?id='+num" >跳转到详情页</navigator>
<navigator :url="'/pages/detail/detail?id='+num+'&myname='+'hedan'" >跳转到详情页</navigator>
data() {
return {
type:"D",
num:32
}
},
跳转事件 字符串连接 es6绝对路径 es6相对路径 三种写法
<button type="default" @click="goDetail">事件跳转</button> // goDetail(){ // uni.navigateTo({ // url:"/pages/detail/detail?munber="+this.num // }) // } goDetail(){ uni.navigateTo({ // url:`/pages/detail/detail?myNum=${this.num}&id=12` url:`../detail/detail?myNum1=${this.num}&id=12` }) },
跳转到tabbar页面带参数方式两种
一、关闭应用所有页 跳到指定页面
<button type="default" @click="relaunch">跳转到tabbar页面吊带参数</button> relaunch(){ uni.reLaunch({ url:`../index/index?indexNum1=${this.num}&id=12` }) },
index.vue页面
onLoad(e) {
console.log("index onload")
console.log('load',e)
},
二、全局变量传值
<button type="default" @click="goIndex">跳转到tabbar页面</button> goIndex(){ //给全局变量赋值 getApp().globalData.text = 'testChange'; uni.switchTab({ url:"/pages/index/index" }) }
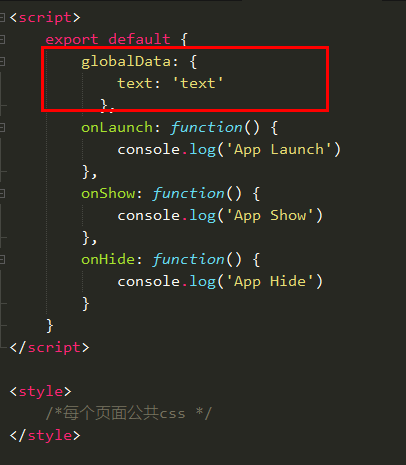
在app.vue中定义全局变量

onShow(e){ console.log("index onshow") //获取全局变量的值 console.log(getApp().globalData.text) },




 浙公网安备 33010602011771号
浙公网安备 33010602011771号