详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
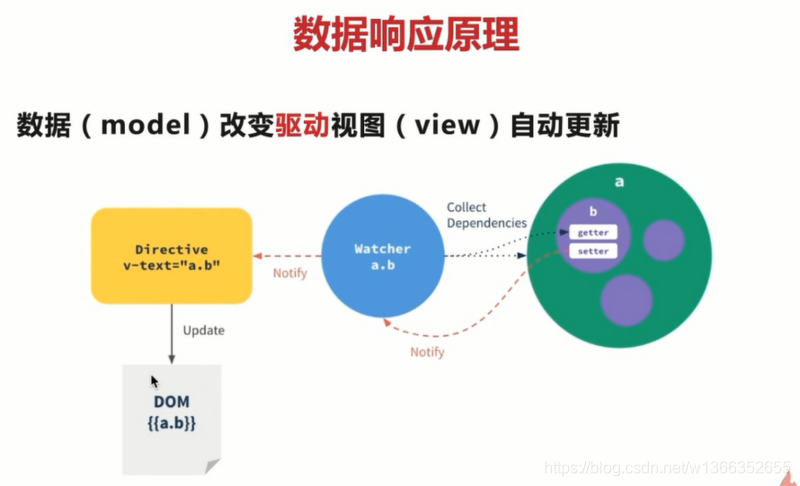
1:vue 双向数据绑定的原理:
Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制
Object.defineProperty(obj, prop, descriptor)
参数 obj: 需要定义属性的对象(目标对象)
prop: 需被定义或修改的属性名(对象上的属性或者方法)
对于setter和getter,我的理解是它们是一对勾子(hook)函数,当你对一个对象的某个属性赋值时,则会自动调用相应的setert函数;而当获取属性时,则调用getter函数。这也是实现双向数据绑定的关键。

2:自己实现一个双向数据绑定:
<div id="app">
<input type="text" id="txt">
<p id="show-txt"></p>
</div>
var obj = {}
Object.defineProperty(obj, 'txt', {
get: function () {
return obj
},
set: function (newValue) {
document.getElementById('txt').value = newValue
document.getElementById('show-txt').innerHTML = newValue
}
})
document.addEventListener('keyup', function (e) {
obj.txt = e.target.value
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号