《Hexo+github搭建个人博客》
《Hexo+github搭建个人博客》
文/冯皓林
完稿:2016.4.22-2016.4.23
注意:本节教程只针对Windows用户。本教程由无人赞助,赞助写出。
FAQ(Frequently Asked Questions)31
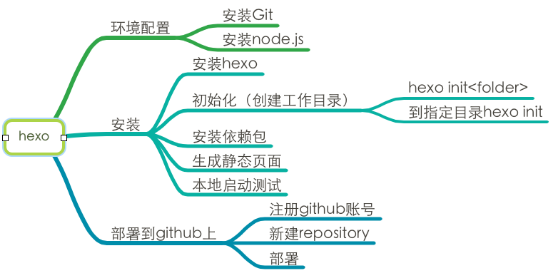
思维导图总览:

What?
简介:
Hexo:
Hexo 是一款基于Node.js、快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
官网 https://hexo.io/zh-cn/docs/index.html
NodeJs
Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
JS是脚本语言,脚本语言需要一个解析器才能运行。对于写在HTML页面里面的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每种解析器就是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在NodeJS中的JS的用途是操作磁盘文件或者搭建HTTP服务器,NodeJS就相应提供了fs、http等内置对象。
 一脸懵逼。
一脸懵逼。
![]() Penguin:讲这么多,那它有啥用处咯。。
Penguin:讲这么多,那它有啥用处咯。。
 Big god:别急,且让我给你一一道来。
Big god:别急,且让我给你一一道来。
NodeJS可以直接运行JS文件好像好酷的样子。
【规律使我们开阔,但文化使我们更加深刻。】
弄清楚一样东西存在的意义还是蛮重要的,因此,我们要上一堂历史课咯~
话说当年NodeJS的作者啊,在创造NodeJS之初,他想实现一个高性能的Web服务器,这厮首先看重的是事件机制和异步IO模型的优越性,而不是JS。但是呢,他首要做的一件事就是要找一门语言,来实现他伟大的想法,而这门语言不能是自带IO功能的(为毛线不能自带啊?那个立志成为海贼王的男人嘛,发现以前同步IO太TM坑爹咯,要自己实现一个异步IO模型,并且能良好的支持事件机制( ⊙ o ⊙ )啊!)。JS没有自带IO功能,天生就用于处理浏览器的DOM事件,并且有一大群屌丝程序员,因此就成为了天然的选择啦。
如他所愿,NodeJS在服务器端活跃起来,出现了大批基于NodeJS的Web服务。而另一方面,NodeJS让前端的开发人员(说你耶)如获神器,终于可以在自己的有生之年,让自己的能力范围内跳出浏览器窗口。自从这春风拂面,大批的开发工具如雨后春笋般涌现,前端开发者的谜之微笑,灿若桃花(闭上眼睛,用心感受)。SO,对于前端而言,虽然不是人人都要拿NodeJS写一个服务器程序,但其简单程度可至使用命令交互模式调试JS代码片段,复杂可至编写工具提高工作效率。可谓,居家旅行必备的装逼神器。
NodeJS生态圈正欣欣向荣,画面太美,不忍直视。
Github
GitHub is the single largest host for Git repositories, and is the central point of collaboration for millions of developers and projects. A large percentage of all Git repositories are hosted on GitHub, and many open-source projects use it for Git hosting, issue tracking, code review, and other things. So while it’s not a direct part of the Git open source project, there’s a good chance that you’ll want or need to interact with GitHub at some point while using Git professionally.
--摘自官方文档
(⊙o⊙)… 这堆鸡肠是神马意思?好吧,我意译一下,水平有限,请不吝赐教。
Github是Git仓库唯一且最大的主机,它是数以万计的开发者和项目协作的中心点。绝大部分Git仓库托管在GitHub上,许多的开源项目使用Github的Git仓库托管服务,问题跟踪,代码复查和其他的东西。因此,虽然它不是直接参与Git的开源项目,但这是一个你会想要或者需要在某些时候专业地使用Git与github互动的好机会。
(翻译得好烂... ... )
Git
是一个开源的分布式版本控制系统,用以有效、高速的处理从很小到非常大的项目版本管理。
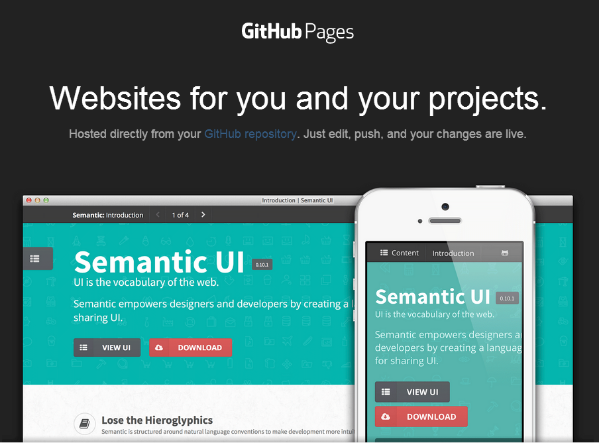
Github page:
GitHub Pages本用于介绍托管在GitHub的项目, 不过,由于他的空间免费稳定,用来做搭建一个博客再好不过了。

github Pages可以被认为是用户编写的、托管在github上的静态网页。

Markdown
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。[1]这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
优点:
1、简单,容易上手
2、纯文本实现,程序员最爱,容易扩展,方便和其他工具联动
3、平台支持广:以Github为首的各种平台、各种博客都支持,基本上现在面向程序员的输入框都可以用Markdown来写了
4、丰富的工具链
5、编辑器:各种支持所见即所得的编辑器
6、和各种其他格式互相转化的工具。PDF、Mobi、Epub、HTML等等,几乎你能想到的所有格式它都能转换。
How?
环境配置:
Win7 64位
 node-v4.4.0-x64.msi
node-v4.4.0-x64.msi
 Git-1.9.5-preview20150319.exe
Git-1.9.5-preview20150319.exe
 markdownpad2-setup.exe(markdown离线编辑器,可选,替代方案是使用在线的马克飞象工具编辑markdown文件)
markdownpad2-setup.exe(markdown离线编辑器,可选,替代方案是使用在线的马克飞象工具编辑markdown文件)
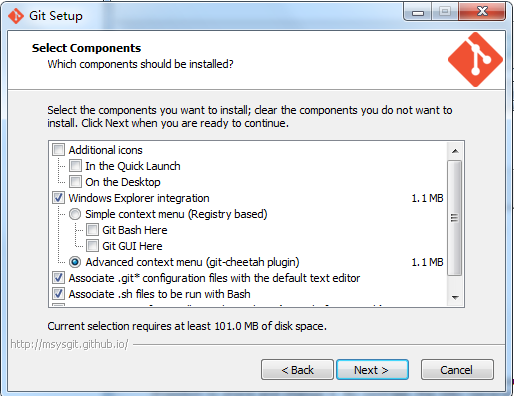
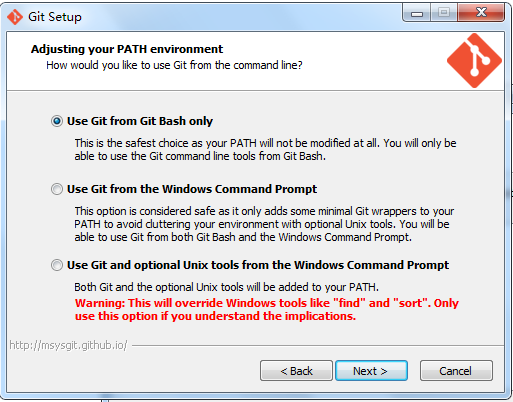
安装Git




就此不截图了,一直下一步,然后自定义一个安装路径,安装即可。
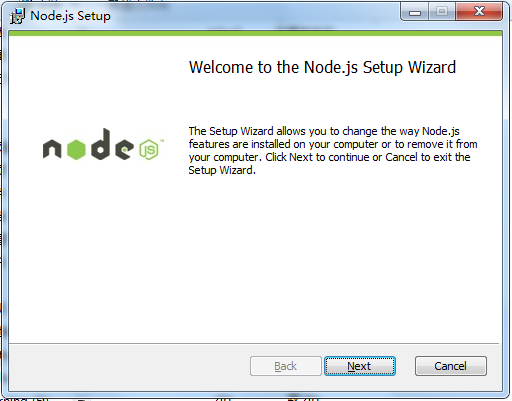
安装Node.js

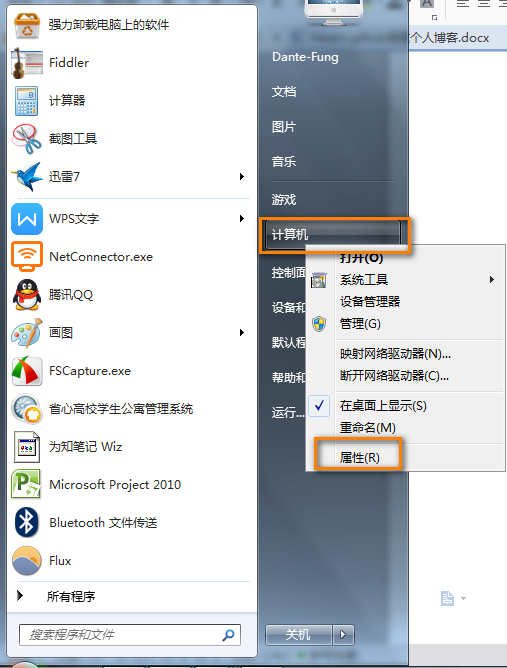
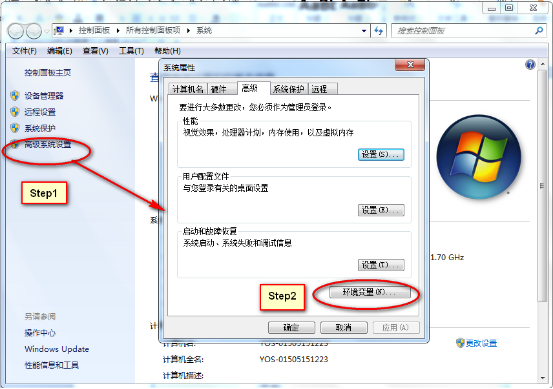
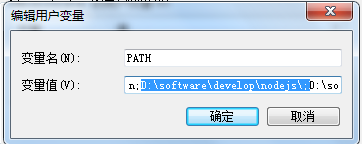
也是一直下一步,选择一个自定义的安装路径。接着要配置环境变量:




D:\software\develop\nodejs\是我的NodeJs的安装目录,你配环境变量的时候要配你自己安装的目录。配环境变量是为了让windows的命令行能调用到NodeJS里面的命令。

安装hexo
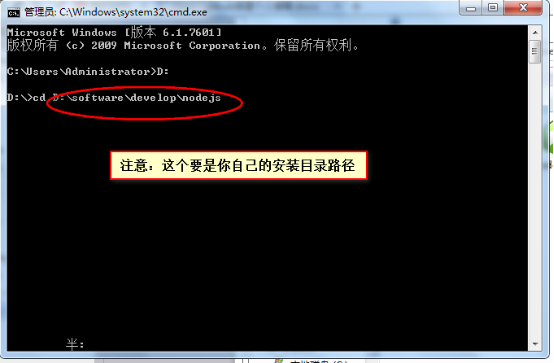
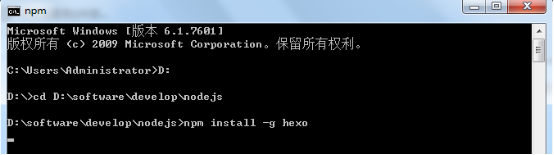
第一步:打开cmd。

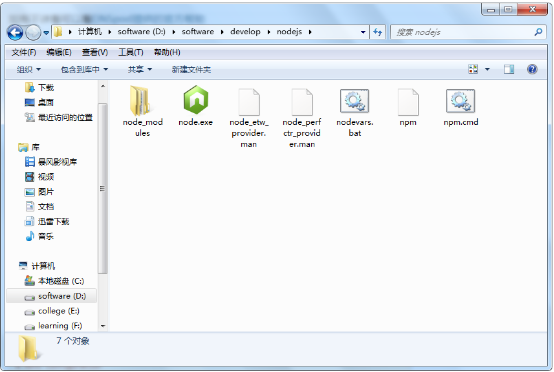
第二步:进入NodeJS的安装目录

第三步:开始安装hexo,利用 npm 命令即可安装。
npm install -g hexo

开始搭建博客
来杯咖啡稍作等待,即可安装成功。接下来,执行
mkdir blog && cd blog
此处blog便是你的博客目录,当然其他什么名字也是极好的,看心情了,此时最好将此目录备份到云盘或者其他地方,以防文件夹丢失后博客就没有了。
然后执行
hexo init
安装依赖包
npm install
至此,博客搭建成功!当然,仅仅是本地的了。此时执行
hexo g
即可生成静态页面,然后执行
hexo s
访问http://localhost:4000即可看到你的博客。
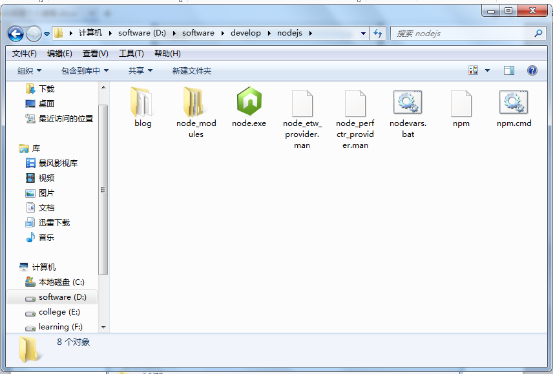
安装并生成blog的目录应该是酱紫的:

如果想让放到网上该怎么办呢?那就接着往下看咯。注意:暂时别关你的cmd窗口。
部署博客到github
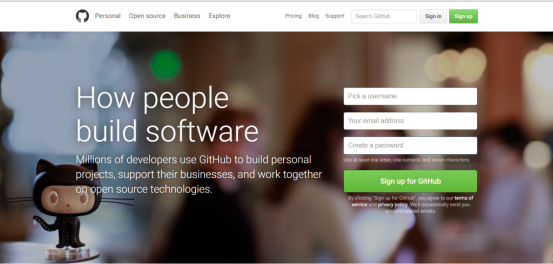
1、注册账号
The first thing you need to do is set up a free user account. Simply visithttps://github.com, choose a user name that isn’t already taken, provide an email address and a password, and click the big green “Sign up for GitHub” button.
你所要做的第一件事就是创建一个免费的用户账号。简单地访问https://github.com,选择一个未被使用过的用户名,提供一个邮箱地址以及密码,并点击写着“sign up for GitHub”的绿色按钮。

经过邮箱认证后,该账号就会被激活的。
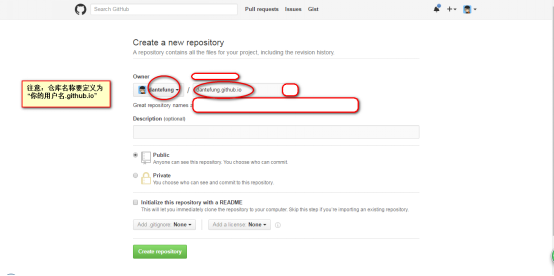
2、创建一个仓库


注:Github Pages的Repository名字是特定的,比如我Github账号是dantefung,那么我Github Pages Repository名字就是dantefung.github.io。
3、设置github pages
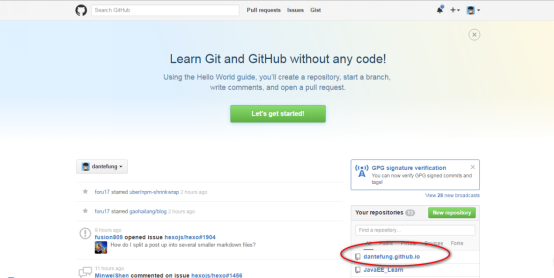
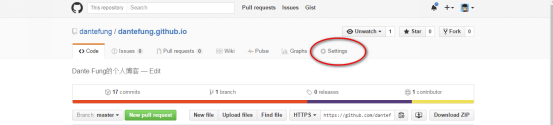
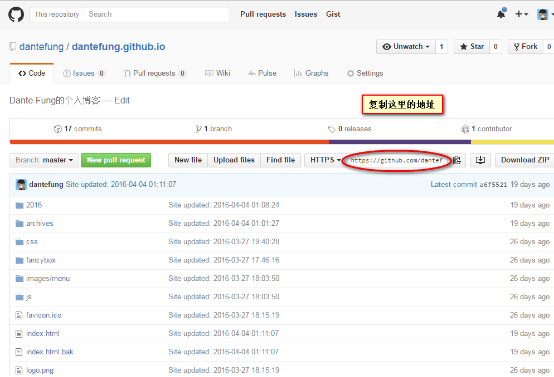
创建成功后,回到主页面,点击进入你刚刚创建好的仓库

接着点击settings,进入仓库管理

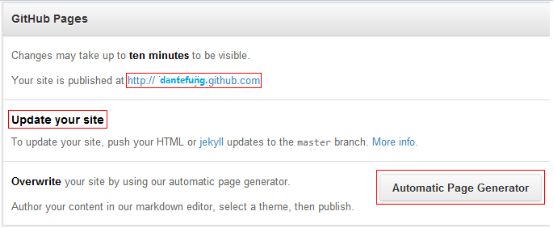
更新你的站点

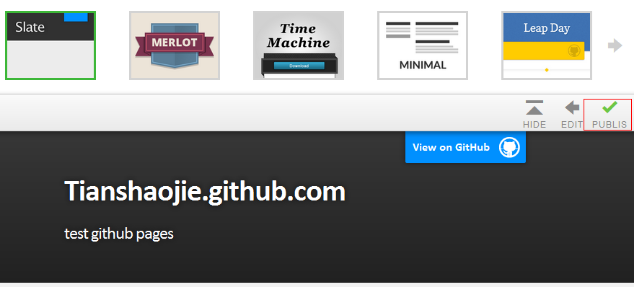
选择主题并发布

至此,你的github pages就发布成功了。试试在浏览器的地址栏输入”你github的用户名.github.io”吧!
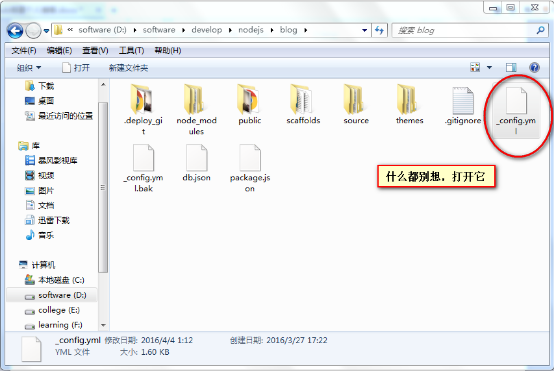
现在回到你的 ,

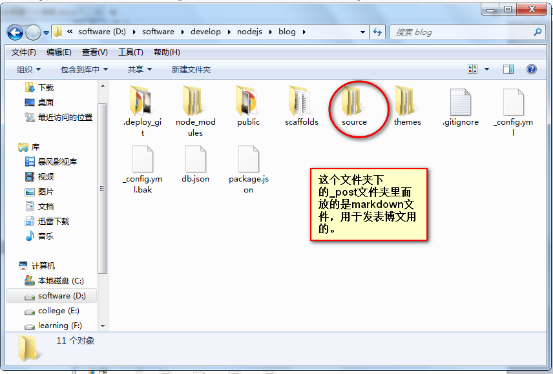
打开你安装好的NodeJS的根目录,然后点击进入刚刚新建的blog文件夹:

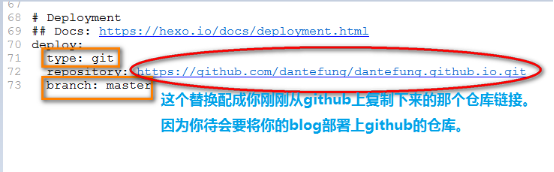
在文件的底部,将配置改成介样:
其中只需修改一下repository,将其内容修改为刚刚新建的项目的仓库地址即可。

接下来,回到你的cmd窗口,只需执行两个命令:
npm install hexo-deployer-git --save (这命令是为了解决hexo新版本的部署问题)
hexo g 回车 (这是重新生成blog)
hexo d 回车 (这是将本地blog部署到github的仓库)
现在,试试在浏览器的地址栏输入:“你的用户名.github.io”,此时,你应该会看到这样的界面:

你可能会吐槽这个主题怎么这么难看,好下面我就教你怎么改主题。此时,你的cmd窗口还是先别关。
主题篇
接下来,开始对博客进行一番改造。毕竟博客是自己精神上的一个家园,当然要装饰打造一番了。
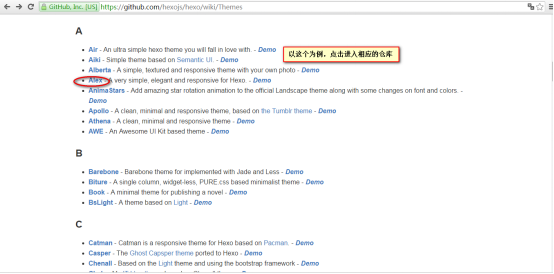
首先嘛,自然是进行主题的选择了,主题在这里。选择好一个主题之后,就是进行主题的安装了。在刚刚那个网站上,点击右边的链接可以看到主题的Demo,选则一个喜欢的主题然后点击左边的链接进入github上:


第一步:克隆主题到本地themes目录下
方式一:
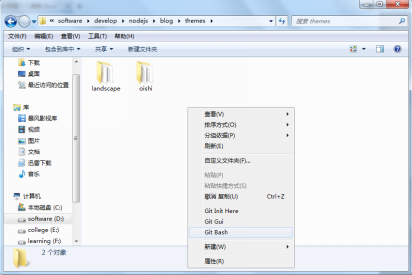
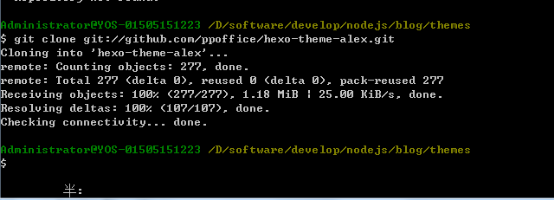
然后命令行进入到你的博客目录的themes目录下:

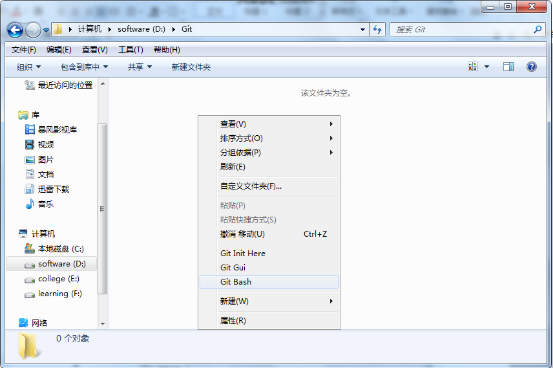
点击鼠标右键,打开github bash执行下面语句:
git clone git://github.com/ppoffice/hexo-theme-alex.git
(这个是刚刚那个页面的Install下的命令 )



方式二:
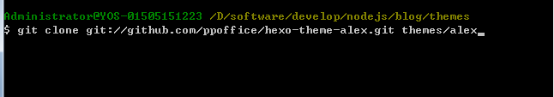
然后命令行进入到你的博客目录目录下:

执行如下命令:

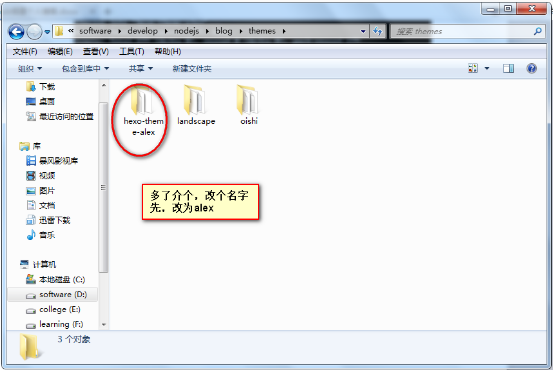
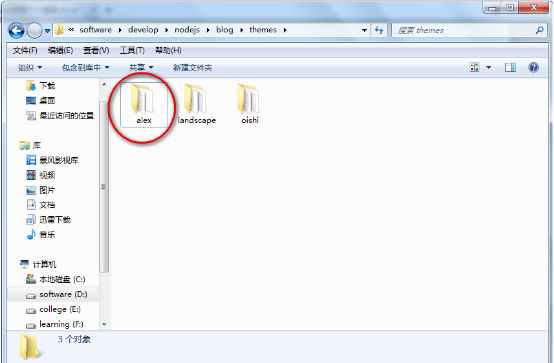
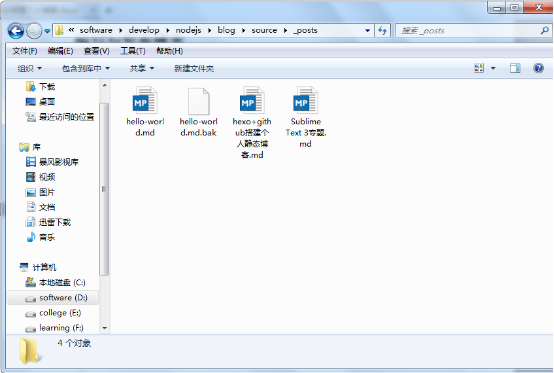
然后你会在“你的blog目录/themes”下看到:

其中git clone后面的链接为你进入的主题的链接地址,themes/alex为你的保存目录,此处已alex主题为栗子,具体的以你选择的主题为准。
第二步:配置你将要生成的博客主题为刚刚克隆的主题
然后进入到/blog/_config.yml里面,将theme改为你刚刚下载保存的主题的名字。

然后回到cmd,执行:
hexo g 回车 (这是重新生成blog)
hexo d 回车 (这是将本地blog部署到github的仓库)
好了,试试在浏览器的地址栏输入:“你的github用户名.github.io”,你将会看到如下主题的blog页面/:

编写与发布博客



怎么发布到github的博客?还是老样子啊:

接着:

如果最后一步不成功怎么办?请参照FAQ下的《关于你博客部署失败的解决办法》
FAQ(Frequently Asked Questions)
关于你博客部署失败的解决办法:
在用Hexo搭建静态博客的时候,deploy时出现如下错误:
Error: spawn ENOENT
at errnoException (child_process.js:980:11)
at Process.ChildProcess._handle.onexit (child_process.js:771:34)
解决办法?
添加环境变量:你的安装目录\Git\bin;你的安装目录\Git\libexec\git-core,这样就解决了问题了。
可惜,使用这个办法引入环境变量,按道理说cmd可以引用到git的命令,但是,你的却居然不行。辣怎么解决呢?也不是没有办法。
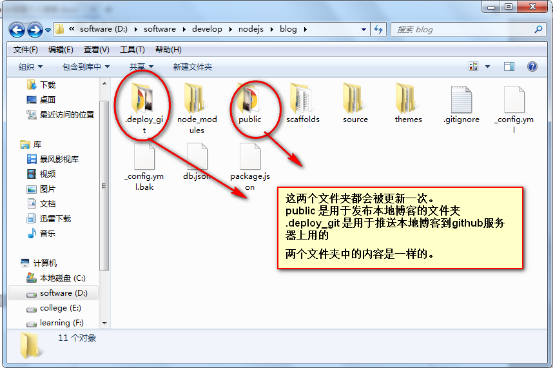
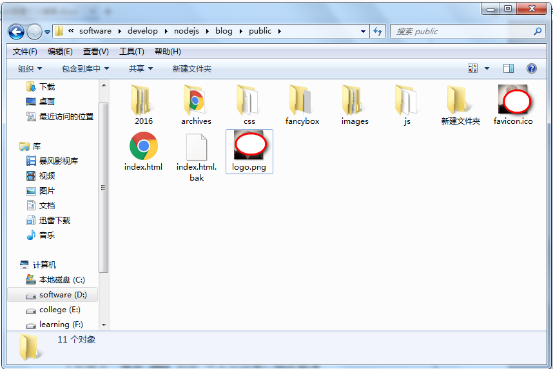
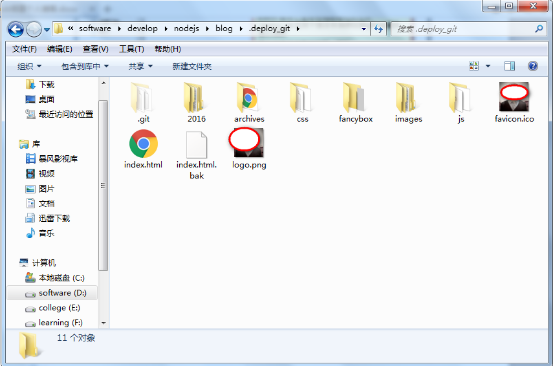
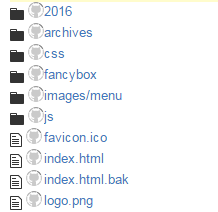
你会发现每次我们执行完 hexo g 后,public目录会被更新一次:



而你执行完 hexo d命令后是将.deploy_git文件夹中的内容推送到github的服务器上:

(是不是一模一样的目录结构)
因此,我们可以在执行完hexo g后自己手动的提交:
随便在某个目录下:



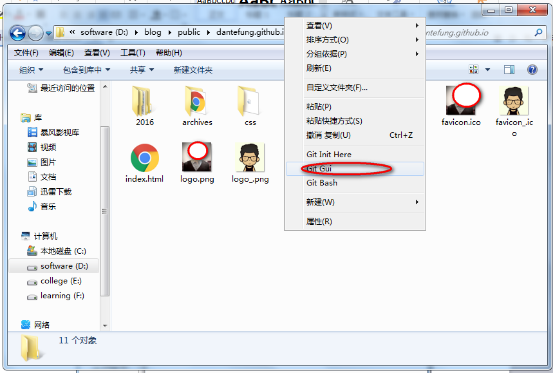
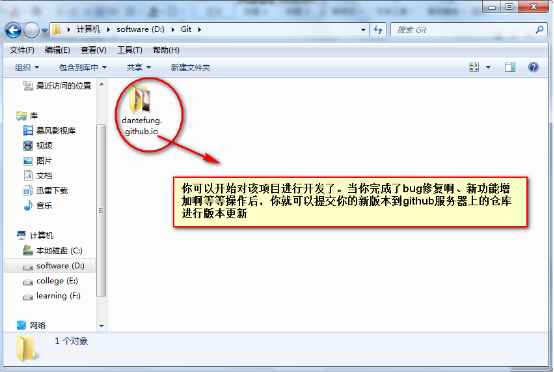
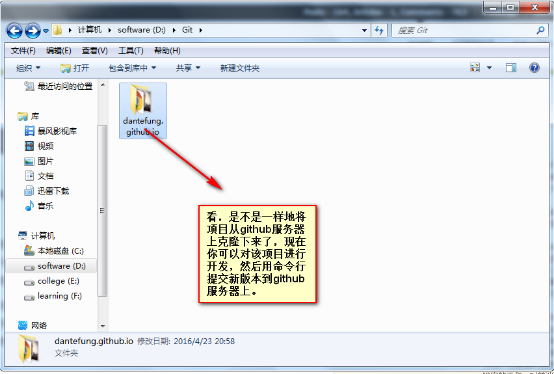
然后,你删掉例如我的dantefung.github.io里面的内容,然后:

接着,双击进入dantefung.github.io(以我的为例):





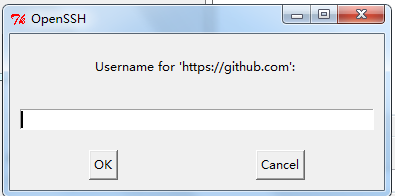
然后点OK,等待一会儿,正常情况下都会上传成功~
现在,试试在浏览器地址栏输入:“你的github用户名.github.io”,看看你的博客主页吧~~
我不会Markdown怎么办?
http://ibruce.info/2013/11/26/markdown/ Markdown简明语法
我不会git怎么办?
入门
方式一:图形界面
以下是简明教程,可快速上手:
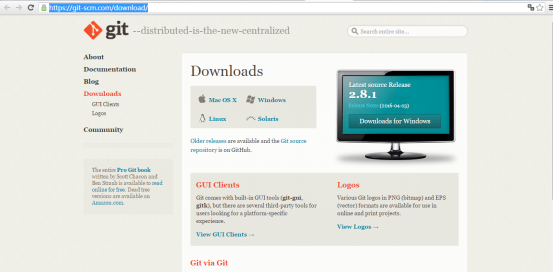
首先从官网上下载windows客户端:https://git-scm.com/download/

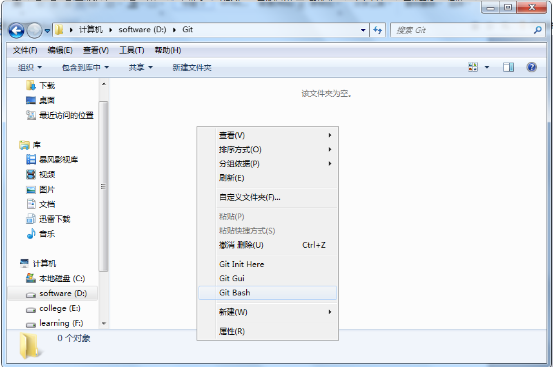
安装完成后,随便在某个磁盘下新建一个文件夹,名字可叫Git,然后右键选择Git Bash 进行全局用户名和邮箱的配置:

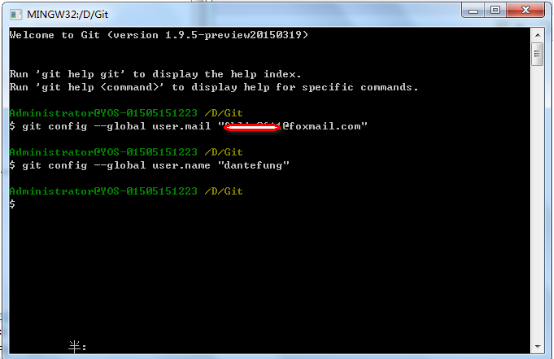
执行以下两行命令行:
git config --global user.mail "此处填写你在github上注册的邮箱地址"
git config --global user.name "此处填写你在github上注册的用户名"

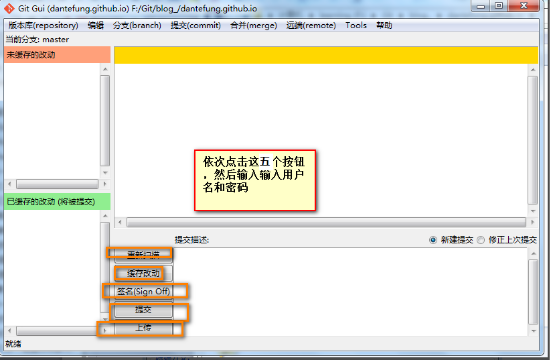
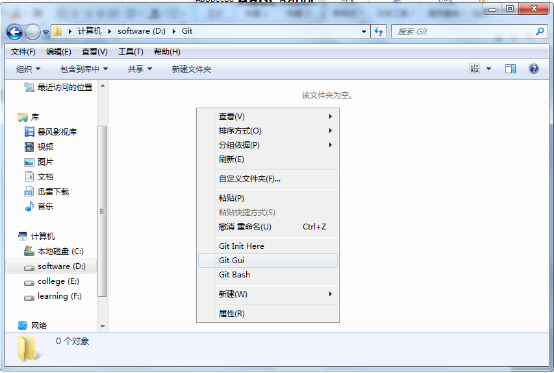
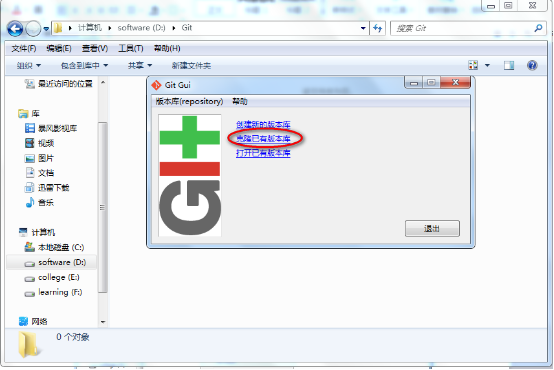
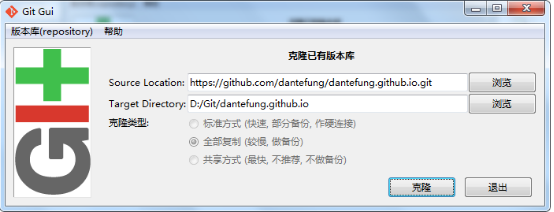
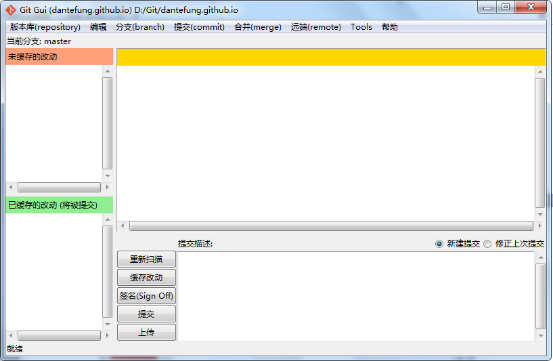
然后,右键选择Git Gui打开图形界面:





克隆完后,就会弹出:


怎么进行版本更新?
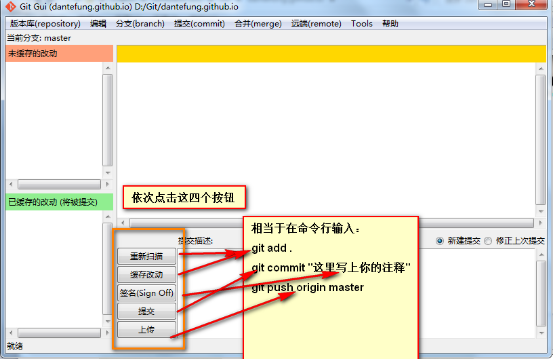
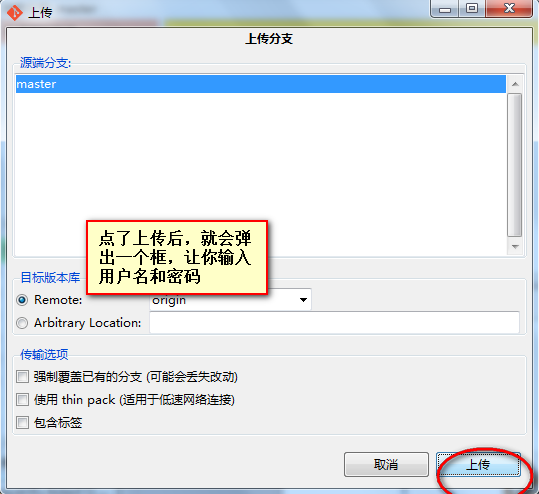
双击进入dantefung.github.io(以我的为例),右键选择 Git Gui:




然后点OK,等待一会儿,正常情况下都会上传成功~
方式二:命令模式
上面图形界面的简明使用方法我就介绍完毕,简单说说命令行的方式:



当你对dantefung.github.io(以我的为例)里面的文件进行改动后,此时,你的项目版本就是当前最新版本,你想更新到github服务器的话,就继续往下看咯,双击进入dantefung.github.io文件夹,右键选择Git Bash:


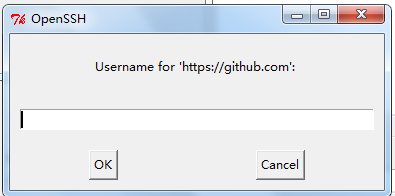
按下回车,然后输入用户名和密码即可。
更多详情可参照官方给的文档:

如果觉得看英文吃力的话,可以下载官方的中文文档,或者你可以通过《廖雪峰的官方网站》进行git的学习。
进阶:
《推荐!手把手教你用Git》
http://www.cnblogs.com/tugenhua0707/p/4050072.html
想对hexo有个详尽的了解?
参见博客:http://blog.fens.me/hexo-blog-github/
关于NodeJS的单线程和异步IO:
|
引用文 摘自 IBM 刘欣 个人公众号:码农翻身 美丽的七侠镇上有一条美食街,很多著名的饭店都开在这里,有老字号的Apache, PHP, 最近几年火热的Ruby on Rail , 还有那些重量级的餐饮集团Websphere, Weblogic 等。
这些饭店老板根据自己的实力,或多或少的雇佣了一些店小二来招待来客,这些小二干活都非常殷勤,没有一个偷懒耍滑,把顾客招待的舒舒服服, 所以平日里饭馆运转的还不错,相安无事。
但是随着《武林外传》的拍摄和播放, 七侠镇旅游业大爆发,游客像潮水一样蜂拥而至, 现有的店小二招待不过来了, 到了饭点,每家的门前都排起了长队,游客们吃不上饭,个个怨声载道。
看到这种情况,有些老板咬了咬牙,在人工费不断上涨的情况下, 多雇了一些小二来帮忙, 无奈总是赶不上顾客增长的速度。
某一天有个美国老外来到七侠镇上旅游, 也看到了吃不上饭的问题,他仔细分析了一番后发现了一个秘密: 原来这些店都采用了同一套叫做“全程贴心服务”的模式, 这个模式很有意思:
客人来了以后,马上有个店小二殷勤迎上去,带着找座位,点菜,给后厨下单 由于后厨做菜需要很长时间,店小二就在客人的旁边等着。
后厨一摇铃铛,大喊一声:上菜,店小二马上端到客人面前, 然后站在一边等着客人吃完
客人说:结账,小二收钱,找钱,送客, 迎接下一位。
通常这个时候门口都排成了好几百人了!
这个VIP服务实在是太贴心了! 导致的结果很明显,饭店有几个店小二,就只能同时接待几个顾客。 (当然,现实中是没有饭店是这么做的,否则就等着关门吧)
老外一声不吭的回去了。 过了几个月, 美食一条街上出现了一个巨火无比的饭馆: Node.js 虽然这个饭店中人满为患, 可门口竟然没有排队的! 更让人吃惊的是,这个店里声称: 我只需要一个店小二!
Node.js这个美国老外开的饭店确实只用了一个店小二, 只不过这个小二干活的方式与众不同,他把所有的工作分为两类: (1) 马上就能干完的,例如迎客,点菜,找座,下单 等等 (2) 需要等待别人干完才能干的活,例如上菜,结账等 对(1) 这个小二马上干活 对(2) 店小二不会等待,他只是告诉别人说,你弄完了告诉我一声,我会接着干, 然后马上去做第一类工作
客人来了以后,这个店小二殷勤迎上去,带着找座位,点菜,给后厨下单 由于后厨做菜需要很长时间,店小二闪电般的离开,去干别的活了,可能是迎客,点菜,找座等,总之是那些不用等待,迅速干完的活。 后厨大喊一声:上菜,这个小二马上端到客人面前,然后离开,干其他活。 客人说:结账,小二收钱,找钱,然后还是迅速闪人,干其他活。
这个唯一的店小二的能力被发挥到了极致,一刻不停,闪电般的在饭店里跑来跑去,因为老板明确的告诉他: 不要等!
Node.js饭店的基础设施很强大,一旦那些耗时的操作完成,店小二立刻就能知道,飞奔过来马上接着干,如果遇到新的耗时的操作,小二毫不留情的离开。 就这么简单, Node.js饭店火了,它同时接待客人的数量大大增加,而服务质量保持基本不变。
这是我杜撰出来的一个不成熟的故事,帮助我来理解Node.js的特点:只用一个线程来处理所有请求,事件驱动编程
如果我们回过头来再以计算机的视角看一下会更加清楚: 店小二: 线程 顾客:http请求 第一类工作(迎客,找座,下单) : 在服务器端的代码,能够快速执行 后厨做菜,客人吃饭: 耗时的I/O 操作 后厨大喊一声:上菜 : 这是一个长时间I/O 操作完成的后所发出的事件 客人说:结账: 另外一个长时间I/O 操作完成的后所发出的事件 第二类工作(上菜,结账) : 同样是能快速执行的代码,但是他们需要等待那些耗时的I/O 操作完成才能开始,确切的来说,收到了系统发出的事件以后才开始执行。在Node.js中实际上是在回调函数中来执行的
下面是Node.js服务模式的伪代码: 1. 迎客(); 2. 3. 找座(); 4. 5. 下单(); 6. 7. 后厨处理("做菜完成事件", function(){ 8. 9. 上菜处理(); 10. 11. 客人吃饭("吃饭完成事件",function(){ 12. 13. 结账处理(); 14. 15. 送客(); 16. 17. }); 18. 19. }); 20. 需要引起注意的是: 1. 后厨处理()这个函数接受两个参数,一个是事件名,另外一个是匿名的回调函数,事件发生,回调函数才会执行。 客人吃饭()函数也是类似。 Node.js 使用的JavaScript作为服务器端的编程语言,这种回调的方式对于javascript程序员来说,是非常自然的事情,同时从代码的角度来讲,也显得非常清晰。 另外Node.js使用Chrome的V8引擎来执行javascript,效率非常高
2. 我们能不能把代码写成这样? 1. 迎客(); 2. 3. 找座(); 4. 5. 下单(); 6. 7. 后厨处理("做菜完成事件", function(){ 8. 9. 上菜处理(); 10. 11. }); 12. 13. 客人吃饭("吃饭完成事件",function(){ 14. 15. 结账处理(); 16. 17. }); 18. 19. 送客(); 20.
肯定不行!, 因为Node.js执行"后厨处理()"函数时,只是安插了一个匿名的回调函数在那里,并不会等待(非阻塞I/O),反而马上 会执行“客人吃饭()"函数,所以上述的写法会引起逻辑上的错误:还没上菜就开始吃饭了! 所以写惯了”顺序阻塞I/O“的我们需要改变一下思维方式,进入到事件驱动的世界中来。
3. 如果某个操作例如“上菜处理” 是个CPU密集型的计算任务,Node.js那个唯一的线程就会忙于执行这个计算任务而被阻塞住,就无法响应其他的请求了,带来的后果很严重,整个服务器都无法响应了! 这个时候,需要考虑把这样的代码进行异步处理,也变成node.js所擅长的事件驱动的方式。
|
参考:
http://www.jianshu.com/p/a2023a601ceb



 浙公网安备 33010602011771号
浙公网安备 33010602011771号