vue 实战报错解决方案
最近做项目,遇到一个问题
列表滚动,上拉加载功能
采用了better-scroll 插件,将better-scroll 封装成组件,采用父组件传递值给子组件的方式,子组件 采用$emit 方式 通知父组件值得变化,所以在父组件上获取总的数据(ajax),此时问题出现了,只要一上拉加载,就会报错,原因是改变了,父组件传递过去的总的数据。
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "list" (found in component )
组件内不能修改props的值,同时修改的值也不会同步到组件外层,即调用组件方不知道组件内部当前的状态是什么
解决方法:
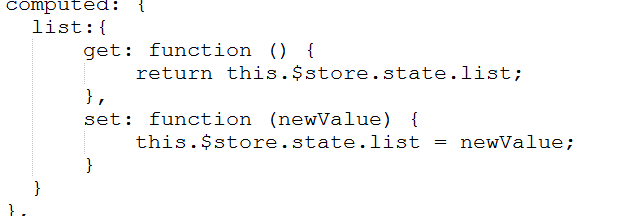
采用 vuex 将总数据的list 放到 state里面,然后用计算属性获取state里面的值
代码如下

这样就可以解决每次加载新数据的时候,不会在报错
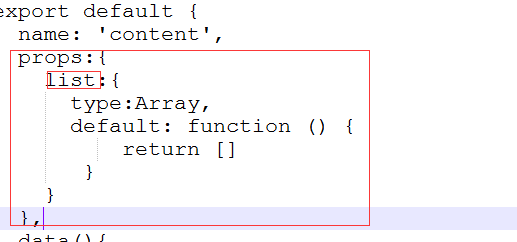
第二种解决方法

声明list 不要用props ,要把list 放到data 里面去,问题就解决了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号