昏睡の奶茶店
原型设计工具比较
墨刀
适用领域
墨刀的自由度及其简约的画风使得设计者可以在设想刚产生时便使用其绘制,做一个简单的DEMO和领导进行沟通
优点
- 对于APP的原型设计体验非常好
- 控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小
- 墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
缺点
- 不够自由,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活
- 效果切换因为是采用连线的方式,有时造成使用者无法快速定位需要的效果
- 目前原型的交互效果系统自带的还比较少
- 需要付费才能够使用更强大的共享创建功能
Axure
适用领域
制作详细功能会使用Axure绘制原型图,交互更多更自由,交互功能更是可以让团队共同操作实现细致、高效率,更方便的增加备注标签你,方便研发人员理解。
优点
- 功能最齐全,交互最多样,基本任何想要的效果都可以实现
- 制作PC端原型图上有优势
缺点
- Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。
- 素材需要寻找第三方素材库进行载入,需要花费较多时间
Mockplus
适用领域
有着像是一把老工具的熟悉感,你可以通过它快速的导出你脑海中的设计图,拿来做一些预览或是展示设计的表现手段
优点
- 其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计
- 设计了组件、图标、收藏、母版的Tab,切换起来很方便
- 筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找
缺点
- 表格功能还需要完善
- 手机预览不是很清楚
- 日历表组件是静态的
原型设计:线上奶茶店
总体概况
- 主题名称:线上奶茶店
- 平台功能:为客户提供方便的奶茶购买线上平台,可以根据需要选择对应的奶茶,并且可以选择想要的规格(冷的热的,加不加珍珠等)。在加入购物车后,可以再加几杯或退选该奶茶,在确认无误后,可以付款购买,购买成功后,会告知用户取餐码可以导线下取奶茶
- 界面设计考虑因素:功能直观易用,参考饿了么外卖点餐小程序,界面美观直观化,触摸的点击区域以及范围大小设计合理。对于不同界面有较为美观的切换动画,提升使用体验。
界面介绍
界面组成:商品分类列表,展示窗,商品列表,底部导航栏
前置条件:导航栏中的首页
后置条件:显示主页菜单
操作步骤:点击导航栏中的首页

界面组成:商品展示图,返回按钮,商品名称,商品价格,商品介绍
前置条件:某个商品
后置条件:显示商品详情页
操作步骤:点击商品除选规格以外的周围区域

界面组成:商品信息展示,商品规格选择,商品温度选择,商品甜度选择,加入购物车按钮
前置条件:选规格
后置条件:显示选规格弹窗
操作步骤:点击商品右下角的选规格

界面组成:结算按钮,总价,商品数量选择,清空购物车按钮
前置条件:加入购物车
后置条件:显示小购物车弹窗
操作步骤:点击加入购物车,再点击除结算外下方弹窗的区域

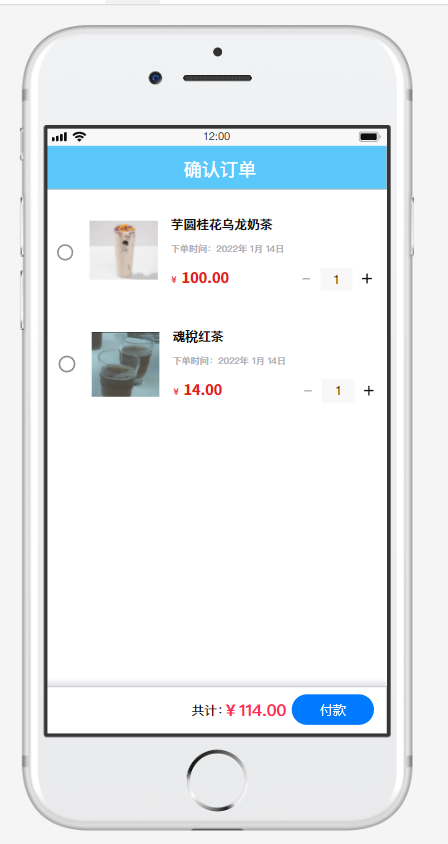
界面组成:订单信息,付款按钮,总价
前置条件:结算
后置条件:显示确认订单界面
操作步骤:点击购物车的结算按钮

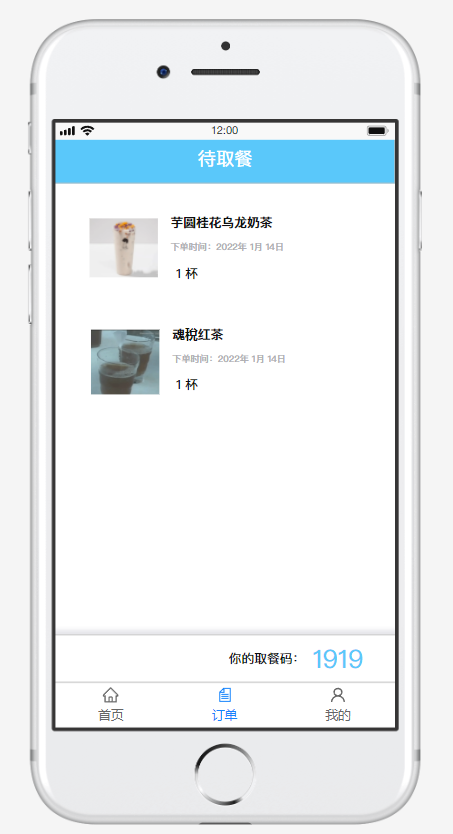
界面组成:订单信息,取餐码,底部导航栏
前置条件:付款成功
后置条件:显示取餐界面
操作步骤:按照提示在确认订单界面中进行支付

界面组成:提示信息,点单按钮,底部导航栏
前置条件:订单按钮
后置条件:切换到订单界面
操作步骤:点击底部导航栏中的订单

界面组成:头像昵称等级显示,更多工具,设置按钮
前置条件:我的按钮
后置条件:切换到我的界面
操作步骤:点击底部导航栏中的我的

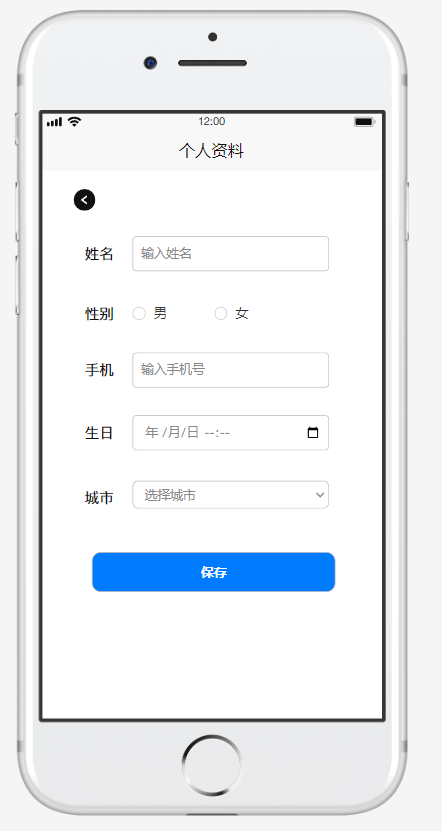
界面组成:信息输入框,保存按钮,返回按钮
前置条件:信息状态框
后置条件:显示个人资料编辑界面
操作步骤:点击头像昵称等级周围

点击访问昏睡の奶茶店o(=·ェ·=)m



