Vue vue-cli webpack 多入口
Vue vue-cli webpack 多入口
把项目分为多个模块,分别从2个入口进入,减少集中在一个包中容量,
主要步骤如下:
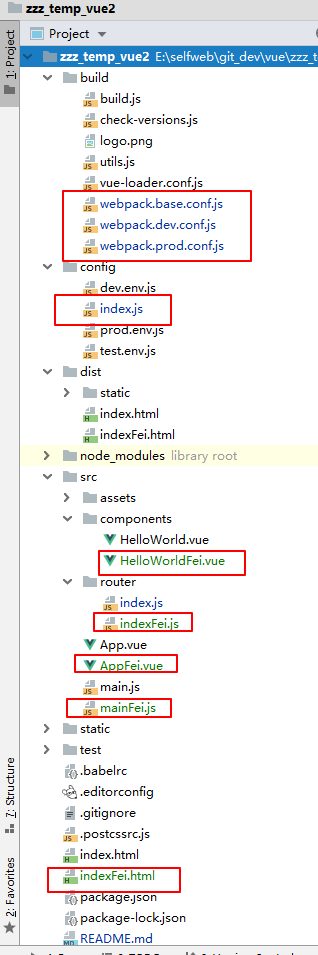
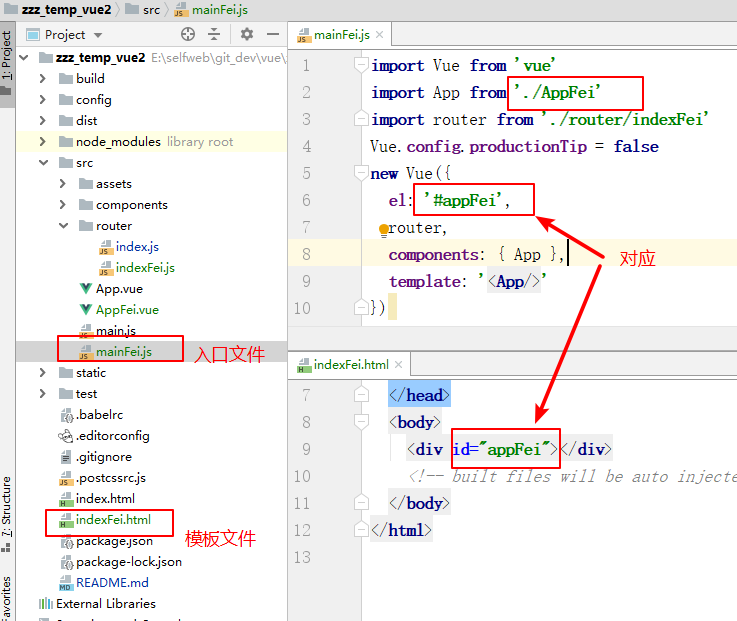
01)主要文件结构目录

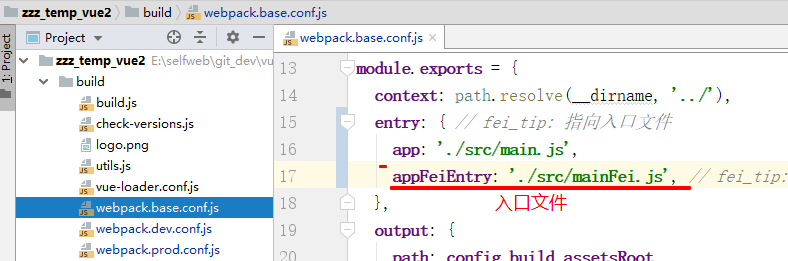
02)build/webpack.base.conf.js

03)build/webpack.dev.conf.js

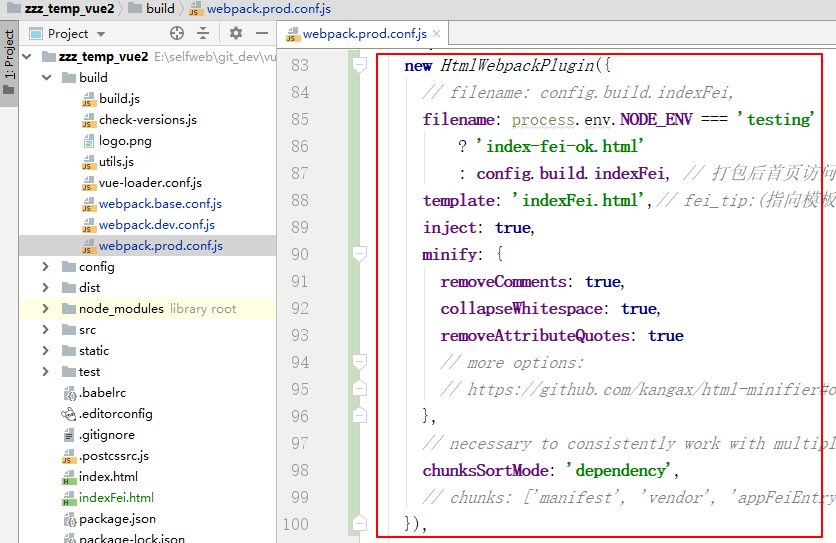
04)build/webpack.prod.conf.js

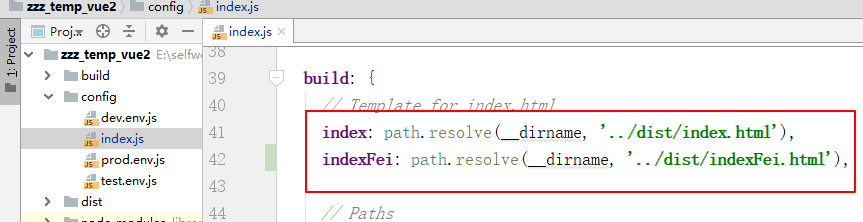
05)config/index.js

06) src/mainFei.js

07) 访问测试
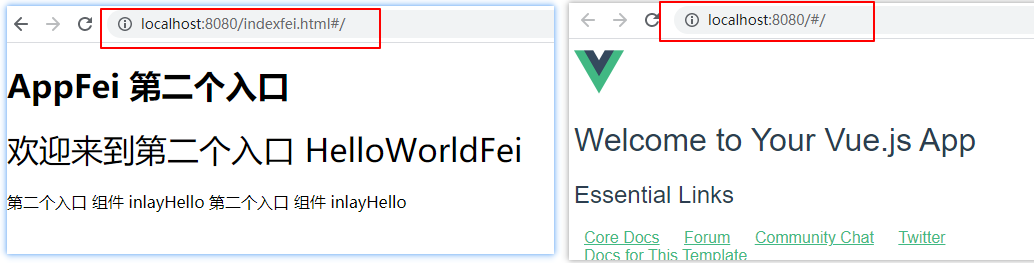
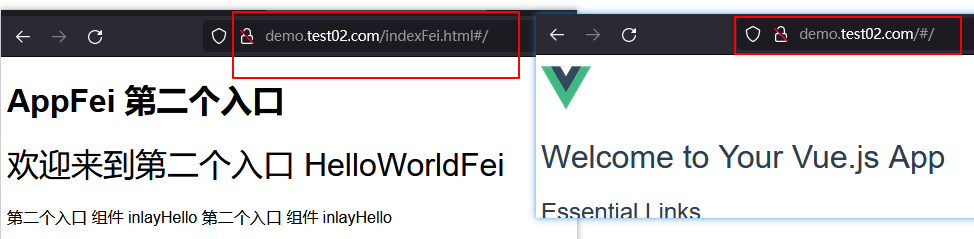
#开发阶段访问地址 http://localhost:8080/#/ http://localhost:8080/indexfei.html#/ #打包后访问地址 http://xxx.fei.xxx/#/ http://xxx.fei.xxx/indexFei.html#/
07-1) 打包前

07-2) 打包后

其他:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号