关于rem、移动分辨率及媒体查询
首先我们要了解一下什么是rem
[ rem (font size of the root element) 是相对于根元素的字体大小单位 ],也就是说,基准与html元素的字体大小。
比如,根元素html的 font-size: 12px;非根元素设置width: 2rem;则换成px就表示24px。
rem方案的原理其实就是,将每一个不同的屏幕划分成相同的份数,让同一个元素在不同的屏幕上占据相同比例的空间。1rem等于此页面html的font-size,rem可以理解为每份是多少px,比如说,我们的设计稿宽度为750px,我们规定将页面划分成10份,也就是html的fon-size: 10px,那么rem=75px,如果有一个div宽度为75px,就刚好为1rem。即,将750px宽的屏幕划分为10份,这个div宽度占一份。那么只需要设置不同尺寸下的html的fon-size,div就会在不同宽度的屏幕下宽度都占一份.
需要注意的是,不一定要将屏幕划分成10份。如果你愿意,你可以划分成50份、100份都可以,最终的结果都是一样的

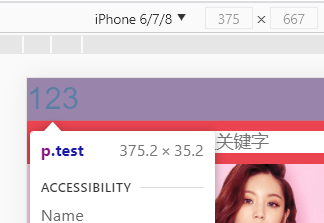
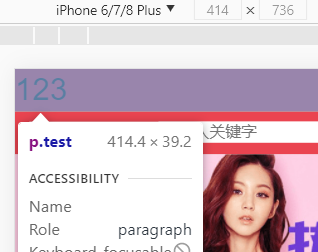
分别在不同分辨率下我将屏幕分成了30份,rem会调整尺寸大小

当然,如果都要这么计算,那太麻烦了。所以,我们有了less编译和插件。(什么?你问less是什么?那你还是先不看这篇的好)
在移动端适配时,还有重要的一点,就是视口。
移动端设备屏幕尺寸非常多,碎片化严重。尤其是Android,你会听到很多种分辨率:480×800, 480×854, 540×960, 720×1280, 1080×1920,而且还有传说中的2K屏、4K,这就需要大家普及下 ,什么是逻辑分辨率和物理分辨率
* 物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。 *
物理尺寸是指屏幕的实际大小。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。
分辨率就是屏幕上横、纵的总象素点数。
如果我们设计的时候用单位px,可以说是物理分辨率尺寸。
如果我们设计的时候用单位pt,可以说是逻辑分辨率尺寸。

拿iPhone6举例,物理像素是750 * 1334,而他的逻辑分辨率就是375 * 667。如果UI拿着pt的设计稿,就需要我们对各个元素*2的操作。
不过要真想完美适配移动端,我们还需要使用 @media 查询,针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页。
1 /* iPhone6/7/8/X */ 2 @media screen and (min-width: 375px) { 3 html { 4 font-size: 15px; 5 } 6 } 7 8 /* iPhone6p/7p/8p */ 9 @media screen and (min-width: 414px) { 10 html { 11 font-size: 16.56px; 12 } 13 }
这里是设置html标签的font-size,页面元素使用rem单位时,是相对于这个html标签的font-size的大小为基础的。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号