elementui分页报错Invalid prop:type check failed for prop total.Expected Number with value
使用element-ui的分页时,页面报错
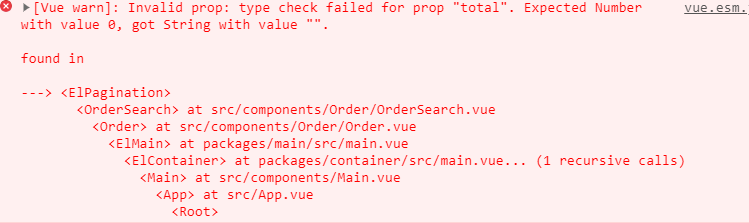
报错:vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop “total”. Expected Number with value NaN, got Function

刚开始在分页里绑定了分页的总数据
<el-pagination class="pagination" :page-size="limit" background layout="prev, pager, next" :total="total"//这里!! :current-page="currentPage" @current-change="handleCurrentChange" > </el-pagination>

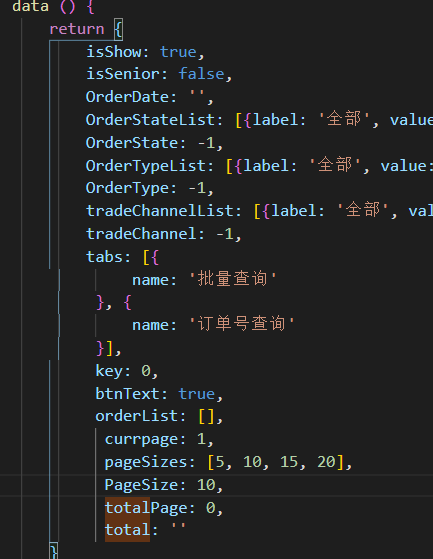
但是在初始化赋值的时候写了total:’ ‘,解决方法是把’ '改成null就ok了
data() { return { list:[], searchData:'', currentPage:1, limit:5, total:null//这儿 } },
问题总结:vue的基础报错有很多都是value的赋值问题造成的。可能是类型不一致,也有可能没有赋值或赋值错误,所以在开发的时候一定要注意这些细节。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号