2020软件工程作业3
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE/ |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 仿写阿里云app |
| 码云地址 | https://gitee.com/cwl864104263/html/tree/95775eb9e8a02a9bc10a8f70bac062129df28fb5 |
我所选用的是墨刀原型开发工具,所选题目是仿写阿里云app
思路:刚开始的时候因为没接触过这种东西的设计,所以一头雾水,下好墨刀后,看完新手教程后自己再摸索了一会算是大概会用了,于是我就照着老师的要求一步一步的来。

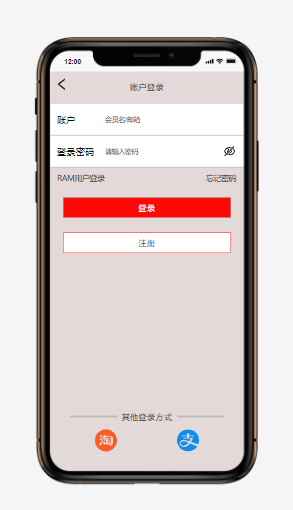
首先是登录注册界面,看完新手教程后就知道了,这个界面主要是从旁边的组件那里拖文本图形等等过来,然后调整位置大小颜色,麻烦一点的是找淘宝和支付宝的logo花了点时间。然后账户登录那里用的单行输入组件,实现登录功能。最后创建了几个子页面,就是后面要做的云产品,我的等,把这个界面的登录键连接跳转到左边的云产品主界面。

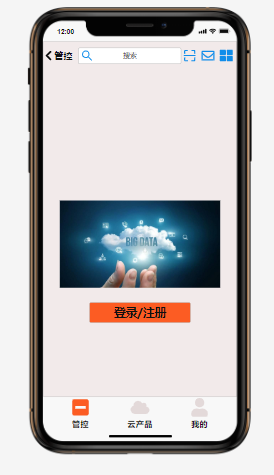
再然后是云产品主界面,这里大部分和之前一样是把图标拖过来修改。最主要的是上面的轮播图件,我搜索轮播图件然后拖了过来调整了位置,然后在右边编辑栏找到了上传轮播图片和添加轮播数量,在网上找了几张图上传,视频专区也是一样。最后就是最下面的底部栏,大致方法也是拖过来调整位置,然后把管控和我的跳转拖到了各自对应的子页面。整体难度其实不大,就是过程有些繁琐。

然后是管控界面,大致方式一样,因为我还没构思好我的仿写以后准备做成什么类型的属于自己的app,所以管控界面的图像啥的就先随便放了一张图,以后再设计,其他顶部和底部栏和前面一样,再把云产品,我的,登录注册键跳转到各自的页面。

最后是我的界面,这个界面是最麻烦的,不是制作难度,而是很繁琐,也是把图形文本图标等等拖到了各自的位置。然后底部栏和登录注册键还有返回跳转到各自的位置。
总结:总得来说,一开始都不知道这个作业应该怎么去写,之前没学过任何这方面的东西,下载墨刀后还研究了好一阵子,掌握方法之后还是比较简单的,在组件里去选择各个自己想要的东西再去微调。也没遇到什么困难,就是每个页面的小组件都太过于繁琐,很麻烦,然后自己设计的各个页面的美观也没那么好。做好之后,在演示里点击着各个页面之间的跳转其实还挺有成就感的。以后还是要好好摸索墨刀的其他功能,熟练掌握好已经会的,再去设计这个自己做的界面。这次真的学到了很多,还会自己做app的界面了哈哈哈。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号