(尚043) vue_向路由组件传递数据+vue param和query两种传参方式
效果展示:

============================================================================

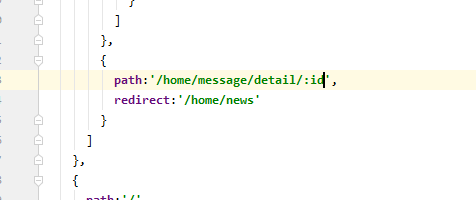
应写成下图这种形式:

:id为占位

现在是通过什么路径向路由组件传递数据的?
通过请求参数${message.id}传递的
请求参数有两种:
1).Param
2).Query (?后面,类似于get)
===============================================================================================================================
vue param和query两种传参方式
1、传参方式
query传参方式
this.$router.push({
path: "/home",
query: {code:"123"}
})
param传参方式
this.$router.puth({
name: "/home",
param: {code: "123"}
})
2、取值
获取query传参的方式
this.$route.query.code //123
获取param 传参的方式
this.$route.param.code //123
3、浏览器的路由展示情况
使用query传参的方式类似于get交互,传的参数在路由中显示,可以用作刷新后仍然存在参数。
使用param传参的方式类似于post交互,穿的参数不会出现在路由中,界面刷新后传参就不存在。
注意要点:query与param两种传参方式功能一直,都是传参,方式不一样,最大区别是传的参数是否能在路由中显示,能否刷新后仍然传参
====================================================================================================================================
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号