(尚040) vue_基本路由

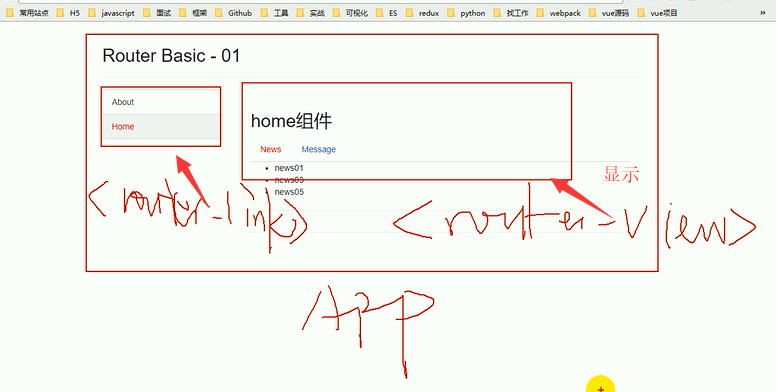
左侧两个基本路由连接,右侧是路由组件显示部分;头部是固定的
注意:
现在流行SPA应用(单页应用:就有一个真实页面);
关键是承载的功能页面有很多,但是涉及到页面本身有很多变化,但是不能跳转;
这就引出路由连接,点击路有链接,不会向后台发送请求(如果发送请求,页面就跳转了);
只是更新显示不同的路由组件,但是路由组件内部会向后台发送ajax请求,可能动态获取数据
=====================================================================
实际项目中组件分为两大类:路由组件和非路由组件
非路由组件:components下面
路由组件:两种名字比较常见:views/pages
=====================================================================
当前有两个路由组件:about和home
1.先创建两个组件

2.把路由组件映射成路由:(由路由器映射成路由:)
2.1).创建路由器(需要专门定义一个模块,故专门定义一个文件夹router)

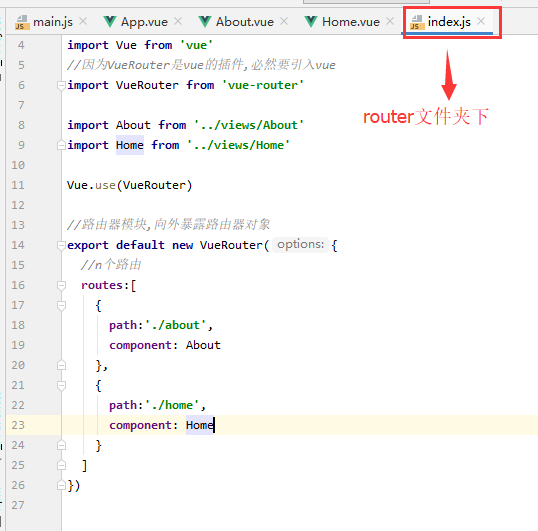
在router文件夹下新建index.js文件

2.2)路由组件配置好了,路由配置好了,接下来配置路由器
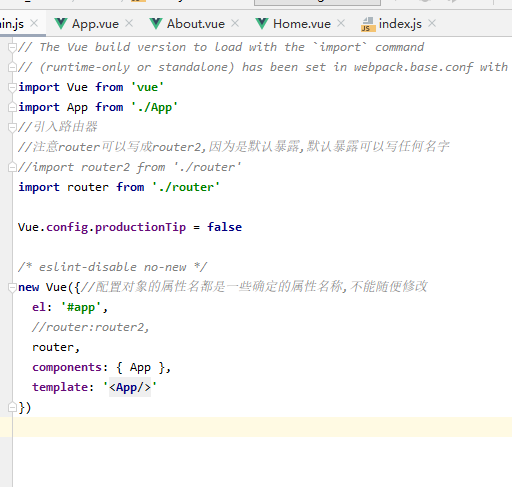
在入口js(main.js)中创建vue时配置

3.编写页面

App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<!--to="/about" 跟路由器后面的配置要一致-->
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
============================================================================================================
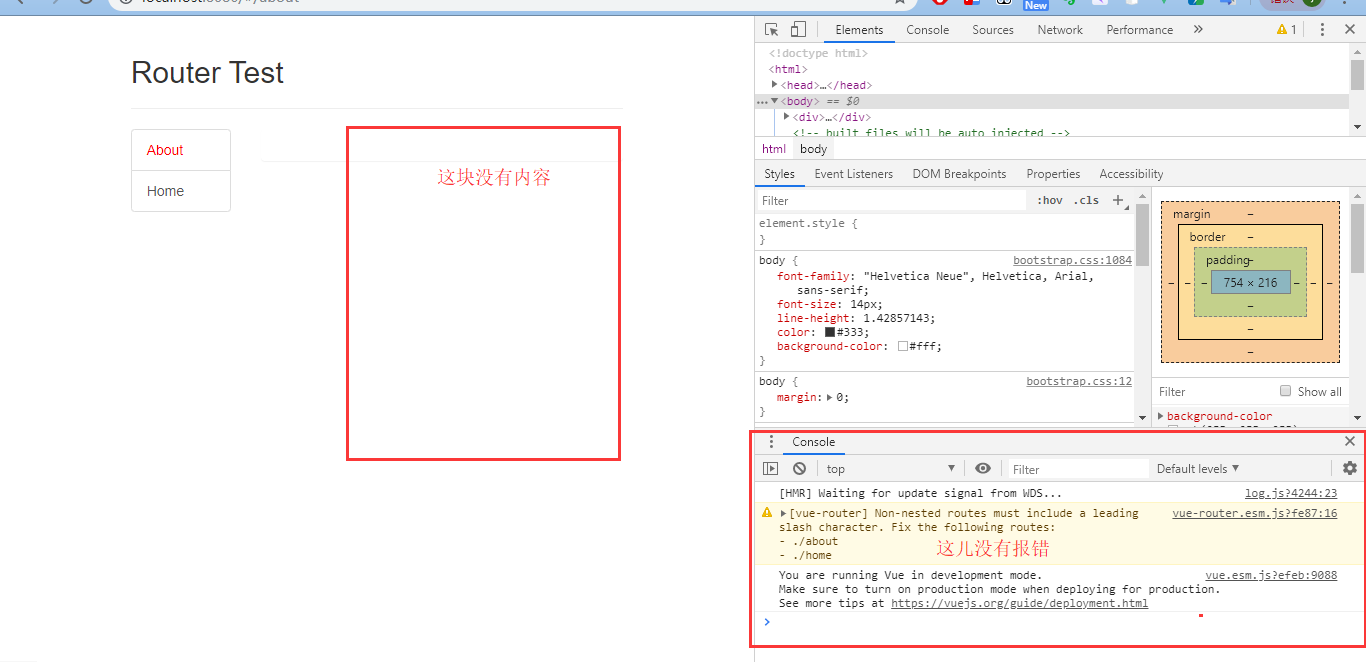
最终页面展示显示不出来右边组件的内容:

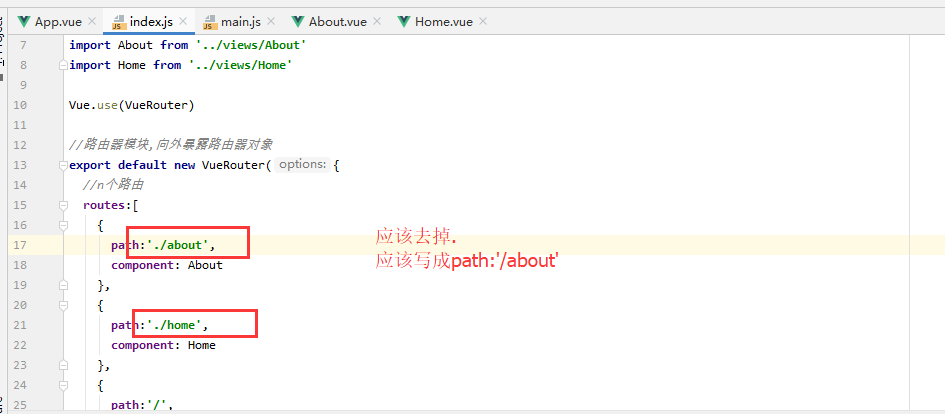
错误原因:路径写错了

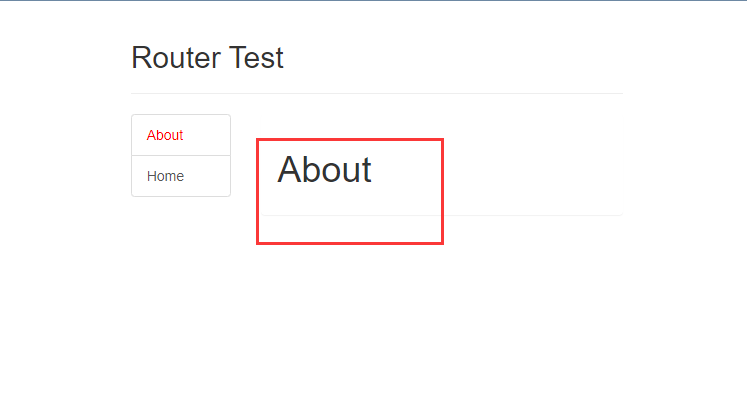
页面正常显示:

===========================================================================================================
总结: 编写使用路由的 3 步




 浙公网安备 33010602011771号
浙公网安备 33010602011771号