(尚038) vue_UI组件库
1. 常用
1) Mint UI:
a. 主页: http://mint-ui.github.io/#!/zh-cn(注意:地址失效,可以百度mint-ui文档)
b. 说明: 饿了么开源的基于 vue 的移动端 UI 组件库
2) Elment
a. 主页: http://element-cn.eleme.io/#/zh-CN
b. 说明: 饿了么开源的基于 vue 的 PC 端 UI 组件库
2.使用Mint UI
1)下载
npm install --save mint-ui
3.实现按需打包
1).下载
npm install --save-dev babel-plugin-component
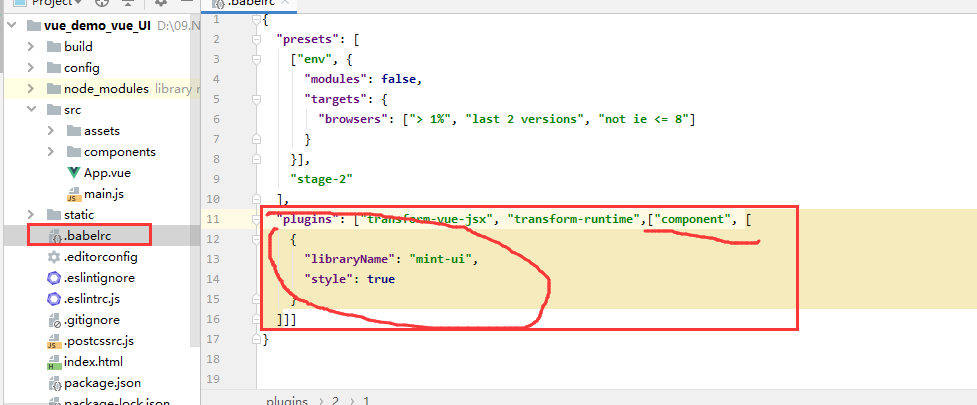
2. 修改 babel 配置
"plugins": ["transform-vue-jsx", "transform-runtime",["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]


ui组件库中定义了好多组件,但用到了少数个,不需要将所有的组件打包

3. mint-ui 组件分类
1) 标签组件
2) 非标签组件
理解:说白了有可能是对象,也有可能是函数
4.代码
1).index.html(最外层)<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1, user-scalable=no" />
<title>vue_demo_vue_ui</title>
<script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
2).main.js文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import {Button} from 'mint-ui'
//注册成标签(全局注册:所有其他组件都能用)
Vue.component(Button.name,Button)
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
})
3).App.vue组件
<template>
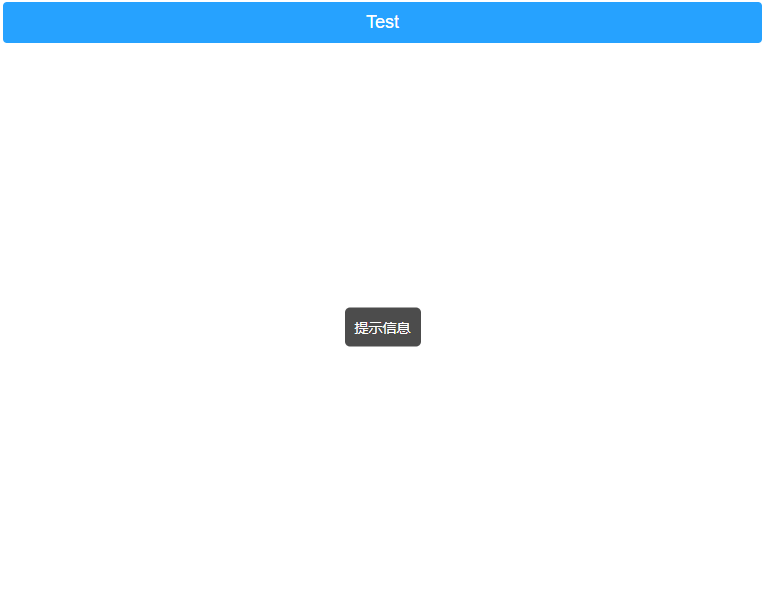
<mt-button type="primary" @click.native="handleClick" style="width: 100%">Test</mt-button>
</template>
<script>
import {Toast} from 'mint-ui'
export default {
methods:{
handleClick(){
Toast('提示信息')
}
}
}
</script>
<style>
</style>
5.最终页面显示
没有所谓的平步青云!
活在当下!
坚持一下
再坚持一下!
...





 浙公网安备 33010602011771号
浙公网安备 33010602011771号