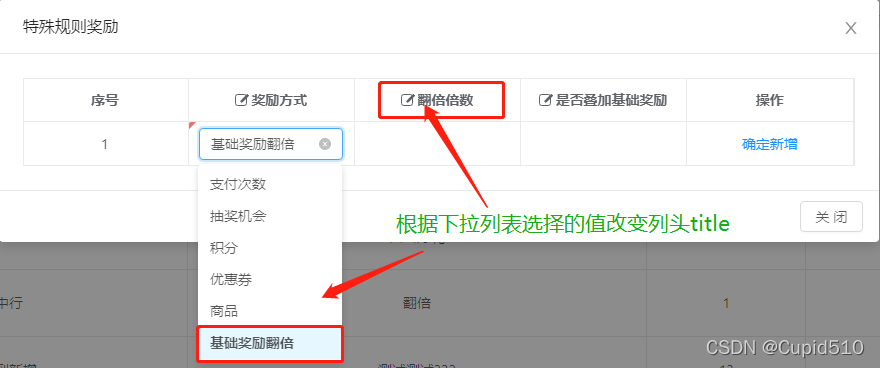
ant vue a-table 动态改变表头的值

{
title: () => (this.dataSource[0] && this.dataSource[0].awardType=="6" ? '翻倍倍数' : '奖励值'),
align: "center",
key: "signPoints",
type: JVXETypes.inputNumber,
},
请用今天的努力,让明天没有遗憾。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号