图片和文字在同一水平线上
在写页面的时候,我们经常会遇到,图片和文字的位置问题,比如图片和文字在同一水平线上,这个时候如果我们用2个div浮动来实现,或者一个div,图+文字的方式实现,图片往往达不到标准的效果,此时需要调整图片的位置,来使得图片和文字在同一水平线上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.wenzi,.tupian{
float: left;
}
</style>
</head>
<body>
<div>
<img src="../images/icon1.png" alt="">我要和图片在同一水平线上
</div>
<div>
<div class="tupian">
<img src="../images/icon1.png" alt="">
</div>
<div class="wenzi">
<p>我要和图片在同一水平线上</p>
</div>
</div>
</body>
</html>

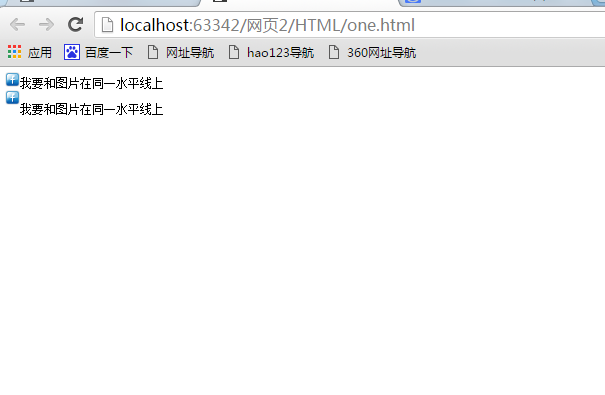
效果如上图,后期需要调整图片的位置,使之与文字在同一水平线上。
二、此时,利用列表,然后将图片设置成为列表的背景图片,先来看看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
li{
width: 100%;
list-style: none;
background: url("../images/icon1.png") no-repeat ;
}
</style>
</head>
<body>
<div>
<ul>
<li>我要和图片在同一水平线上</li>
<li>我要和图片在同一水平线上</li>
</ul>
</div>
</body>
</html>

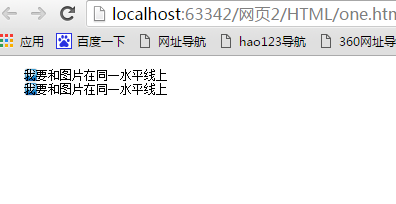
效果如上图,可以发现,图片和文字在同一水平线上 ,此时只需要调整下左侧内边距即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
li{
width: 100%;
list-style: none;
background: url("../images/icon1.png") no-repeat ;
padding-left: 30px;
}
</style>
</head>
<body>
<div>
<ul>
<li>我要和图片在同一水平线上</li>
<li>我要和图片在同一水平线上</li>
</ul>
</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号