智还王项目问题和用到的JS
问题和注意事项:
1.输入框可用首行缩进或者padding实现默认文字与输入光标的对齐
2.记着写标题,不要出现“无标题文档”,可引入网页标志
3.父级div的第一个子级元素的margin-top会影响父级div,解决办法:
a.超出部分隐藏:overflow:hidden;可能会与下一个父级div出现间隔,设置margin-top为负可解决。
b.设置上边框
c.将第一个子元素设置为一个1px高的空div
d.给父级元素设置padding-top;
4.导航部分注意点击后保留点击状态
5.相对最外层的div不用设高
6.注意文件格式,分类;代码注释
7.注重整体的美观、细节和用户友好
用到的JS:

// 赋值 var c1 = document.getElementsByClassName("de_dh1_111"); // 设置循环 for(var i=0; i<c1.length;i++){ // 当num=0时 if( i === num-1){ // 执行这个样式 de_dh1_111名字是用来找源代码里面的 de_dh1_11是要改变的样式,可以直接写在CSS样式里 c1[i].setAttribute("class","de_dh1_111 de_dh1_11"); }else{ // 否则执行这个样式 c1[i].setAttribute("class","de_dh1_111 de_dh1_1"); } } }
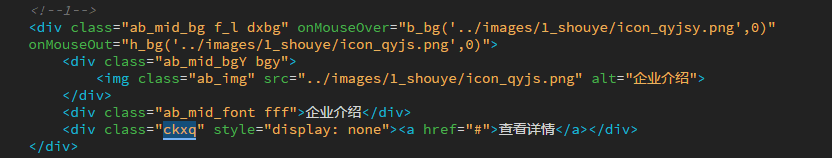
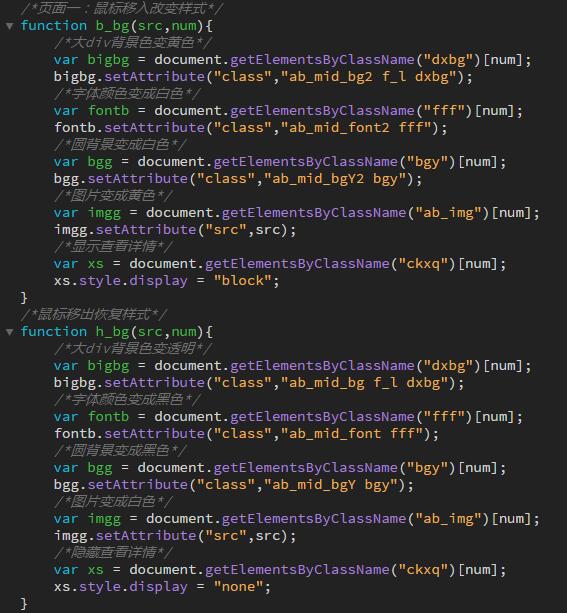
鼠标移入隐藏显示
源代码

JS代码





 浙公网安备 33010602011771号
浙公网安备 33010602011771号