Vue3+vite 按需自动引入elementUI (按照官方方法配置失败:Failed to resolve import "element-plus")
按需自动引入elementUI 首先需要插件
unplugin-vue-components 和 unplugin-auto-import
yarn add unplugin-vue-components unplugin-auto-import
根据elementUI plus 官网说明 快速开始 | Element Plus (gitee.io)
需要在vite.config.js中加入如下代码
// vite.config.ts import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default { plugins: [ // ... AutoImport({ resolvers: [ElementPlusResolver()], }), Components({ resolvers: [ElementPlusResolver()], }), ], }
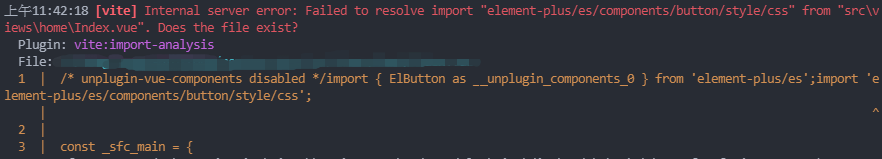
按照官网步骤添加引入element组件缺发生报错:
[vite] Internal server error: Failed to resolve import "element-plus/es/components/button/style/css" from "src\views\home\Index.vue". Does the file exist?

疑似是最新版本elementUI plus的问题 若以如下方式安装elementUI
yarn add element-plus
更换elementUI plus 版本为如下即可正常运行
yarn add element-plus@1.0.2-beta.28
参考:插件unplugin-vue-components - npm (npmjs.com) 注:vite-plugin-components已重命名为unplugin-vue-components



 浙公网安备 33010602011771号
浙公网安备 33010602011771号