vue生命周期
概念
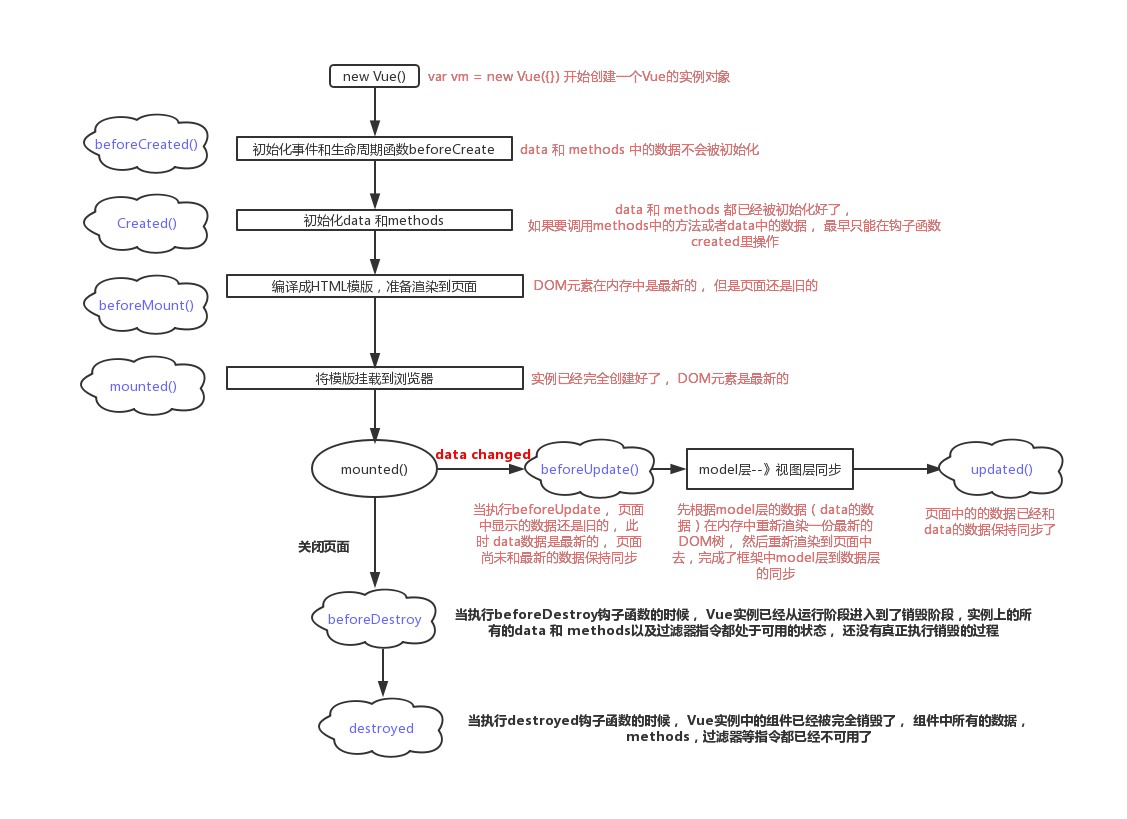
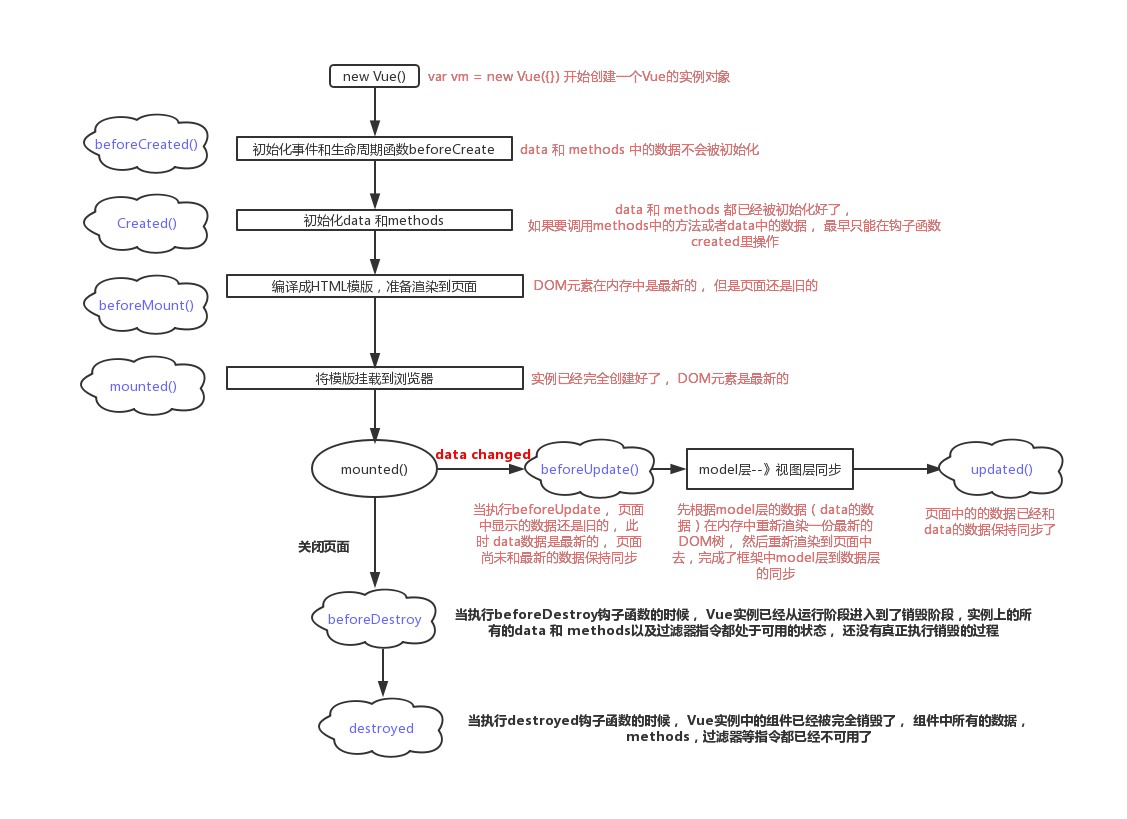
- Vue实例从 创建, 运行,到销毁期间伴随着的事件统称为生命周期
- 生命周期钩子 = 生命周期函数 = 生命周期时间
- 生命周期钩子分为
创建期间的生命周期函数, 运行期间的生命周期函数, 销毁期间的生命周期函数

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期</title>
</head>
<body>
<div id="app">
<h3 id="h3">{{ msg }}</h3>
<input type="button" value="修改数据" @click="msg='no'">
</div>
</body>
<script type="text/javascript" src="js/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg: 'ok'
},
methods: {},
beforeCreate() { //第一个生命周期函数, 表示实例完全没被创建出来之前会执行它
console.log('beforeCreate', this.msg);
},
created() { // data 和 methods 都已经被初始化好了, 如果要调用methods中的方法或者data中的数据, 最早只能在钩子函数created里操作
console.log('created', this.msg)
},
beforeMount() { //这是第三个生命周期函数, 模版已经在内存中编译完成, 并未挂载到页面中,此时页面还是旧的
console.log('beforeMount', document.getElementById('h3').innerText) // {{ msg }}
},
mounted() { //实例创建期间的最后一个生命周期函数, 当执行完mounted, 实例已经完全创建好了
console.log('mounted', document.getElementById('h3').innerText)
},
// 运行中的两个事件
beforeUpdate() {
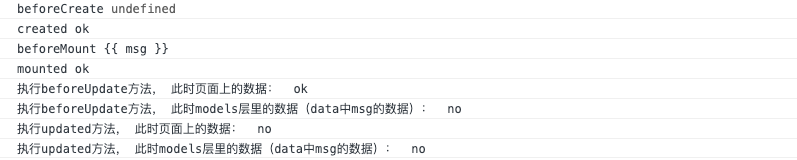
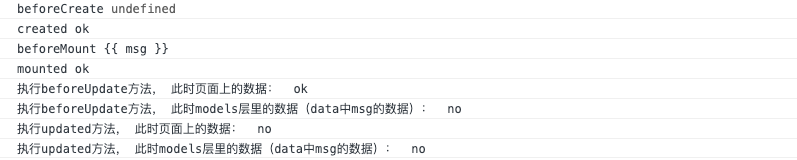
console.log('执行beforeUpdate方法, 此时页面上的数据: ', document.getElementById('h3').innerText)
console.log('执行beforeUpdate方法, 此时models层里的数据(data中msg的数据): ', this.msg)
//当执行beforeUpdate, 页面中显示的数据还是旧的, 此时 data数据是最新的, 页面尚未和最新的数据保持同步
},
updated() {
console.log('执行updated方法, 此时页面上的数据: ', document.getElementById('h3').innerText)
console.log('执行updated方法, 此时models层里的数据(data中msg的数据): ', this.msg)
//updated 事件执行的时候, 页面和data 数据已经保持同步里, 页面上的数据是最新的
},
});
</script>
</html>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号